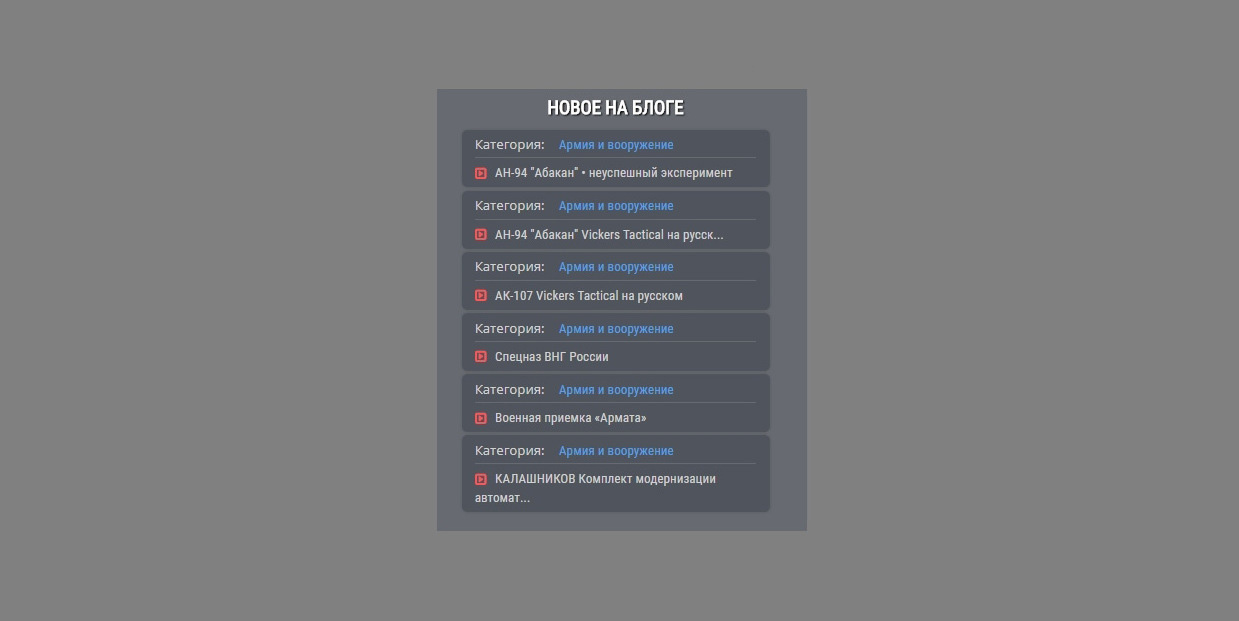
Информер новое в каталоге блог для uCoz
Информер предназначен для модуля блога, который будет выводить самый новый материал на главную страницу, что создан в темном виде. Отличное решение, если каталог установлен не на лице сайта, а сам блог постоянно раскручивается новыми постами. И здесь этим кодом ставим в контейнер , где теперь пользователи и гости портала не пропустят не одной заметки. Да и сделан он понятно, что можно на стилях палитру совершенно другую вывести под свой шаблон.  [ Блог · Материалы · Дата добавления материала D · Материалы: 6 · Колонки: 1 ] Код <div class="bloginfo"> <div class="blogcat">Категория: <a class="ni" target="_blank" href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div> <div class="bl"><a class="name" target="_blank" href="$ENTRY_URL$"><i class="fa fa-caret-square-o-right" aria-hidden="true"></i> $TITLE$</a></div> </div> CSS Код .bloginfo{ display: block; font-weight: normal !important; padding: 5px 12px; font-size: 13px !important; position: relative; color: #6D6D6D; text-decoration: none !important; font-weight: normal; background: #50545d; border-radius: 5px; width: auto!important; box-shadow: 0 0 2px 0 rgba(0,0,0,.15); margin-bottom: 3px; } .bloginfo:hover{ background:rgb(121, 125, 132); } .blogcat{ color: #d0d0d0; font-size: 12px; text-decoration: none; border-bottom: 1px solid #676b71; font-family: 'Open Sans', Tahoma, sans-serif; padding: 0 0 4px 0; } .ni{ padding: 0 10px; text-align:left; font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #57a1ea; text-decoration: none; } .bl{ text-decoration:none; padding:4px 0 0 0} .name{ font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #d0d0d0; text-decoration: none; font-weight: normal; } .ni:hover, .name:hover{ color:#fff; text-decoration:none; } .name i{ color:#ff5555} На этом установка завершена! Источник:TurBo-S.uCoz.Ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |