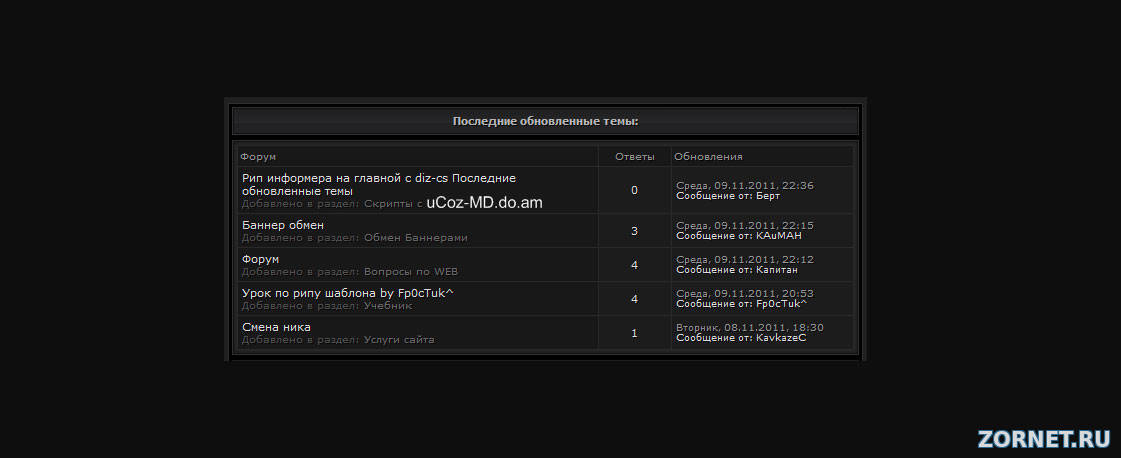
Последние обновленные темы для ucoz
| Подойдёт для любого сайта т.к. я собрал стили в одно не надо прописать не в какой CSS и таблица вполне сама удлиняется или сужается под размер вашего сайта. И вдруг найдете неисправленный скрипт или с битой ссылкой. Так же напишите в комментариях плиз. Материал удален! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |