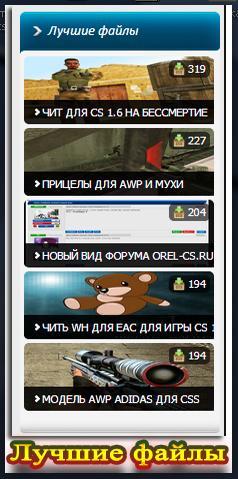
Информер лучшие файлы для сайта с подписью
| Хочу представить очень понятный информер лучшие файлы для сайта с подписью. Подпись название очень гармонирует с скриптом. Он находиться в низу на темном фоне у каждого файла. При нажатие вы попадаете где расположен этот материал. Так же есть картинка с отчетом сколько произошло загрузок этого файла, что это не мало важно. Если он пользуется популярностью это файл обязательно попадет в скрипт который будит находиться на главной страницы. Приступаем к установке: Что первое мы сделаем это создадим информер. Заходим в свою админ панель информеры -создать информер с такими параметрами и прописываем туда код: Создаем информер: [ Каталог файлов · Материалы · Количество загрузок D · Материалы: 3 · Колонки: 1 ] В шаблон информера вставляем: Код <ul class="best-file"> <li><img src="$IMG_URL1$" alt="$TITLE$" class="best-file-img" /><span><img src="http://zornet.ru/ZORNET-RU/best-file-load.png" width="12" height="14" alt="Загрузок" /> $LOADS$</span><a href="$ENTRY_URL$"><img src="http://zornet.ru/ZORNET-RU/best-file-name.png" width="5" height="7" alt="$ENTRY_URL$" /> $TITLE$</a></li></ul> <style>ul, li {display:block; padding:0; margin:0; list-style:none;} ul.best-file {margin:0; padding:0; border:0; list-style:none;}</style> И завершаем мы это прописываем стиль на наш скрипт в CSS Код ul.best-file {margin:0; padding:0; border:0; list-style:none;} ul.best-file li {display:block; width:190px; height:70px; margin:0 0 4px 0; position:relative; overflow:hidden;} ul.best-file li img.best-file-img {width:190px; height:70px; position:absolute; left:0; right:0; z-index:1; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px;} ul.best-file li span {float:right; display:block; background:url('http://zornet.ru/ZORNET-RU/best-file-span.png') repeat; padding:2px 4px; font-family:Tahoma; font-size:11px; color:#fff; line-height:14px; position:absolute; right:4px; top:4px; z-index:2; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; overflow:hidden;} ul.best-file li span img {vertical-align:-3px;} ul.best-file li a {display:block; background:url('http://zornet.ru/ZORNET-RU/best-file-b.png') repeat; width:213px; height:25px; padding:0 11px; text-transform:uppercase; font-weight:normal; color:#fff; line-height:25px; position:absolute; left:0; bottom:0; z-index:3; border-radius:0 0 5px 5px; -moz-border-radius:0 0 5px 5px; -webkit-border-radius:0 0 5px 5px; -khtml-border-radius:0 0 5px 5px; overflow:hidden;} ul.best-file li a img {vertical-align:1px;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |