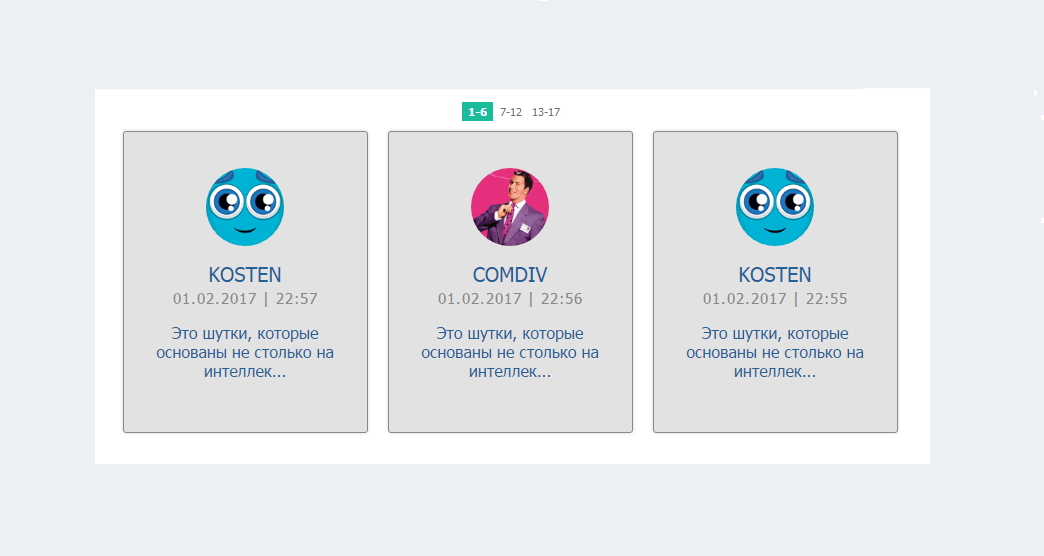
Информер горизонтальных комментариев uCoz
| Оригинально создан на крайние или последние комментарий пользователей uCoz в горизонтальном виде, где будет разделен на три отсека. Создан он под светлый дизайн интернет ресурса, но здесь с ним идут стили, что можно его просто поменять оттенок, что ниже представлено будет. Сами комментарий похоже на профиль пользователя и только пойдут на оригинальную стилистику шаблона, хотя на стандартной можно вывести в них под переключателями, что вывел и они не плохо смотрелись. Но как поняли, будет выводить самые последнее комментарий, также логин и изображение пользователя, где Avatar будет закругленный, так по умолчанию станет, но если не подходит, просто уменьшите в стилях пиксели и сделайте квадратным. От автора только добавил, это закругление углов, чтоб вы сами настроили и небольшой обвод, чтоб все корректно смотрелось. Здесь нет не чего под авто подгонять и вам нужно самим все подгонять под свой конструктор. Можно так к показу сделать:  Приступаем к установке: Идем в админ панель - информер и там создаем его с такими параметрами и копируем код и устанавливаем. [ Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 · Длина заголовка: 50 ] Код <figure class="lastcomments "> <div class="profile-image"> <?if($USERNAME$)?> <a href="$PROFILE_URL$"> <?if($USER_AVATAR_URL$)?> <img alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" /> <?else?> <img title="$USERNAME$" alt="аватар отсутствует" src="http://zornet.ru/Aben/ABGER/92873634.jpg" /> <?endif?> </a> <?else?> <img title="$NAME$" alt="аватар отсутствует" src="http://zornet.ru/Aben/ABGER/92873634.jpg"/> <?endif?> </div> <figcaption> <h3><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?></h3> <h5>$DATE$ | $TIME$</h5> <p> <a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a> </p> </figcaption> </figure> CSS: Код .lastcomments { font-family: Tahoma; position: relative; display: inline-block; overflow: hidden; margin: 8px; min-width: 243px; max-width: 240px; width: 100%; background-color: #e2e2e2; color: #2B2B2B; text-align: center; font-size: 16px; box-shadow: 0 0 5px rgba(0, 0, 0, 0.15); border: 1px solid #939fae; border-radius: 3px; } .lastcomments * { -webkit-box-sizing: border-box; box-sizing: border-box; } .lastcomments .profile-image { padding: 15% 10% 0; } .lastcomments .profile-image img { max-width: 100%; vertical-align: top; position: relative; border-radius: 50%; max-width: 40%; } .lastcomments figcaption { padding: 5% 10% 15%; } .lastcomments h3 { text-transform: uppercase; font-size: 20px; font-weight: 400; line-height: 24px; margin: 3px 0; } .lastcomments h5 { font-weight: 400; margin: 0; text-transform: uppercase; color: #888; letter-spacing: 1px; } PS - что говорить о тематике, то здесь он пойдет на любую, где комментируют материал, а вот где ставить, сами решите, и дизайн как по гамме и по ширине и высоте, все можно под стилистику выставить и красиво а главное уникально смотреться будет. Источник: uon.ucoz.com | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |