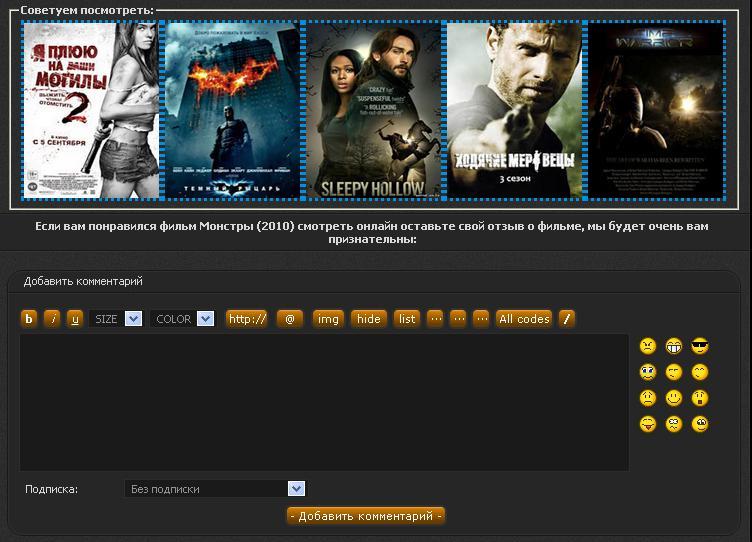
Информер для сайта ucoz в картинках
| Очень красивый информет который полностью функционален. Что говорит то что под любой сайт его можно настроить. Тематика сайта не важна, так как он работает в каталоге файлов и будет выводить картинки его. Как для светлого так и для темного он подойдет. Здесь представлен на темном сайте и смотрится красиво и сам его по габаритам картинки подогнал чтоб было четыре их. Мне его по просьбе NOOB предоставил, что ему спасибо. Теперь вот с вами хочется поделиться, возможно кому то пригодиться. Так как в интернете искал такой скрипт и реально не нашел. По коду поймете где меньше картинку делать чтоб больше влезло или наоборот больше делать. Это вам решать, код полностью рабочий. Создаем информер: (Каталог файлов - Материалы - В случайном порядке - Материалы 4 - Категорий 1) Код <td class="infTd" width="33%"><a href="$ENTRY_URL$"><img style="border: medium dotted ;" alt="$IMG_URL1$" src="$IMG_URL1$" align="" width="151" height="200" title="$TITLE$"></td> Этот код ставим там где будет сам код информера: Код <fieldset class="counter"><legend><font color=""><b>Советуем посмотреть:</b></font><b><font color="#379122"></font></b></legend> <table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr>$MYINF_ХХ$</tr></table> </fieldset> И не забываем в коде $MYINF_ХХ$ поменять на тот который создали. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |
| 1 2 » | |