Информационные блоки списка при помощи CSS
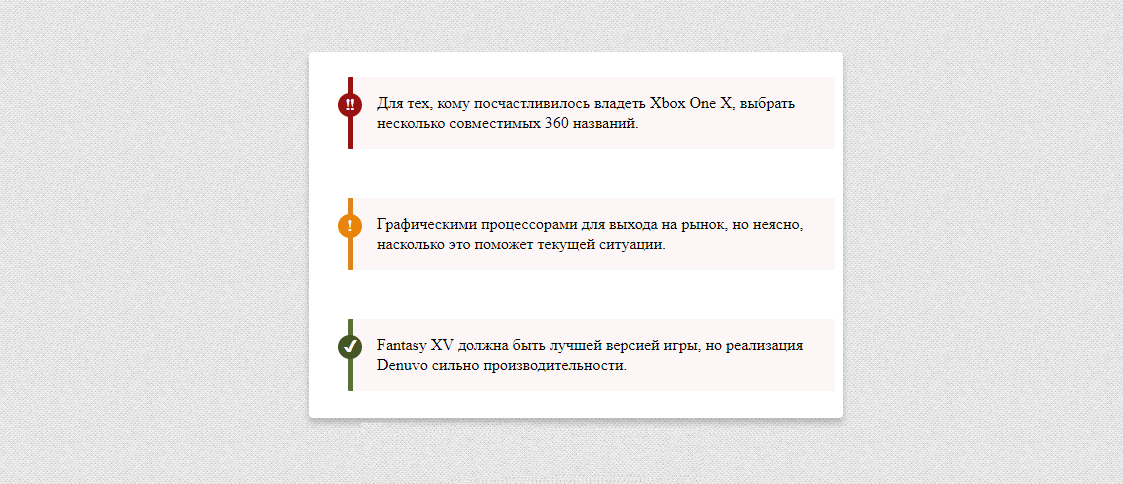
| Отличное решение для блоков, где размещается описание, что идет каждый под своим оттенком цвета. Которые полностью созданы на CSS3. Безусловно их можно применить для информации, которая будет реализована по блокам. Где в каждом списке можете указать как знаки или поставить цифры. Так как идут под разной гаммой цвета, они сразу бросаются в глаза, если сделать оттенки яркими. Теперь веб мастер может создать на отдельной странице или на главной стильное оформление, где эти блоки будет хорошим дополнением в дизайн. Но и саму информацию нести будут, так как они идут на все тематические площадки, не говоря на светлом или на темном фоне. Что можно самому отредактировать палитру и выставить под основу дизайн сайта. Приступаем к установке: HTML Код <div class="tablidsa zornet_sambruna"> <p>Первое описание</p> </div> <div class="tablidsa sazemikad_dermigona"> <p>Второе описание</p> </div> <div class="tablidsa midtunra_lsagurmib"> <p>Следующее описание по тематике</p> </div> CSS Код .tablidsa { background-color: #fdf6f6; width: 399px; padding: 1em 1em 1em 1.5em; border-left-width: 5px; border-left-style: solid; border-radius: 1px; position: relative; line-height: 1.3; margin: 49px; } .tablidsa + .tablidsa { margin-top: 2em; } .tablidsa:before { color: white; width: 1.5em; height: 1.5em; position: absolute; top: 1em; left: -3px; border-radius: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); font-weight: bold; line-height: 1.5; text-align: center; } .tablidsa p { margin: 0 0 1em; } .tablidsa p:last-child { margin-bottom: 0; } .zornet_sambruna { border-left-color: #8e1111; } .zornet_sambruna:before { background-color: #a01212; content: "‼"; } .sazemikad_dermigona { border-left-color: #dc851c; } .sazemikad_dermigona:before { background-color: #e88409; content: "!"; } .midtunra_lsagurmib { border-left-color: #5b6f37; } .midtunra_lsagurmib:before { background-color: #445624; content: "✔"; } Здесь можно не исключать, что можно увидеть под описание разных категорий эти таблицы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |