Информационные блоки на чистом CSS
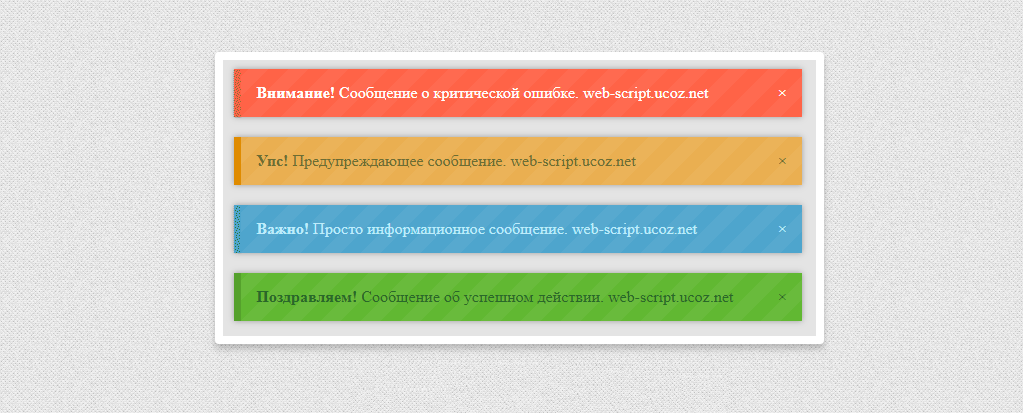
| Разноцветные таблицы под функций, что можно применить на сайта как оповещение для пользователей, которые созданы в красивом стиле. Информационные блоки работающие на css для вашего сайта. Данные уведомления предназначены для появления когда пользователь совершает какие-либо важные действия, но вы можете использовать их так, как вам подскажет ваша фантазия, где можно применить такой стиль информации. Html Код <div id="error" class="message"> <a id="close" title="Закрыть" href="#" onClick="document.getElementById('error').setAttribute('style','display: none;');">×</a> <span>Внимание!</span> Сообщение о критической ошибке. </div> <div id="warning" class="message"> <a id="close" title="Закрыть" href="#" onClick="document.getElementById('warning').setAttribute('style','display: none;');">×</a> <span>Упс!</span> Предупреждающее сообщение. </div> <div id="info" class="message"> <a id="close" title="Закрыть" href="#" onClick="document.getElementById('info').setAttribute('style','display: none;');">×</a> <span>Важно!</span> Просто информационное сообщение. </div> <div id="success" class="message"> <a id="close" title="Закрыть" href="#" onClick="document.getElementById('success').setAttribute('style','display: none;');">×</a> <span>Поздравляем!</span> Сообщение об успешном действии. </div> CSS Код /* базовый контейнер уведомлений */ .message{ background-size: 40px 40px; background-image: -moz-linear-gradient(135deg, rgba(255, 255, 255, .05) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .05) 50%, rgba(255, 255, 255, .05) 75%, transparent 75%, transparent); background-image: -webkit-linear-gradient(135deg, rgba(255, 255, 255, .05) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .05) 50%, rgba(255, 255, 255, .05) 75%, transparent 75%, transparent); background-image: linear-gradient(135deg, rgba(255, 255, 255, .05) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .05) 50%, rgba(255, 255, 255, .05) 75%, transparent 75%, transparent); box-shadow: 0 0 8px rgba(0,0,0,.3); font:16px 'Open Sans'; width: 85%; margin: 20px auto; padding:15px; -moz-animation: bg-animate 5s linear infinite; -webkit-animation: bg-animate 5s linear infinite; -ms-animation: bg-animate 5s linear infinite; animation: bg-animate 5s linear infinite; } /* заголовок сообщения */ .message span{font-weight:600;} /* кнопка закрытия */ .message #close{float:right; color:inherit; text-decoration:none;} /* сообщение об ошибке */ .message#error{ background-color:tomato; border-left:7px #dc3d21 solid; color:white; } /* предупреждение */ .message#warning{ background-color: #eaaf51; border-left:7px #df8b00 solid; color:#6b6d31; } /* инфо-блок */ .message#info{ background-color: #4ea5cd; border-left:7px #3b8eb5 solid; color:#beecfc; } /* успешное событие */ .message#success{ background-color: #61b832; border-left:7px #55a12c solid; color:#296829; } /* анимация */ @-webkit-keyframes bg-animate { from { background-position: 0 0; } to { background-position: -80px 0; } } @-moz-keyframes bg-animate { from { background-position: 0 0; } to { background-position: -80px 0; } } @keyframes bg-animate { from { background-position: 0 0; } to { background-position: -80px 0; } } Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |