Информационные блоки для сайта
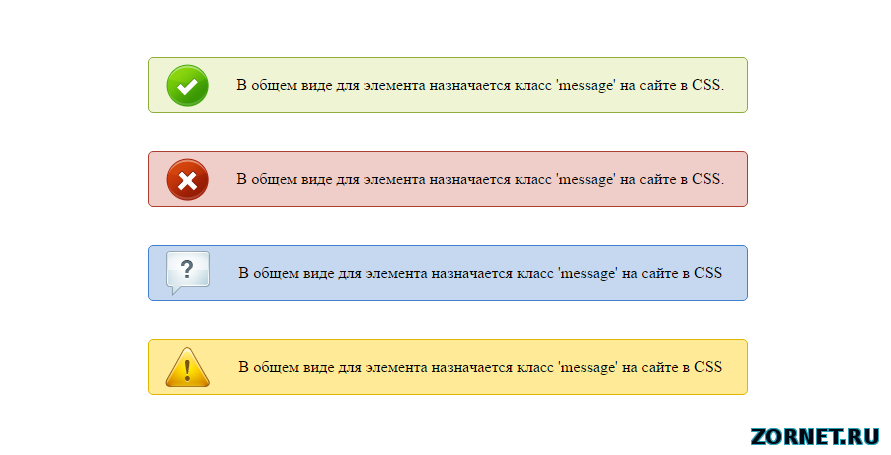
| На сайте всегда должны присутствовать информационные блоки, которые несли бы суть данного решение. И они идут под разным оттенком цвета и кнопкой. Здесь все очень просто, если кто то нарушил правила ресурса, то можно не писать в красном цвете, а просто поставить блок, и красиво будет и понятно. Так как 4 оттенка, вы сами можете прикрепить и внутри их написать, какая гамма, будет отвечать за какую действительность пользователя. Вы также можете сами сделать свой информационный блок, который бы отлично отражал свою суть и безусловно подошел по своей стилистике на ваш интернет ресурс. Все будет выводится только в HTML коде, что можете сделать красиво статью или написать мануал и в этих блоках заключить ключевые слова. Установка: Для начало, давайте раздерем основной стиль, который будет выводит саму форму, и за это отвечает этот, сто в css ставим.Здесь в самом низу добавил закругление углов, кому нудно тот сделает дольше или уберет. Код .message { line-height: 24px; font-weight: normal; padding: 15px 15px 15px 80px; position: relative; margin: 10px 0; border-radius: 5px; } Но теперь идет коды и остальные стили. Светло зеленый: HTML  Код <div class="success-message message">Светло зеленый информационный блок</div> CSS Код .success-message { background: url("http://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/success.png") no-repeat scroll 15px 3px #EEF4D4; border: 1px solid #8FAD3D; } Светло красный:  HTML Код <div class="error-message message">Светло красный информационный блок.</div> CSS Код .error-message { background: url("http://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/error.png") no-repeat scroll 15px 3px #EFCEC9; border: 1px solid #AE3F2E; } Светло синий:  HTML Код <div class="message-message message">Светло синий информационный блок.</div> CSS Код .message-message { background: url("http://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/message.png") no-repeat scroll 15px 3px #C6D8F0; border: 1px solid #4282CC; } Светло желтый:  HTML Код <div class="warning-message message">Светло желтый информационный блок.</div> CSS Код .warning-message { background: url("http://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/warning.png") no-repeat scroll 15px 3px #FFEA97; border: 1px solid #E2B500; } Здесь вы можете выбрать, какой именно вам нужен блок, а также его отредактировать по цвету, так все прописано в стилях.  | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 28 | |
|
| |
| 1 2 » | |