Инфомер ucoz Будь в курсе для сайта
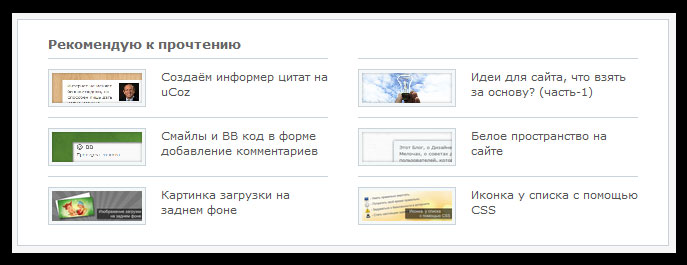
| Очередной полезный информер который безусловно кому и сгодиться по своей функциональности. Основном мы видим такой код в материалах и комментариях любого модуля на интернет ресурсе. Здесь же будет несколько колонок и также картинка и описание к ней. Так же думаю любой сайт этот код украсит. И давайте подумаем как пользователь сайта. Вы заходите на материал и видите еще прилагается к нему интересные скрипты или что то другое. И гость или сам пользователь задерживается на сайте, так как он перейдет а там же будет такая же картинка. Установка: Идем а админ панель и создаем информер с такой разнарядкой: Раздел: Выбираем любой который нужен вам. Тип данных: Материалы Способ сортировки: В случайном порядке Количество материалов: 1-й и 3-й вариант = 3, а 2-й вариант = 6 надеюсь разберетесь Количество колонок: 1 Убираем все и вставляем этот код: Код <a id="nr_$NUMBER$" href="$ENTRY_URL$"> <img src="$IMG_SMALL_URL1$" alt="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"><p>35 )?>...</p></a> Потом нужно прописать стиль в CSS Код /* Рекомендую к прочтению - v 2.0 ------------------------------------------*/ .cell_recommend_2 { width:590px; background:#fff; margin-bottom:20px; border: 1px solid #CAD1DB; padding: 0px 30px 10px 30px; } .cell_recommend_2 h3 { font:120%/1.5 Verdana,Arial,Helvetica, sans-serif; font-weight:700; color:#666; margin-bottom: 5px; } .cell_recommend_2 img { width:90px; height:30px; padding:3px; background:#F4F8F9; border: 1px solid #CAD3DA; float:left; margin-right: 15px!important } .cell_recommend_2 p { margin: 0px; } .cell_recommend_2 a:link, .cell_recommend_2 a:visited { color:#555; float:left; width:280px; display: block; color:#555; padding: 10px 0px; border-top: 1px solid #CAD3DA; } .cell_recommend_2 a:hover { background:#F4F8F9; } #nr_2, #nr_4, #nr_6 {float:right;} Пол работы сделали. Теперь нам нужно номер информера поставить где вы хотите видить этот код: Код <div class="cell_recommend_2 left"> <h3>Рекомендую к прочтению</h3> $MYINF_7$ </div> И что нужно это прописать этот код JavaScript перед на этой же страницы: Код <script type="text/javascript" src="http://zornet.ru/CSS-ZORNET/Skript/capty.min.js" ></script> Но и все, осталось прописать где взят этот скрипт: webanfarwol.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |