Hover эффект с описанием на фоне в CSS
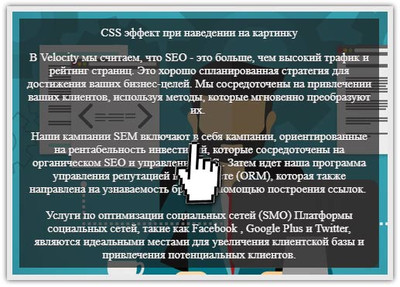
| В этом примере узнаете как просто наложить темно прозрачный фон под описание, где все поставим на изображение, с последующим наведением клика. Иногда нам нужно создать один или несколько эффектом, чтоб при наведении на картинку появлялся эффект появление фона, на котором будет краткое или большое описание. Вот этот вариант отлично подходит, чтоб выставить красивый hover эффект с целью появление описание. Как можно заметить, что один из самых простых способов создать оригинальный эффект наведения мыши в стилистике CSS, это задействовать селектор hover, что изначально является псевдоклассом стиля. Сама идея изначально состоит в том, чтобы создать прозрачный фон и закрепить к нему палитру, в нашем материале по умолчанию идет темный оттенок. Это сделано для того, чтоб корректно смотреться знаки, и вообще нужно создавать читабельное описание, которое с начало идет на самом рисунке и фоновой сетки. Можно сделать в самом верху заголовок, в любом случай вы сами описание оформляете, что показывается, только в применение наведение к элементу, где уведите сам заголовок и закрепленное описание. Все проверено, где при заходе или открытие страницы видим такой обзор, это по умолчанию картинка расположена.  Только стоит навести клик, как снизу вверх появляется сетка, где в CSS задаем скорость появление на изображение.  Приступаем к установке: HTML Код <div class="kebagame_bukadenag nagsegin"> <img src="http://zornet.ru/ABVUN/Anisa/normal_08.jpg" alt="ZorNet.ru - портал для вебмастера" /> <div class="genude_bskanes"> CSS эффект при наведении на картинку<p> Здесь отображается описание. </p> </div> </div> CSS Код .kebagame_bukadenag { width: 615px; height: auto; border: 7px solid #eae9e9; float: left; margin: 8px; position: relative; overflow: hidden; box-shadow: 0px 0px 7px #1d1b1b; transition: 0.5s Ease; cursor: pointer; height: 340px; } .nagsegin { width: 485px; opacity: 1; } .nagsegin:hover { width: 485px; opacity: 0.99; box-shadow: 0px 0px 10px #3a3636; } .genude_bskanes { background-color: rgba(25, 23, 23, 0.68); color: #f5f2f2; position: absolute; bottom: 0px; top: 603px; width: 445px; text-align: center; font-size: 15px; margin: 9px; padding: 10px; transition: 0.7s Ease; } .nagsegin:hover > .genude_bskanes { top:0px; } .genude_bskanes p { font-size: 15px; text-shadow: 0 1px 0 #423d3d; } Все сделано для того, что очень много можно найти трюков с эффектом hover, но основном его ставят под галерей или на вид материалов, чтоб изначально работало на всех картинках. Здесь же изначально задаем индивидуальное изображение, которое ставится на отдельных или вновь созданных страниц или на любом блоке информер, где присутствует картинки изображений. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
