Hover эффект при наведении на картинку
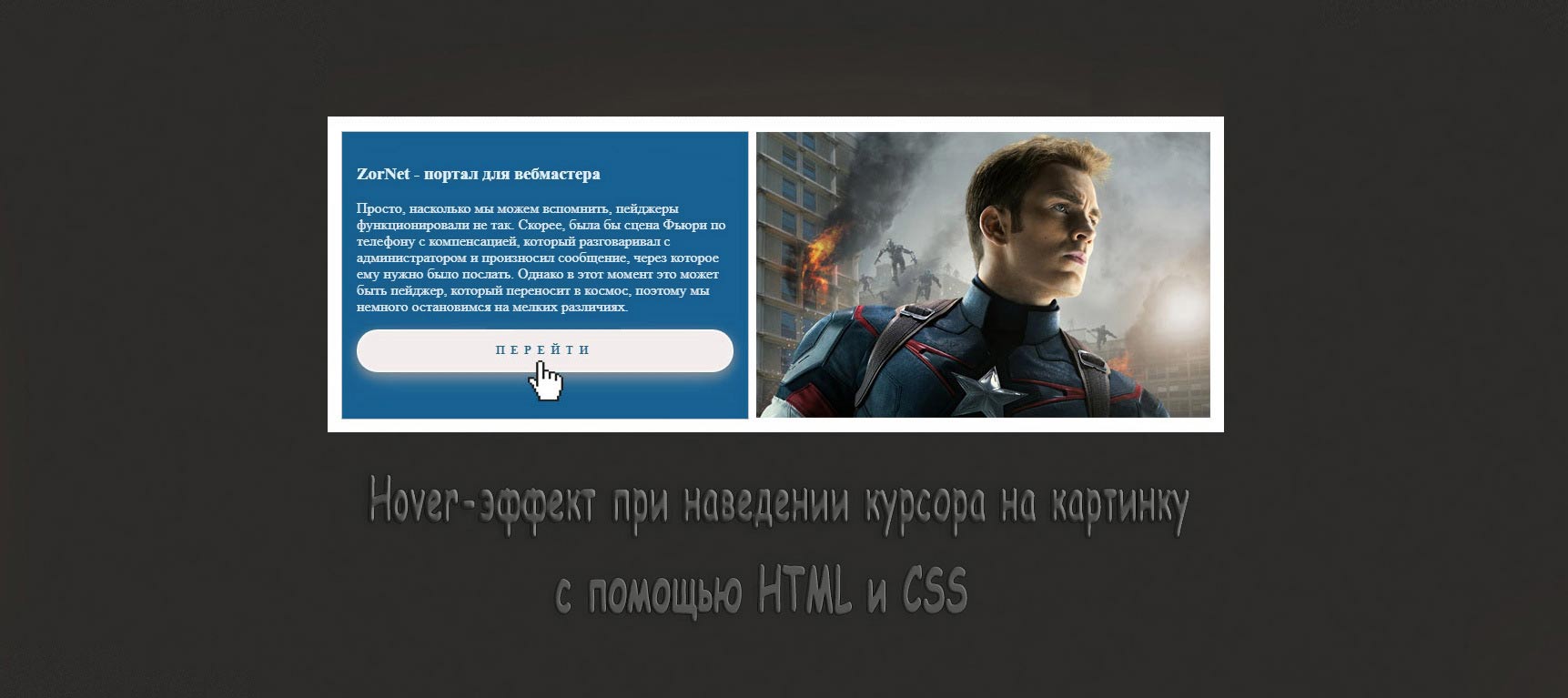
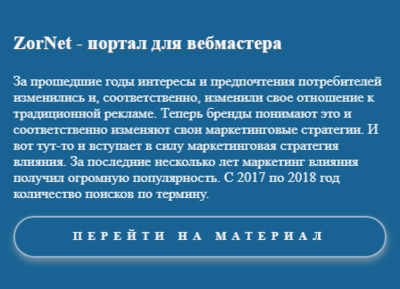
| Красиво созданный Hover эффект, который идет под изображение, где при наведении на его появляется фон с кратким описанием, плюс кнопка перехода. В этом мануале хочется поделиться с вами оригинальным эффектов, который срабатывает при наведении ссылок. Основная идея состоит в том, чтобы показать заданное по размеру изображение со специальным эффектом, который воспроизводится при наведении ссылки, а точнее станет показывать информацию по заданному материалу или файлу. Что отлично смотрится на любом сайте тематического наклонение, главное, чтоб было изображение. Если у кого на сайте поставлена галерея, то такой трюк будет отличным приложение для каждого снимка. Где пользователь изначально видим картинку, но когда наводит, то ему предоставляется вся информация по этому изображению. Это в самом верху идет название, которое выставлено под h3, ниже идет описание, здесь все зависит от самой структуры, ведь на большом формате больше поместится знаков. Кнопку сделал по центру, чтоб все корректно смотрелось, хотя изначально она шла с правой стороны. В этом варианте добавлено немного оформление, где самостоятельно веб-разработчик сделает под свой основной стиль дизайна. Где ниже идет формат в рабочем состояние и открытие страницы. Если с левой стороны видим клик, то с правой идет виден состояние, при котором вы обнаружили этот снимок.  Чтоб как можно лучше рассмотреть трюки, то здесь навели курсор, где сразу бросается кнопка с тенями, что подчеркивает ее по стилистике.  Приступаем к установке: HTML Код <div class="sagendeasigan"> <img src="Здесь ссылка на изображение" alt="" class="sagendeasigan_zorsanevon" /> <div class="konsecugecu_dagepasicun"> <h3>ZorNet - портал для вебмастера</h3> <p>Здесь идет описание, что может быть кратким и понятным для пользователя. </p> <a href="" class="vesanevog-denatusum">Перейти на материал</a> </div> </div> CSS Код .sagendeasigan_zorsanevon { width: 473px; height: 330px; } .sagendeasigan { position: relative; width: 33%; height: 330px; max-height: 330px; margin-right: 1em; border: 1px solid #bfbaba; overflow: hidden; } .sagendeasigan:hover .konsecugecu_dagepasicun { position: absolute; top: 0; background: #186394; color: #f1f1f1; height: 100%; transition: top .5s; } .sagendeasigan:hover .konsecugecu_dagepasicun h3 { color: #f7f7f7; text-shadow: 0 1px 0 #615c5c; font-size: 21px; } .konsecugecu_dagepasicun { padding: 1em; top: 100%; } .vesanevog-denatusum { border-radius: 100px; padding: 0; text-decoration: none; display: grid; vertical-align: middle; font: inherit; text-align: center; margin: 0; cursor: pointer; overflow: visible; padding: 9px 17px; font-weight: bold; text-transform: uppercase; outline: none; transition: all 0.3s; border: 2px solid rgba(241, 233, 233, 0.59); font-size: 15px; font-size: 0.80rem; line-height: 2; letter-spacing: 0.5em; color: #f7f2f2; box-shadow: 0px 4px 11px 0px rgba(152, 149, 149, 0.24), 1px 4px 6px 0px rgba(195, 190, 190, 0.42); } .vesanevog-denatusum:hover{ background: #f8f9f9; color: #145b82; } Стили CSS - это удивительная технология, с ее помощью вы можете создавать действительно удивительные вещи. Используя всю эту мощь, вы можете добавлять любые виды визуальных эффектов к вашему ресурсу. Здесь нужно подметить в плане рекомендаций, что не нужно смешивать эффекты наведения с функциональными элементами, такими как выпадающий список при наведении или скрытые кнопки, видимые только после наведения, поскольку такой подход не сильно подходит для мобильных устройств. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |