Графика на визуальный редактор комментариев uCoz
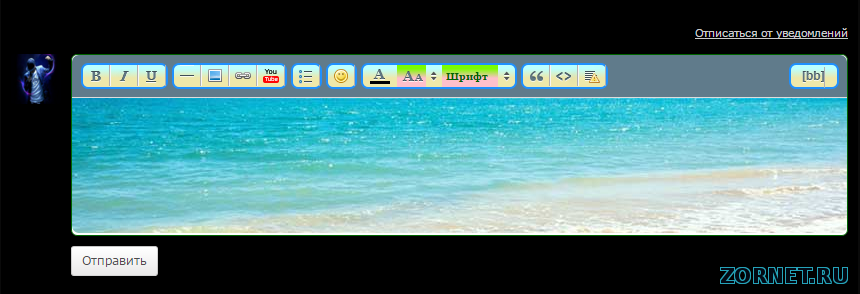
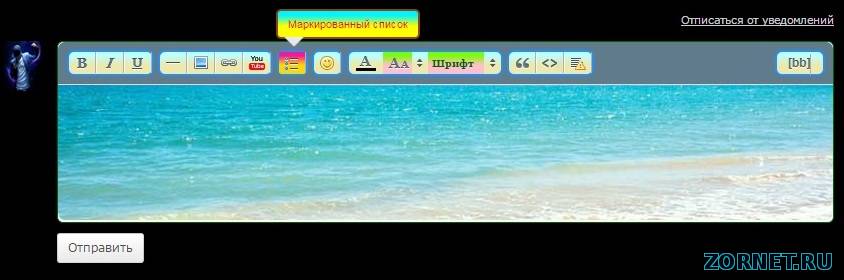
Если у вас стоит визуальный редактор на комментарий и он просто вас по дизайну не устраивает. То можно его сделать очень привлекательным и точно подогнать под все оттенки цвета. Вы скажите что на самой системе есть такая функция, но там только основа и не более, а здесь мы подойдем каждой функций и кнопки. И даже если наводим на одну из них, то появляется подсказка, то она у нас также будет особой, что можно посмотреть.  В самом коде нам не нужно не чего менять, вы просто ставите на новый визуальный ответ и все. Дальше только будут работать стили, а точнее вы сами увидите, что все подписано, где какой класс за что отвечает и что можно сменить по дизайну. Только вам нужно найти картинку изображение, так как вы будете на ней оставлять комментарий. Здесь просто нашел море с песком, вообщем пляж, так как нужно что то светлое и поставил. Размер выставил по длине 750 пикселей а по ширине 247, но вы можете посмотреть и сделать меньше или больше. И как мы видим, теперь вид комментарий совершенно изменился, но он так сделан, как уже было сказано, вы сами по стилям можете его довести, как вам нужно и выставить, любое изображение. Установка: CSS Код /* ==== фон поля ввода редактора ==== */ .wysibb-body { background: url("http://i.imgur.com/oi3qD3F.jpg") !important; /* здесь можно поставить фоновую картинку */ color: #000000 !important; /* цвет текста новой формы ввода */ } .wysibb-body { background: ваш цвет !important; /* фоновой цвет новой формы ввода */ } .wysibb { border: 1px solid #006400 !important; /* цвет и толщина рамки новой формы ввода */ border-radius: 6px !important; /* радиус закругления на углах новой формы ввода (0 - углы квадратные) */ border-bottom: 1px solid #DDDDDD /* цвет и толщина линии под панелькой с кнопками */ } .wysibb .wysibb-toolbar { background: url("ссылка на картинку") !important; /* здесь можно поставить фоновую картинку */ background: #607B8B !important; /* фон панельки с кнопками, первый цвет градиента */ background-image: linear-gradient(bottom, #eee 50%, #fafafa 100%); /* второй цвет градиента */ background-image: -o-linear-gradient(bottom, #eee 50%, #fafafa 100%); /* тоже второй цвет градиента, для других браузеров */ background-image: -moz-linear-gradient(bottom, #eee 50%, #fafafa 100%); /* тоже второй цвет градиента, для других браузеров */ background-image: -webkit-linear-gradient(bottom, #eee 50%, #fafafa 100%); /* тоже второй цвет градиента, для других браузеров */ background-image: -ms-linear-gradient(bottom, #eee 50%, #fafafa 100%); /* тоже второй цвет градиента, для других браузеров */ } .wysibb-text textarea { background: url("http://i.imgur.com/oi3qD3F.jpg") !important; /* здесь можно поставить фоновую картинку */ } .wysibb-text textarea { background: ваш цвет !important; /* фоновой цвет новой формы ввода, когда она переключена в режим bb-кодов */ } textarea { color: #000000 !important; /* цвет текста в новой форме ввода, когда она переключена в режим bb-кодов */ } .wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn span.btn-inner { border-right:1px solid #b0b0b0 !important; /* цвет правой части лини, разделяющей кнопки */ } .wysibb .ve-tlb-hide { background: url("http://s64.ucoz.net/uwbb/style/img/icons-1.png") transparent !important; /* картинка со значками на кнопках новой формы ввода, если вы будете заменить их своими, то имейте ввиду, что каждый значок не должен быть больше 22 пикселей в высоту */ } .wbb-select .val { background-image: linear-gradient(top, #7CFC00 17%, #FFC0CB 59%) !important; /* для гурманов: фон над надписью "Шрифт" на одноименной кнопке, первый и второй цвет градиента (можно сплошным цветом) */ background-image: -o-linear-gradient(top, #7CFC00 17%, #FFC0CB 59%) !important; /* то же самое, для других браузеров */ background-image: -moz-linear-gradient(top, #7CFC00 17%, #FFC0CB 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-linear-gradient(top, #7CFC00 17%, #FFC0CB 59%) !important; /* то же самое, для других браузеров */ background-image: -ms-linear-gradient(top, #7CFC00 17%, #FFC0CB 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0.17, #7CFC00),color-stop(0.59, #FFC0CB)) !important; /* то же самое, для других браузеров */ } .wbb-ufontfamily .val { color: #006400 !important; /* цвет надписи "Шрифт" на одноименной кнопке */ font-family: "Georgia" !important; /* шрифт надписи "Шрифт" на одноименной кнопке (гурманы в экстазе) */ font-size: 10px !important; /* размер надписи "Шрифт" на одноименной кнопке */ } .wysibb .wysibb-toolbar .wysibb-toolbar-container { background-image: linear-gradient(top, #BBFFFF 17%, #EEE8AA 59%) !important; /* фон кнопок новой формы ввода, первый и второй цвет градиента (можно сплошным цветом) */ background-image: -o-linear-gradient(top, #BBFFFF 17%, #EEE8AA 59%) !important; /* то же самое, для других браузеров */ background-image: -moz-linear-gradient(top, #BBFFFF 17%, #EEE8AA 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-linear-gradient(top, #BBFFFF 17%, #EEE8AA 59%) !important; /* то же самое, для других браузеров */ background-image: -ms-linear-gradient(top, #BBFFFF 17%, #EEE8AA 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0.17, #BBFFFF),color-stop(0.59, #EEE8AA)) !important; /* то же самое, для других браузеров */ border: 2px solid #1E90FF !important; /* толщина и цвет рамки кнопок */ border-radius:7px !important; /* радиус закругления углов кнопок (0 - углы квадратные) */ } .wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn:hover { background-image: linear-gradient(top, #FF1493 17%, #FFD700 59%) !important; /* фон кнопок новой формы ввода когда наводишь курсором на них, первый и второй цвет градиента (можно сплошным цветом) */ background-image: -o-linear-gradient(top, #FF1493 17%, #FFD700 59%) !important; /* то же самое, для других браузеров */ background-image: -moz-linear-gradient(top, #FF1493 17%, #FFD700 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-linear-gradient(top, #FF1493 17%, #FFD700 59%) !important; /* то же самое, для других браузеров */ background-image: -ms-linear-gradient(top, #FF1493 17%, #FFD700 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0.17, #FF1493),color-stop(0.59, #FFD700)) !important; /* то же самое, для других браузеров */ } .wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn.on,.wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn.on:hover { background-image: linear-gradient(top, #FFD700 17%, #FF1493 59%) !important; /* фон кнопок новой формы ввода когда нажимаешь на них, первый и второй цвет градиента (можно сплошным цветом) */ background-image: -o-linear-gradient(top, #FFD700 17%, #FF1493 59%) !important; /* то же самое, для других браузеров */ background-image: -moz-linear-gradient(top, #FFD700 17%, #FF1493 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-linear-gradient(top, #FFD700 17%, #FF1493 59%) !important; /* то же самое, для других браузеров */ background-image: -ms-linear-gradient(top, #FFD700 17%, #FF1493 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0.17, #FFD700),color-stop(0.59, #FF1493)) !important; /* то же самое, для других браузеров */ } .wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn span.btn-tooltip { background-image: linear-gradient(top, #00F5FF 17%, #FFFF00 59%) !important; /* фон всплывающей подсказки, которые появляются при наведении на кнопки, первый и второй цвет градиента (можно сплошным цветом) */ background-image: -o-linear-gradient(top, #00F5FF 17%, #FFFF00 59%) !important; /* то же самое, для других браузеров */ background-image: -moz-linear-gradient(top, #00F5FF 17%, #FFFF00 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-linear-gradient(top, #00F5FF 17%, #FFFF00 59%) !important; /* то же самое, для других браузеров */ background-image: -ms-linear-gradient(top, #00F5FF 17%, #FFFF00 59%) !important; /* то же самое, для других браузеров */ background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0.17, #00F5FF),color-stop(0.59, #FFFF00)) !important; /* то же самое, для других браузеров */ border:2px solid #8B4513 !important; /* толщина и цвет рамки всплывающей подсказки */ font-size:11px !important; /* размер шрифта всплывающей подсказки */ color:#FF0000 !important; /* цвет шрифта всплывающей подсказки */ border-radius:5px !important; /* радиус закругления углов рамки всплывающей подсказки (0 - углы квадратные) */ } /* ==== Конец фона поля ввода редактора ==== */ Стили как заметили здесь не маленькие, так что можно просто вывести одним файлом и прописать их уже в текстовом документе, что можно здесь узнать как делается. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 19 | |
|
| |
| 1 2 » | |