Горизонтальное раздвижное меню uCoz на CSS
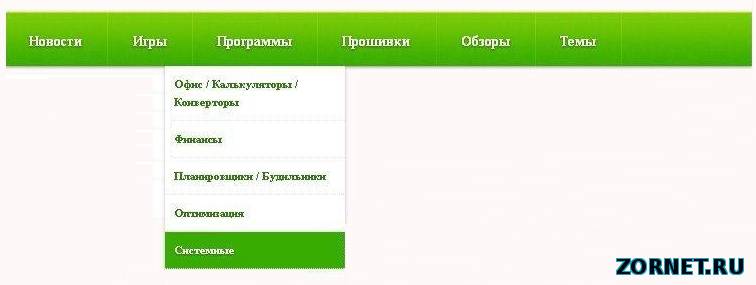
Здравствуйте предоставляю вам меню в зеленоватом стиле. Вы можете цвет изменить через фотошоп, также у него есть под меню в различных разделах. Выглядит это примерно так,скачиваем материал там в папке images есть две картинки, под названием tmenuli.png и tmenu.png и через фотошоп меняем свой цвет какой вам надо вы поменяете цвет только вид меню,а остальные все настройки находятся в стилях CSS и так приступим к установке. Скачиваем архив images и кидаем в файловый менеджер. Этот код кидаем в верхний блок сайта. Код <div id="shapka"> <div class="topshapka"> <div class="stppad"> <div class="stopmenu"> <ul> <li> <a href="/news/" title="Новости андроид"> Новости </a></li> <li> <a href="/load/" title="Игры андроид">Игры</a> <ul> <li> <a href="/load/" title="Шутеры для андроид">Action | Shooter</a> </li> <li> <a href="/load/" title="Карточные игры андроид">Азартные | Карточные</a> </li> <li> <a href="/load/" title="Аркады для андроид">Аркады</a> </li> <li> <a href="/load/" title="Квесты для андроид">Квесты | Приключения | RPG</a> </li> <li> <a href="/load/" title="Логические для андроид">Логические | Головоломки</a> </li> <li> <a href="/load/" title="Настольные для андроид">Настольные</a> </li> <li> <a href="/load/" title="Гонки на андроид">Симуляторы</a> </li> <li> <a href="/load/" title="Спортивные для андроид">Спортивные</a> </li> <li> <a href="/load/" title="Стратегии для андроид">Стратегии</a> </li> <li> <a href="/load/" title="Эмуляторы для андроид">Эмуляторы игровых приставок</a> </li> <li> <a href="/load/" title="Остальные игры для андроид">Остальные</a> </li> </ul> </li> <li> <a href="/load/" title="Программы для андроид">Программы</a> <ul> <li> <a href="/load/" title="Офис для андроид">Офис / Калькуляторы / Конверторы</a> </li> <li> <a href="/load/" title="Финансы андроид">Финансы</a> </li> <li> <a href="/load/" title="Будильники для андроид">Планировщики / Будильники </a> </li> <li> <a href="/load/" title="Оптимизация android">Оптимизация </a></li> <li> <a href="/load/" title="Системные приложения андроид">Системные</a> </li> <li> <a href="/load/" title="Антивирусы для андроид">Безопасность</a> </li> <li> <a href="/load/" title="Клиенты андроид">Общение</a> </li> <li> <a href="/load/" title="Браузеры для андроид">Интернет / Связь</a> </li> <li> <a href="/load/" title="Плееры для андроид">Мультимедиа</a> </li> <li> <a href="/load/" title="Gps для андроид">Навигация (GPS)</a> </li> <li> <a href="/load/" title="Смс андроид">Телефонная часть</a> </li> <li> <a href="/load/" title=" Словари для андроид">Чтение книг / Словари / энциклопедии</a> </li> <li> <a href="/load/" title="Остальные программы андроид">Разное</a> </li> </ul> </li> <li> <a href="/load/" title="Прошивка андроид">Прошивки</a> <ul> <li> <a href="/load/" title="Android прошивка acer">Acer</a> </li> <li> <a href="/load/" title="Archos прошивка">Archos</a></li> <li> <a href="/load/" title="Прошивка android htc">HTC</a> </li> <li> <a href="/load/" title="Прошивка Huawei">Huawei</a> </li> <li> <a href="/load/" title="Прошивка lg android">LG</a> </li> <li> <a href="/load/" title="Прошивка motorola">Motorola</a> </li> <li> <a href="/load/" title="Прошивка roverpad"> RoverPad</a> </li> <li> <a href="/load/" title="Прошивка android samsung">Samsung</a> </li> <li> <a href="/load/" title="Прошивка sony ericsson">Sony Ericsson</a> </li> <li> <a href="/load/" title="Viewsonic прошивка">ViewSonic</a> </li> </ul> </li> <li> <a href="/publ/" title="Обзоры андроид">Обзоры</a> <ul> <li> <a href="/publ/" title="Acer android">Acer</a> </li> <li> <a href="/publ/" title="Android archos">Archos</a> </li> <li> <a href="/publ/" title="HTC android">HTC</a> </li> <li> <a href="/publ/" title="Huawei android">Huawei</a> </li> <li> <a href="/publ/" title="LG android">LG</a> </li> <li> <a href="/publ/" title="Motorola android">Motorola</a> </li> <li> <a href="/publ/" title="RoverPad android">RoverPad</a> </li> <li> <a href="/publ/" title="Samsung android">Samsung</a> </li> <li> <a href="/publ/" title="Android sony ericsson">Sony Ericsson</a> </li> <li> <a href="/publ/" title="Viewsonic android">ViewSonic</a> </li> <li> <a href="/publ/" title="Видео обзор андроид">Видео обзор</a> </li> </ul> </li> <li> <a href="/load/" title="Темы для андроид">Темы</a> <ul> <li> <a href="/load/" title="Обои для андроид">Обои</a> </li> <li> <a href="/load/" title="Живые обои для андроид">Живые обои</a> </li> <li> <a href="/load/" title="Темы go launcher ex">Go Launcher EX</a> </li> <li> <a href="/load/" title="Темы для MIUI">MIUI</a> </li> <li> <a href="/load/" title="Темы для ADW Launcher ">ADW Launcher</a> </li> </ul> </li> </ul> </div> </div> А этот код в стили CSS Код /**** Menu ****/ .stopmenu { display: block; max-width: 1100px; height: 60px; position: relative; background: url("../images/tmenu.png") repeat-x; box-shadow: 0px 1px 5px rgba(0, 0, 0, 0.57); } .stppad { display: block; position: relative; padding: 118px 0px 0px 0px; z-index: 5; } .stopmenu ul { display: block; position: relative; margin: 0px; padding: 0px; list-style: none; } .stopmenu ul li { display: inline-block; float: left; margin: 0px; padding: 0px 2px 0px 0px; background: url("../images/tmenuli.png") no-repeat right; position: relative; } .stopmenu ul li a { display: block; height: 60px; line-height: 64px; text-decoration: none; color: #fff; padding: 0px 27px; font-family: 'Open Sans'; font-weight: 600; font-size: 15px; text-shadow: 0px 1px 3px rgba(0, 0, 0, 0.44); transition: all 0.3s; } .stopmenu ul li a:hover { background: rgba(0, 0, 0, 0.07); box-shadow: inset 0px 0px 10px rgba(0, 0, 0, 0.14), inset 0px 34px 0px rgba(255, 255, 255, 0.08); text-shadow: 0px 1px 3px rgba(0, 0, 0, 0.27), 0px 0px 5px #fff; } .stopmenu ul li ul { display: none; width: 200px; position: absolute; top: 60px; left: 50%; margin-left: -100px; background: #FFF; box-shadow: 0px 1px 5px rgba(0, 0, 0, 0.26); } .stopmenu ul li:hover ul { display: block; } .stopmenu ul li ul li { display: block; float: none; background: none; padding: 0px; } .stopmenu ul li ul li a { display: block; font-size: 12px; line-height: 20px; border-bottom: 1px dotted #E4E4E4; padding: 10px; height: auto; color: #337C11; text-shadow: 0px 1px 1px #fff; } .stopmenu ul li ul li a:hover { box-shadow: none; background: #38AC00; color: #fff; text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.27); } .sepole { position: absolute; top: 63px; padding: 0px 10px; right: 0px; border: 0px; width: 252px; height: 40px; box-shadow: inset 0px 0px 13px rgba(0, 0, 0, 0.31); background: rgba(255, 255, 255, 0.82); transition: all 0.3s; z-index: 10; } .sepole:hover, .sepole:focus { background: #fff; } .sebut { display: block; position: absolute; top: 63px; right: 0px; width: 40px; height: 40px; background: url("../images/search-16.png") no-repeat center; opacity: 0.5; cursor: pointer; z-index: 11; transition: all 0.3s; } .sebut:hover { opacity: 1.0; } .hlinks2 { display: inline-block; position: absolute; top: 25px; right: 0px; z-index: 15; } .hlinks2 a { display: inline-block; color: #fff; margin-left: 10px; text-shadow: 0px 1px 1px #000; } /* MENU */ Установка завершина всем спасибо! Ждем Ваших коментарий! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |