Горизонтальное плавное меню с помощью CSS
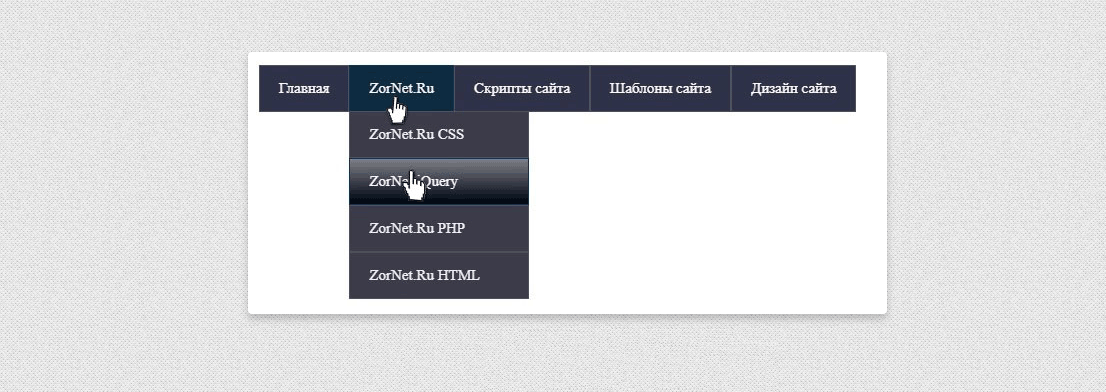
| Это меню полностью создано на анимации при помощи CSS3, где можно поставить в горизонтальном положении. Также отлично по своей стилистике сделаны под категорий, что можно поставить на каждый раздел или ключевое слово, где плавно будет показываться остальные, что откроются ниже. Время, которое вы можете потратить на рассмотрение, что написано на навигаций меню в вашем наборе инструментов, где все отлично сделано, но главное будет удобно для гостей и пользователей. В сети есть много полезных обучающих программ, которые позволяют использовать новые свойства CSS3, для создания навигаций. Но здесь мы сосредоточимся только на создании меню и навигации с помощью чистого CSS. В этом материале узнаете, как сделать раскрывающуюся навигацию только с помощью CSS. Этот все не очень сложно, где все начинается с кода, который предоставлен ниже, также настроенные стили. Учитывая, что меню навигации является одним из важных элементов любого хорошего дизайна интернет ресурса. Разработчик не может создать портал или блог без правильного меню, для того, чтоб с него можно было быстро найти тот или иной материал. Где также он действует как дорожный знак или уличный каталог, и помогает пользователям находить свой путь вокруг сайта, зная, где и что будет находиться через несколько страниц, что веб мастер старается изначально настроить. HTML Код <ul class="saretumipsam"> <li><a href="http://zornet.ru/">Главная</a></li> <li><a href="http://zornet.ru/">ZorNet.Ru</a> <ul class="zasemikolpdab"> <li><a href="#">ZorNet.Ru CSS</a></li> <li><a href="#">ZorNet jQuery</a></li> <li><a href="#">ZorNet.Ru PHP</a></li> <li><a href="#">ZorNet.Ru HTML</a></li> </ul> </li> <li><a href="http://zornet.ru/">Скрипты сайта</a> <li><a href="#">Шаблоны сайта</a></li> <li><a href="#">Дизайн сайта</a></li> </ul> CSS Код .saretumipsam,.saretumipsam ul { list-style:none; margin:0; padding:0; } .saretumipsam { position:relative; } .saretumipsam ul { height:0; left:0; overflow:hidden; position:absolute; top:46px; } .saretumipsam li { float:left; position:relative; } .saretumipsam li a { -moz-transition: 0.5s; -o-transition: 0.5s; -webkit-transition: 0.5s; background-color: #323750; border: 1px solid #676161; color: #fff9f9; display: block; font-size: 15px; line-height: 35px; padding: 5px 19px; text-decoration: none; transition: 0.5s; } .saretumipsam li:hover > a { background: #0c2a40; border-color: #0b335f; color: #f9f5f5; } .saretumipsam li:hover ul.zasemikolpdab { height:auto; width:180px; } .saretumipsam ul li { -moz-transition:0.5s; -o-transition:0.5s; -webkit-transition:0.5s; opacity:0; transition:0.5s; width:100%; } .saretumipsam li ul li { -moz-transition-delay:0s; -o-transition-delay:0s; -webkit-transition-delay:0s; transition-delay:0s; } .saretumipsam li:hover ul li { opacity:1; -moz-transition-delay:0.5s; -o-transition-delay:0.5s; -webkit-transition-delay:0.5s; transition-delay:0.5s; } .saretumipsam ul li a { background: #3b3b4a; color: #f5f0f0; line-height: 1px; -moz-transition: 1.5s; -o-transition: 1.5s; -webkit-transition: 1.5s; transition: 1.5s; } .saretumipsam li:hover ul li a { line-height:35px; } .saretumipsam ul li a:hover { background: #010915; background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 248, 248, 0.5)), to(rgba(249, 244, 244, 0))); background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); background-image: -o-linear-gradient(-90deg,rgba(255,255,255,0.5),rgba(255,255,25,0)); } Как видим, что установка стандартная, это код по месту, где хотите видеть ээлемент. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |