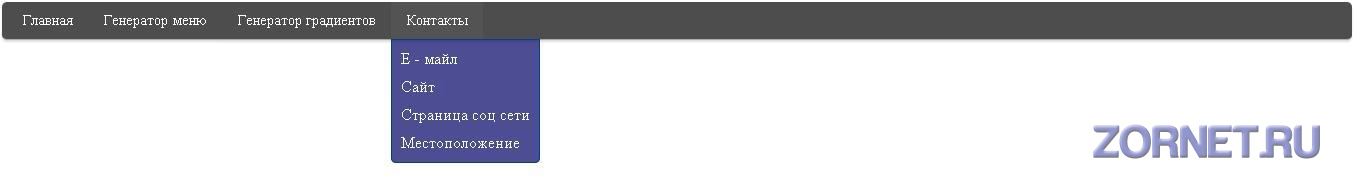
Горизонтальное меню в темных тонах для сайта
| Представляю вам по своему оригинальное темное меню для сайта ucoz. Меню по своему дизайну подойдет как светлым так и темным сайтам. Но красивей оно будит смотреться на светлом дизайне. Так же у меню есть под меню при нажатие которые выскакивают, или выезжают с разделами которые вы прописали. Это хорошо для пользователя который все на главной странице найдет и определится куда где и что искать. Само под меню синего а не темного цвета. Устанавливаем вверх сайта в самый низ его. Код <style> #menu { /* -- Фон меню --*/ background: #4d4d4d; border-bottom: 1px solid #abacad; /* -- Высота меню --*/ height: 37px; margin-bottom: 15px; /* -- Размер шрифта меню --*/ font-size: 16px; /* -- Закругляем углы --*/ -ms-border-radius: 5px 5px 5px 5px; -o-border-radius: 5px 5px 5px 5px; -khtml-border-radius: 5px 5px 5px 5px; border-radius: 5px 5px 5px 5px; /* -- Добаляем тени --*/ -ms-box-shadow: 0px 2px 2px #DDDDDD; -o-box-shadow: 0px 2px 2px #DDDDDD; box-shadow: 0px 2px 2px #DDDDDD; padding: 0px 5px; } #menu ul { list-style: none; margin: 0; padding: 0; } #menu > ul > li { position: relative; float: left; z-index: 20; } #menu > ul > li:hover { /* -- Цвет фона ссылок подменю --*/ background: #535353; } #menu > ul > li > a { /* -- Размер шрифта подменю --*/ font-size: 15px; /* -- Цвет ссылок подменю --*/ color: #FFF; line-height: 14px; text-decoration: none; display: block; /* -- Отступы подменю --*/ padding: 12px 15px 11px 15px; z-index: 6; position: relative; } #menu > ul > li > div { display: none; background: #FFFFFF; position: absolute; z-index: 5; padding: 5px; border: 1px solid #034281; -o-border-radius: 0px 0px 5px 5px; -ms-border-radius: 0px 0px 5px 5px; -khtml-border-radius: 0px 0px 5px 5px; border-radius: 0px 0px 5px 5px; background: url('http://zornet.ru/ZORNET-RU/dsgvm.png'); } #menu > ul > li:hover > div { display: table; } #menu > ul > li > div > ul { display: table-cell; } #menu > ul > li ul + ul { padding-left: 20px; } #menu > ul > li ul > li > a { text-decoration: none; padding: 4px; color: #FFFFFF; display: block; white-space: nowrap; min-width: 120px; } #menu > ul > li ul > li > a:hover { background: #638aff; } #menu > ul > li > div > ul > li > a { color: #FFFFFF; } </style> <div id="menu"> <ul> <li> <a href="#">Главная</a> <div> <ul> <li><a href="#">Скрипты для uCoz</a></li> <li><a href="#">Фоны</a></li> <li><a href="#">Справочник CSS3</a></li> <li><a href="#">Полезные ресурсы</a></li> <li><a href="#">Финал</a></li> </ul> </div> </li> <li><a href="#">Генератор меню</a> </li> <li><a href="#">Генератор градиентов</a> </li> <li><a href="#">Контакты</a> <div> <ul> <li><a href="#">Е - майл</a></li> <li><a href="http://zornet.ru/">Сайт</a></li> <li><a href="#">Страница соц сети</a></li> <li><a href="#">Местоположение</a></li> </ul> </div> </li> </ul> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |