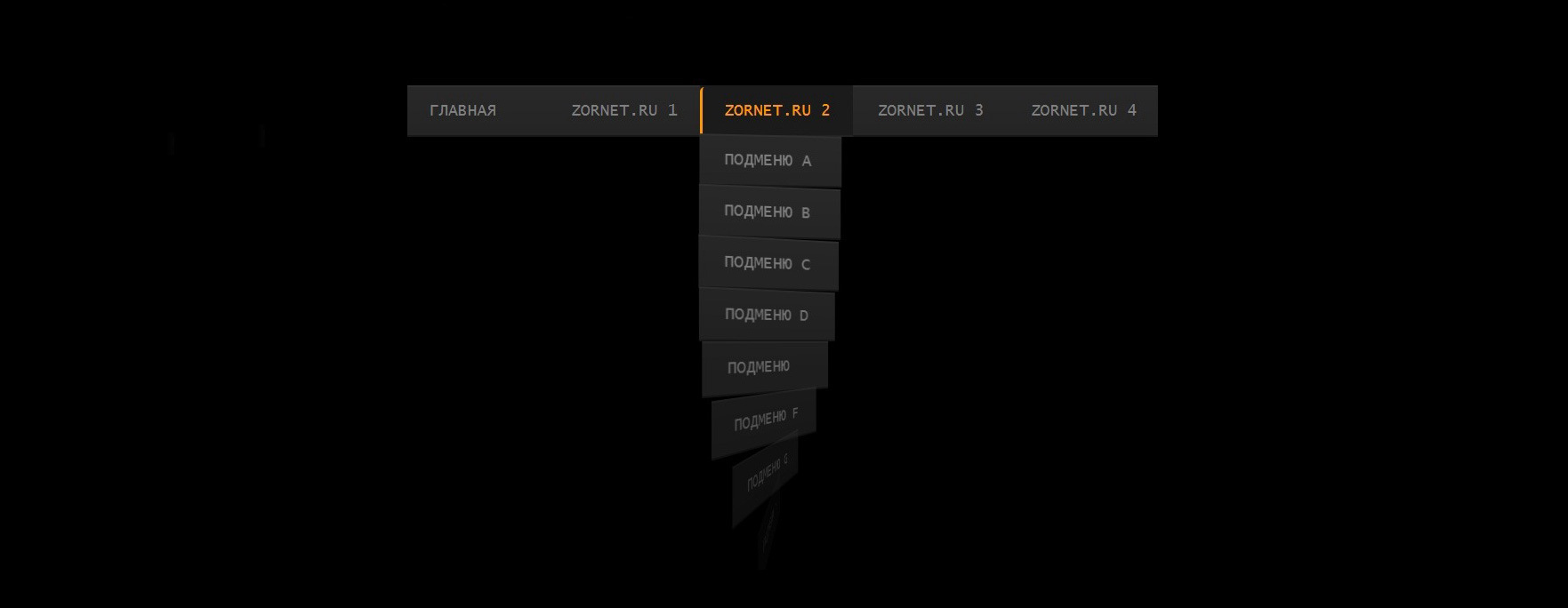
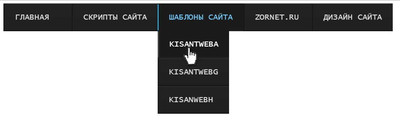
Горизонтальное меню в 3D подпунктом на CSS
| Здесь вашему вниманию оригинально созданное горизонтальное меню, которое сделано с помощью CSS и применением 3d формата эффекта в дизайн. Выпадающие меню веб сайта обычно создаются с использованием CSS и динамическим HTML, который может включать комбинацию HTML, CSS и кода JavaScript. Они также могут быть написаны как приложение. В то время как меню программного обеспечения обычно требует, чтобы вы щелкнули по главному меню, чтобы открыть раскрывающиеся опции, выпадающие меню интернет проекта часто появляются, когда вы просто перемещаете курсор в главной панели. Теперь веб мастер может на своем сайте кардинально изменить систему работоспособности. Так как в такой навигаций можно содержать почти полную информацию по сайту, но по запросам это точно сделать реально. В системах основном навигационная панель обычно можно увидеть в верхней части шапки под каждую открытое окно, где он фиксируется в верхней части экрана. Все распределено по категориям, где у многих меню прописаны под категорий. Где выбрав определенную тематику или категорию, вы можете перейти к нужному разделу одним щелчком мыши, вместо того чтобы сначала посетить главную страницу по этой теме, где находится материал или информация. Так реально смотрится, когда будет установлено на ресурсе.  Приступаем к установке: HTML Код <ul class="gnaviqazulon"> <li><a href="#">Главная</a></li> <li><a href="#zornet-1">Скрипты сайта</a> <ul class="kisanilsa-mudutweb"> <li><a href="#">kisaatan #1</a></li> <li><a href="#">kissatan #2</a></li> <li><a href="#">kisaatan #3</a></li> <li><a href="#">aniltan #4</a></li> </ul> </li> <li><a href="#">Шаблоны сайта</a> <ul class="kisanilsa-mudutweb"> <li><a href="#">kisantweba</a></li> <li><a href="#">kisantwebg</a></li> <li><a href="#">kisanwebh</a></li> </ul> </li> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">Дизайн сайта</a></li> </ul> CSS Код .gnaviqazulon, .gnaviqazulon ul { list-style: none; padding: 0; margin: 0; } .gnaviqazulon { height: 58px; } .gnaviqazulon li { background: linear-gradient(#232222, #212020); border-bottom: 2px solid #151414; border-top: 2px solid #292828; min-width: 160px; } .gnaviqazulon > li { display: block; float: left; position: relative; } .gnaviqazulon > li:first-child { border-radius: 0px 0 0; } .gnaviqazulon a { border-left: 2px solid rgba(14, 14, 14, 0.52); color: #dedbdb; display: block; font-family: 'Lucida Console'; font-size: 19px; line-height: 61px; padding: 0 25px; text-decoration: none; text-transform: uppercase; } .gnaviqazulon li:hover { background-color: #1c1c1c; background: -moz-linear-gradient(#1c1c1c, #1b1b1b); background: -ms-linear-gradient(#1c1c1c, #1b1b1b); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #1c1c1c), color-stop(100%, #1b1b1b)); background: -webkit-linear-gradient(#1c1c1c, #1b1b1b); background: -o-linear-gradient(#1c1c1c, #1b1b1b); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c', endColorstr='#1b1b1b'); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c', endColorstr='#1b1b1b')"; background: linear-gradient(#1c1c1c, #1b1b1b); border-bottom: 2px solid #222222; border-top: 2px solid #1B1B1B; } .gnaviqazulon li:hover > a { border-radius: 0px 0 0 0; border-left: 2px solid #28c3fb; color: #77ccff; text-shadow: 0 1px 0 #151414; } .kisanilsa-mudutweb { left: 0; max-height: 0; position: absolute; top: 100%; z-index: 0; -webkit-perspective: 400px; -moz-perspective: 400px; -ms-perspective: 400px; -o-perspective: 400px; perspective: 400px; } .kisanilsa-mudutweb li { opacity: 0; -webkit-transform: rotateY(90deg); -moz-transform: rotateY(90deg); -ms-transform: rotateY(90deg); -o-transform: rotateY(90deg); transform: rotateY(90deg); -webkit-transition: opacity .4s, -webkit-transform .5s; -moz-transition: opacity .4s, -moz-transform .5s; -ms-transition: opacity .4s, -ms-transform .5s; -o-transition: opacity .4s, -o-transform .5s; transition: opacity .4s, transform .5s; } .gnaviqazulon .kisanilsa-mudutweb li:hover a { border-left: 3px solid #454545; border-radius: 0; color: #ffffff; } .gnaviqazulon > li:hover .kisanilsa-mudutweb, .gnaviqazulon > li:focus .kisanilsa-mudutweb { max-height: 2000px; z-index: 10; } .gnaviqazulon > li:hover .kisanilsa-mudutweb li, .gnaviqazulon > li:focus .kisanilsa-mudutweb li { opacity: 1; -webkit-transform: none; -moz-transform: none; -ms-transform: none; -o-transform: none; transform: none; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(1) { -webkit-transition-delay: 0s; -moz-transition-delay: 0s; -ms-transition-delay: 0s; -o-transition-delay: 0s; transition-delay: 0s; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(2) { -webkit-transition-delay: 50ms; -moz-transition-delay: 50ms; -ms-transition-delay: 50ms; -o-transition-delay: 50ms; transition-delay: 50ms; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(3) { -webkit-transition-delay: 100ms; -moz-transition-delay: 100ms; -ms-transition-delay: 100ms; -o-transition-delay: 100ms; transition-delay: 100ms; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(4) { -webkit-transition-delay: 150ms; -moz-transition-delay: 150ms; -ms-transition-delay: 150ms; -o-transition-delay: 150ms; transition-delay: 150ms; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(5) { -webkit-transition-delay: 200ms; -moz-transition-delay: 200ms; -ms-transition-delay: 200ms; -o-transition-delay: 200ms; transition-delay: 200ms; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(6) { -webkit-transition-delay: 250ms; -moz-transition-delay: 250ms; -ms-transition-delay: 250ms; -o-transition-delay: 250ms; transition-delay: 250ms; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(7) { -webkit-transition-delay: 300ms; -moz-transition-delay: 300ms; -ms-transition-delay: 300ms; -o-transition-delay: 300ms; transition-delay: 300ms; } .gnaviqazulon li:hover .kisanilsa-mudutweb li:nth-child(8) { -webkit-transition-delay: 350ms; -moz-transition-delay: 350ms; -ms-transition-delay: 350ms; -o-transition-delay: 350ms; transition-delay: 350ms; } .kisanilsa-mudutweb li:nth-child(1) { -webkit-transition-delay: 350ms; -moz-transition-delay: 350ms; -ms-transition-delay: 350ms; -o-transition-delay: 350ms; transition-delay: 350ms; } .kisanilsa-mudutweb li:nth-child(2) { -webkit-transition-delay: 300ms; -moz-transition-delay: 300ms; -ms-transition-delay: 300ms; -o-transition-delay: 300ms; transition-delay: 300ms; } .kisanilsa-mudutweb li:nth-child(3) { -webkit-transition-delay: 250ms; -moz-transition-delay: 250ms; -ms-transition-delay: 250ms; -o-transition-delay: 250ms; transition-delay: 250ms; } .kisanilsa-mudutweb li:nth-child(4) { -webkit-transition-delay: 200ms; -moz-transition-delay: 200ms; -ms-transition-delay: 200ms; -o-transition-delay: 200ms; transition-delay: 200ms; } .kisanilsa-mudutweb li:nth-child(5) { -webkit-transition-delay: 150ms; -moz-transition-delay: 150ms; -ms-transition-delay: 150ms; -o-transition-delay: 150ms; transition-delay: 150ms; } .kisanilsa-mudutweb li:nth-child(6) { -webkit-transition-delay: 100ms; -moz-transition-delay: 100ms; -ms-transition-delay: 100ms; -o-transition-delay: 100ms; transition-delay: 100ms; } .kisanilsa-mudutweb li:nth-child(7) { -webkit-transition-delay: 50ms; -moz-transition-delay: 50ms; -ms-transition-delay: 50ms; -o-transition-delay: 50ms; transition-delay: 50ms; } .kisanilsa-mudutweb li:nth-child(8) { -webkit-transition-delay: 0s; -moz-transition-delay: 0s; -ms-transition-delay: 0s; -o-transition-delay: 0s; transition-delay: 0s; } Эффект вы можете посмотреть на странице, где продемонстрирует все рабочие зоны в этом материале. В стилистике идут в самом низу стили, которые отвечают за красивый эффект разворота под меню. Но при проверке пришлось попробовать дез них, что также нормально показало, но все же оставил, но некоторые стили убрал, так как шли грузом. Но если кому нужно, то вы можете скачать тестовый документ, где все по умолчанию выстраивалось. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |