Горизонтальное меню с логотипом HTML + CSS
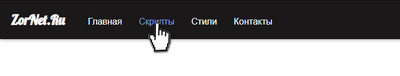
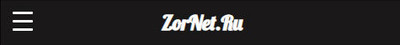
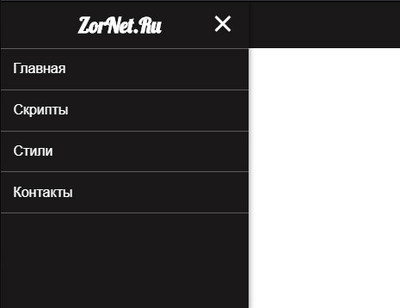
| Темное горизонтальное меню, которое выполнено с помощью html и css, имеет отличную адаптивность на все размеры, как для монитора и экрана. Навигация на сайте является одним из самых важных аспектов, которое должно быть доступным по одному клику и безусловно понятным для потребителя, в нашем случай это пользователи и гости сайта. В этом материале представлена навигация в горизонтальном виде, где оттенок цвета стандартный, но основном в темном цвете идет такой вид. Безусловно зависит от самого дизайн сайта, где для этого в стилистике вы как веб-разработчик можете самостоятельно поставить ту гамму, которое отлично впишется на сайте. Также некоторые, что больше разбираются в CSS, могут сделать вид на градиенте, а точнее выставить изначально несколько оттенков. Для установки вам потребуется немного, это добавить CSS в HTML разметку, но и возможно корректировки по вашему ресурсу, так сделать, чтоб меню отлично вписалось в основу. При входе на главную страницу или на категорию с мобильного аппарата, то вы уведите совершенно другой вид, а это будет панель, где по центру написан логотип. Здесь можно заметить, что под название поставлен шрифт, если он вам понравился, то на demo странице он идет в самом начале в стилях. При проверках на работоспособность всех эффектов, приставляю снимки, где первый идет при заходе на интернет ресурс.  Так выглядит, когда зашли на портал с мобильного аппарата.  При клике на кнопку выезжает панель, где при повторном клике вы закрываете.  Приступаем к установке: HTML Код <header class="gupaden-peneursip"> <input type="checkbox" id="dorsipngto-gtonpos" name="dorsipngto-gtonpos" /> <span class="nazvanie">nazvanie</span> <label for="dorsipngto-gtonpos"> <div class="oundersecehesa unwante-penukisan" type="button" aria-label="Menu" aria-controls="dorsipngto-gtonpos"> <span class="oundersecehesa-box"> <span class="oundersecehesa-inner"></span> </span> </div> </label> <nav> <ul class="menu"> <li class="dandunsone-makekalace"> <h1 class="nazvanie">ZorNet.Ru</h1> </li> <li class="dandunsone-makekalace"> <a class="manurad-kodesyou-ngenem" href="">Главная</a> </li> <li class="dandunsone-makekalace"> <a class="manurad-kodesyou-ngenem" href="">Скрипты</a> </li> <li class="dandunsone-makekalace"> <a class="manurad-kodesyou-ngenem" href="">Стили</a> </li> <li class="dandunsone-makekalace"> <a class="manurad-kodesyou-ngenem" href="">Контакты</a> </li> </ul> </nav> </header> CSS Код *, *::before, *::after{ margin:0; padding:0; box-sizing:inherit; } h1, h2{ margin: 1rem 0; text-align:center; } li{ list-style:none; } label[for="dorsipngto-gtonpos"], nav { -moz-transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1); -o-transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1); -webkit-transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1); transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1); } .nazvanie { margin: 0; display: block; font-size: 1.5em; font-weight: 700; font-family: "Lobster", cursive; color: #fff; padding: 0.5em 1em 0.5em 0.5em; } .oundersecehesa { padding: 0.25em 0.4em; display: inline-block; cursor: pointer; transition-property: opacity, filter; transition-duration: 0.15s; transition-timing-function: linear; font: inherit; color: inherit; text-transform: none; background-color: transparent; border: 0; margin: 0; overflow: visible; } .oundersecehesa:hover { opacity: 0.7; } .oundersecehesa-box { width: 1.5em; height: 24px; display: inline-block; position: relative; } .oundersecehesa-inner { display: block; top: 50%; margin-top: -2px; } input[name="dorsipngto-gtonpos"]:checked ~ nav, nav { margin: 0; } .oundersecehesa-inner, .oundersecehesa-inner::after, .oundersecehesa-inner::before { width: 1.5em; height: 3px; background-color: #fff; border-radius: 4px; position: absolute; transition-property: transform; transition-duration: 0.15s; transition-timing-function: ease; } header{ position:fixed; width:100%; } header, nav { background-color: #191818; } .oundersecehesa-inner::after, .oundersecehesa-inner::before { content: ""; display: block; } .oundersecehesa-inner::before { top: -10px; } .oundersecehesa-inner::after { bottom: -10px; } .unwante-penukisan .oundersecehesa-inner { top: 2px; transition-duration: 275ms; transition-timing-function: cubic-bezier(0.68, -0.55, 0.265, 1.55); } .unwante-penukisan .oundersecehesa-inner::before { top: 10px; transition: opacity 125ms 275ms ease; } .unwante-penukisan .oundersecehesa-inner::after { top: 20px; transition: transform 275ms cubic-bezier(0.68, -0.55, 0.265, 1.55); } header span.nazvanie { display: inline-block; width: 100%; text-align: center; padding-left: 0; padding-right: 0; } label[for="dorsipngto-gtonpos"] { display: block; font-weight: 700; text-align: center; position: fixed; z-index: 500; top: 0.65em; } input[name="dorsipngto-gtonpos"] { display: none; } input[name="dorsipngto-gtonpos"]:checked ~ nav li:nth-child(2) { border-top: 1px solid rgba(255, 255, 255, 0.3); } input[name="dorsipngto-gtonpos"]:checked ~ nav li a { color: #fff; padding: 0.9em; border-bottom: 1px solid rgba(247, 242, 242, 0.3); } input[name="dorsipngto-gtonpos"]:checked ~ label .oundersecehesa .oundersecehesa-inner { -moz-transform: translate3d(0, 10px, 0) rotate(135deg); -o-transform: translate3d(0, 10px, 0) rotate(135deg); -ms-transform: translate3d(0, 10px, 0) rotate(135deg); -webkit-transform: translate3d(0, 10px, 0) rotate(135deg); -moz-transition-delay: 75ms; -o-transition-delay: 75ms; -webkit-transition-delay: 75ms; } input[name="dorsipngto-gtonpos"]:checked ~ label .oundersecehesa .oundersecehesa-inner::before { -moz-transition-delay: 0s; -o-transition-delay: 0s; -webkit-transition-delay: 0s; } input[name="dorsipngto-gtonpos"]:checked ~ label .oundersecehesa .oundersecehesa-inner::after { -moz-transform: translate3d(0, -20px, 0) rotate(-270deg); -o-transform: translate3d(0, -20px, 0) rotate(-270deg); -ms-transform: translate3d(0, -20px, 0) rotate(-270deg); -webkit-transform: translate3d(0, -20px, 0) rotate(-270deg); -moz-transition-delay: 75ms; -o-transition-delay: 75ms; -webkit-transition-delay: 75ms; } nav { position: fixed; top: 0; width: 18em; height: 100%; -moz-transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58); -o-transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58); -webkit-transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58); transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58); } @media (min-width: 767px) { nav, nav ul { width: auto; } header span.nazvanie, label[for="dorsipngto-gtonpos"] { display: none; } nav { box-shadow: none; position: relative; margin: 0; padding: 0.5em; } .menu { height: auto; } .dandunsone-makekalace { display: inline-block; } .manurad-kodesyou-ngenem { left: inherit; border-bottom: none medium; padding: 0.5em 0.8em; } } input[name="dorsipngto-gtonpos"]:checked ~ label .oundersecehesa .oundersecehesa-inner { transform: translate3d(0, 10px, 0) rotate(135deg); transition-delay: 75ms; } input[name="dorsipngto-gtonpos"]:checked ~ label .oundersecehesa .oundersecehesa-inner::before { transition-delay: 0s; opacity: 0; } input[name="dorsipngto-gtonpos"]:checked ~ label .oundersecehesa .oundersecehesa-inner::after { transform: translate3d(0, -20px, 0) rotate(-270deg); transition-delay: 75ms; } .gupaden-peneursip input[name="dorsipngto-gtonpos"]:checked ~ section, input[name="dorsipngto-gtonpos"]:checked ~ section { -moz-transform: translate3d(18em, 0, 0); -o-transform: translate3d(18em, 0, 0); -ms-transform: translate3d(18em, 0, 0); -webkit-transform: translate3d(18em, 0, 0); transform: translate3d(18em, 0, 0); } .gupaden-peneursip input[name="dorsipngto-gtonpos"]:checked ~ label[for="dorsipngto-gtonpos"] { left: 15em; -moz-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); -o-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); -webkit-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); } .antonoes-amestrap input[name="dorsipngto-gtonpos"]:checked ~ section { -moz-transform: translate3d(-18em, 0, 0); -o-transform: translate3d(-18em, 0, 0); -ms-transform: translate3d(-18em, 0, 0); -webkit-transform: translate3d(-18em, 0, 0); transform: translate3d(-18em, 0, 0); } .antonoes-amestrap input[name="dorsipngto-gtonpos"] ~ label[for="dorsipngto-gtonpos"] { left: 0.5em; } @media (max-width: 767px) { .gupaden-peneursip nav li a { left: -100%; -moz-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); -o-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); -webkit-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1); } .gupaden-peneursip nav { left: 0; margin-left: -18.8em; } .gupaden-peneursip input[name="dorsipngto-gtonpos"]:checked ~ nav li a { left: 0; } .gupaden-peneursip input[name="dorsipngto-gtonpos"] ~ label[for="dorsipngto-gtonpos"] { left: 0.5em; } .antonoes-amestrap nav li a { right: -100%; -moz-transition: right 0.2s cubic-bezier(0.23, 1, 0.32, 1); -o-transition: right 0.2s cubic-bezier(0.23, 1, 0.32, 1); -webkit-transition: right 0.2s cubic-bezier(0.23, 1, 0.32, 1); transition: right 0.2s cubic-bezier(0.23, 1, 0.32, 1); } .antonoes-amestrap nav { right: 0; margin-right: -18.8em; } .antonoes-amestrap nav .nazvanie { text-align: right; padding-right: 2.3em; } .antonoes-amestrap input[name="dorsipngto-gtonpos"]:checked ~ nav li a { right: 0; text-align: right; padding-right: 3.5em; } .menu { width: 18em; } } nav { box-shadow: 0 0 10px rgba(0, 0, 0, 0.5); } .menu { height: 100%; padding: 0; list-style: none; overflow: hidden; } .manurad-kodesyou-ngenem { color: #fff; position: relative; display: block; outline: 0; text-decoration: none; } .manurad-kodesyou-ngenem:hover { color: #72a3ef; } Также приложен значок, виде крестика, который не будет на одном месте стоять, здесь при открытии запросов или ключевых фраз, что установлен под ссылками, он также будет в движение. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |