Горизонтальное меню с эффектом категорий CSS
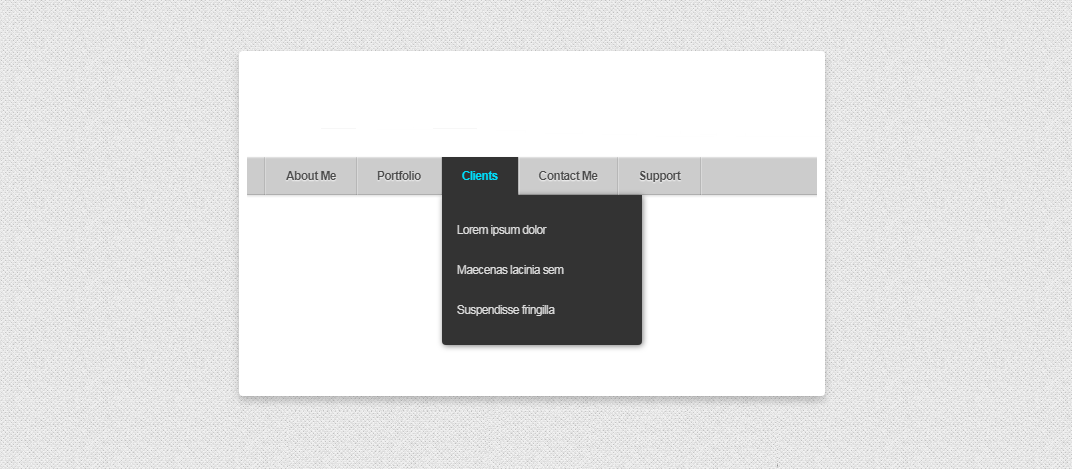
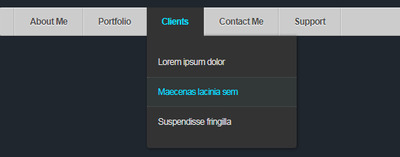
| Это простое меню под категориями, но здесь присутствует красивый эффект их появлением, а точнее под меню будет качаться при наведение. Также установка происходила на темном и светлом фоне, где везде оно отлично вписалось в основной дизайн. Само по себе очень серьезное, так как в нем можно разместить очень много информации. Отлично будет стоять как в самом верху интернет ресурса, также можно его расположить под шапкой. Также нужно подчеркнуть, что полностью навигация разработана на основе CSS3. Также горизонтальное меню CSS, будет использовать анимацию на ключевые кадра для создания эффекта. Когда вы вызываете под категорию, то она сразу не открывается, а делает плавно, хоть времени немного забирает, но все же очень уникально все это смотрится, где безусловно пользователю понравится. Наслаждаясь прекрасными новыми свойствами CSS3, мы можем создавать дополнительные под запросы элегантный стиль кнопки, что будет без изображения и иметь совершенно подходящие стили для старых браузеров. Вам может понравиться создавать свои кнопки непосредственно в CSS, где можно самостоятельно попенять палитру цвета, а значит отлично выставить под свой шаблон сайта, это может быть как светлый или темный стиль. В самой навигаций, вы найдете множество разных стилей меню, таких как выпадающие окно, о котором писал ранее, также зависание, вертикальные и горизонтальные, переключение на скользящие меню. Вообще, если говорить кратко, то меню, это отличный способ обеспечить незабываемый и приятный пользовательский интерфейс. Так на темном фоне смотрится.  Приступаем к установке: HTML Код <div id="zornet_ru_ksavrmokas"> <ul id="tumilsag_preznikam"> <li><a href="http://zornet.ru/">ZORNET.RU</a> <ul> <li><a href="http://zornet.ru/">Lorem ipsum dolor</a></li> <li><a href="http://zornet.ru/">Maecenas lacinia sem</a></li> <li><a href="http://zornet.ru/">Suspendisse fringilla</a></li> </ul> </li> <li><a href="http://zornet.ru/load/142">ZORNET.RU</a> <ul> <li><a href="http://zornet.ru/load/142">категорий шаблоны для uCoz</a></li> <li><a href="http://zornet.ru/load/142">категорий шаблоны для uCoz</a></li> <li><a href="http://zornet.ru/load/142">категорий шаблоны для uCoz</a></li> <li><a href="#">категорий шаблоны для uCoz</a></li> <li><a href="http://zornet.ru/load/142">категорий шаблоны для uCoz</a></li> <li><a href="http://zornet.ru/load/142">категорий шаблоны для uCoz</a></li> </ul> </li> <li><a href="#">ZORNET.RU</a> <ul> <li><a href="#">Скрипты для uCoz</a></li> <li><a href="#">Скрипты для uCoz</a></li> <li><a href="#">Скрипты для uCoz</a></li> </ul> </li> <li><a href="#">ZORNET.RU</a> <ul> <li><a href="http://zornet.ru/load/84">Всё для веб-мастера</a></li> <li><a href="http://zornet.ru/load/84">Всё для веб-мастера</a></li> <li><a href="http://zornet.ru/load/84">Всё для веб-мастера</a></li> </ul> </li> <li><a href="http://zornet.ru/load/84">ZORNET.RU</a></li> </ul> </div> CSS Код #zornet_ru_ksavrmokas { position: relative; width: 937px; } #zornet_ru_ksavrmokas:after { content: ""; display: block; clear: both; height: 0; } #tumilsag_preznikam { position: relative; float: left; width: 100%; padding: 0 20px; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15); background: #ccc; } #tumilsag_preznikam, #tumilsag_preznikam ul { list-style: none; } #tumilsag_preznikam > li { float: left; position: relative; border-right: 1px solid rgba(0,0,0,.1); box-shadow: 1px 0 0 rgba(255,255,255,.25); perspective: 1000px; } #tumilsag_preznikam > li:first-child { border-left: 1px solid rgba(255,255,255,.25); box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25); } #tumilsag_preznikam a { display: block; position: relative; z-index: 10; padding: 13px 20px 13px 20px; text-decoration: none; color: rgba(75,75,75,1); line-height: 1; font-weight: 600; font-size: 12px; letter-spacing: -.05em; background: transparent; text-shadow: 0 1px 1px rgba(255,255,255,.9); transition: all .25s ease-in-out; } #tumilsag_preznikam > li:hover > a { background: #333; color: rgba(0,223,252,1); text-shadow: none; } #tumilsag_preznikam li ul { position: absolute; left: 0; z-index: 1; width: 200px; padding: 0; opacity: 0; visibility: hidden; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; background: transparent; overflow: hidden; transform-origin: 50% 0%; } #tumilsag_preznikam li:hover ul { padding: 15px 0; background: #333; opacity: 1; visibility: visible; box-shadow: 1px 1px 7px rgba(0,0,0,.5); animation-name: swingdown; animation-duration: 1s; animation-timing-function: ease; } @keyframes swingdown { 0% { opacity: .99999; transform: rotateX(90deg); } 30% { transform: rotateX(-20deg) rotateY(5deg); animation-timing-function: ease-in-out; } 65% { transform: rotateX(20deg) rotateY(-3deg); animation-timing-function: ease-in-out; } 100% { transform: rotateX(0); animation-timing-function: ease-in-out; } } #tumilsag_preznikam li li a { padding-left: 15px; font-weight: 400; color: #ddd; text-shadow: none; border-top: dotted 1px transparent; border-bottom: dotted 1px transparent; transition: all .15s linear; } #tumilsag_preznikam li li a:hover { color: rgba(0,223,252,1); border-top: dotted 1px rgba(255,255,255,.15); border-bottom: dotted 1px rgba(255,255,255,.15); background: rgba(0,223,252,.02); } Также можно скачать архив, вы там найдете текстовые документы на код и CSS, где нужно прорисать но назначению на сайте. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |