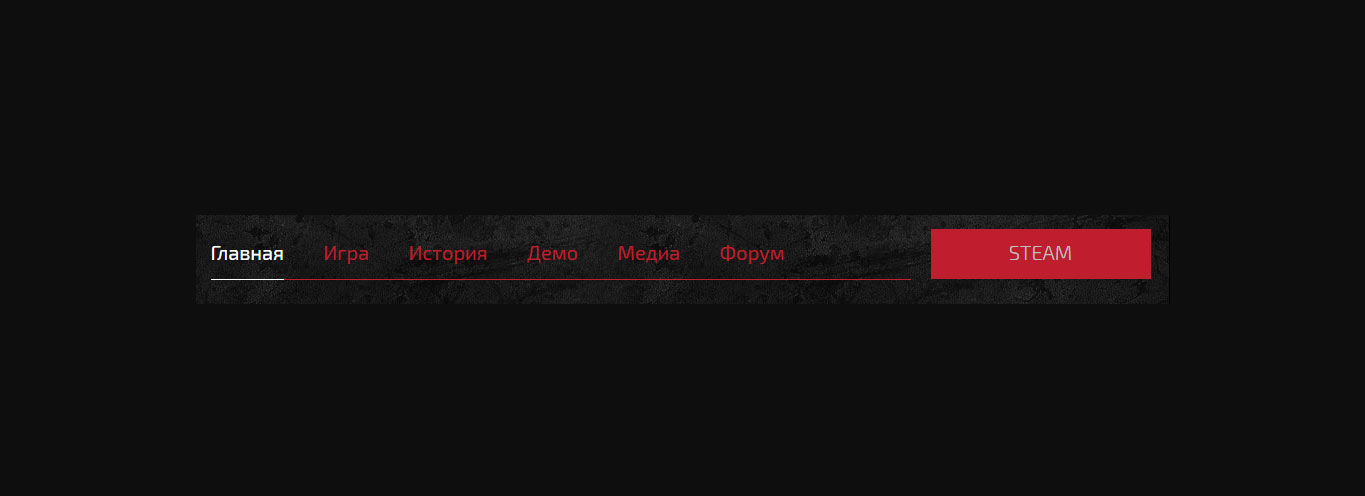
Горизонтальное меню RPG игры для uCoz
| Красивое горизонтальное меню, специально для поклонников игр MMORPG. Как видим вертикальное меню создано в двух тонах, это белый и красный. У данного меню маленький функционал, ну от этого оно не может не понравиться вам. Как видим стилистика выдержана в строгих тонах, что можно поставить на совершенно другую тематическую площадку. А так идет на его стили, где вы можете редактировать и подогнать под свой дизайн Фон прозрачный у него, так что можно поставить на любой портал и красивый эффект при наведение курсора. Что по первому разделу, где главная, то там по умолчанию должно быть в другой гамме цвета. Стильно все смотрится и красиво как на светлом фоне, но безусловно лучше на темном. но как все отлично регулируется , в плане изменить цвет, то можно настроить как вы видите и хотите видеть на своем сайте, с любым тематическим наклонением, здесь подойдет. Также вам предоставлена демонстрация горизонтальной навигаций. Переходим к установке: Верхняя часть сайта и в самом низу ставим код, где вы потом можете прописать самые актуальные темы виде разделов или категорий на сайте. Код <div class="wrapper main-page"> <div class="header"> <div class="order-now__wrapper"> <a href="#" class="order-now" target="_blank">STEAM</a> </div> <div class="main-menu__inside mobile-menu-show"> <div class="main-menu__items"> <a href="http://zornet.ru/load/81" class="main-menu__item active">Главная</a> <a href="http://zornet.ru/load/142" class="main-menu__item">Игра</a> <a href="http://zornet.ru/load/145" class="main-menu__item">История</a> <a href="#" class="main-menu__item" target="_blank">Демо</a> <a href="#" class="main-menu__item">Медиа</a> <a href="#" class="main-menu__item" target="_blank">Форум</a> </div> </div> <div class="main-menu"> </div> </div> </div> Css: Код body { line-height: 1; font-family: 'Exo 2', sans-serif; } a, body, html { color: #fff; } body, html { padding: 0; margin: 0; height: 100%; min-width: 320px; font-weight: 300; } a { text-decoration: none; } .wrapper { max-width: 940px; padding: 0 10px; margin: 0 auto 30px; z-index: 10; } .header { padding-top: 50px; position: relative; z-index: 1; } .main-menu, .main-menu__item { list-style: none; vertical-align: top; display: -moz-inline-stack; display: inline-block; zoom: 1; *display: inline; } .main-menu { width: 700px; border-bottom: 1px solid #be1e2d; } .main-menu__item { color: #be1e2d; font-weight: 500; font-size: 20px; padding: 13px 0 17px; margin-left: 37px; position: relative; -webkit-transition: color .2s linear; -moz-transition: color .2s linear; -o-transition: color .2s linear; -ms-transition: color .2s linear; transition: color .2s linear; } .main-menu__item:visited { color: #be1e2d; } .main-menu__item:first-child { margin-left: 0; } .main-menu__item.active, .main-menu__item:active, .main-menu__item:hover { color: #fff; -webkit-transition: color .2s linear; -moz-transition: color .2s linear; -o-transition: color .2s linear; -ms-transition: color .2s linear; transition: color .2s linear; } .main-menu__item:after { bottom: -1px; content: ""; display: block; height: 1px; left: 50%; position: absolute; background: #fff; -webkit-transition: width .3s ease 0s, left .3s ease 0s; -moz-transition: width .3s ease 0s, left .3s ease 0s; -o-transition: width .3s ease 0s, left .3s ease 0s; -ms-transition: width .3s ease 0s, left .3s ease 0s; transition: width .3s ease 0s, left .3s ease 0s; width: 0; } .main-menu__item.active:after, .main-menu__item:hover:after { width: 100%; left: 0; } .order-now, .order-now:active, .order-now:hover { -webkit-transition: background .2s linear; -moz-transition: background .2s linear; -o-transition: background .2s linear; -ms-transition: background .2s linear; transition: background .2s linear; } .order-now { list-style: none; vertical-align: top; display: -moz-inline-stack; display: inline-block; zoom: 1; *display: inline; height: 50px; width: 220px; position: absolute; right: 0; text-align: center; padding-top: 13px; /* background: #be1e2d; */ background: #be1e2d; box-sizing: border-box; font-size: 20px; z-index: 1; } .order-now:active, .order-now:hover { background: #f33; } /* latin */ @font-face { font-family: 'Exo 2'; font-style: normal; font-weight: 300; src: local('Exo 2 Light'), local('Exo2-Light'), url(https://fonts.gstatic.com/s/exo2/v3/TZlHHgxEfHXA7uKM1eaCjfesZW2xOQ-xsNqO47m55DA.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215; } /* cyrillic */ @font-face { font-family: 'Exo 2'; font-style: normal; font-weight: 400; src: local('Exo 2'), local('Exo2-Regular'), url(https://fonts.gstatic.com/s/exo2/v3/pEbpp8gu02JrI5SDG9jj6g.woff2) format('woff2'); unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; } /* latin */ @font-face { font-family: 'Exo 2'; font-style: normal; font-weight: 400; src: local('Exo 2'), local('Exo2-Regular'), url(https://fonts.gstatic.com/s/exo2/v3/-A4eIjQkAwKL411pgtQ4VA.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215; } (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 22 | |
|
| |
| 1 2 » | |