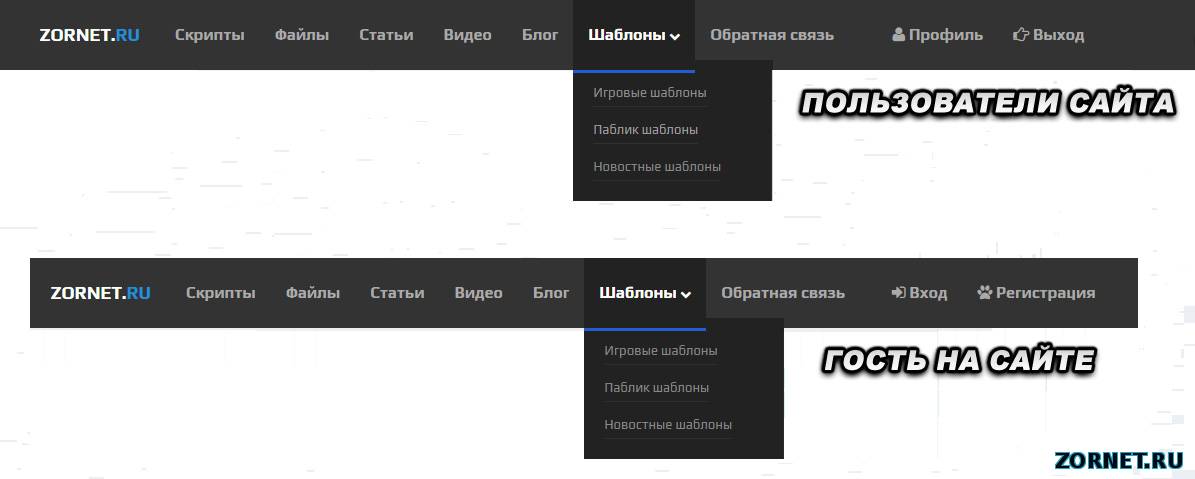
Горизонтальное меню Regta для uCoz
| Красиво созданное горизонтальное меню в темных тонах и имеет под сменю. С правой стороны вход на сайт и после регистраций мини профиль появиться. С профилем все очень просто и все стоит под стилями с иконками, что и придает меню, совершенно другую визуализацию. Также с левой стороны можно заметить домен, который будет в ручную написан, а сам регион под синем оттенком цвета. Который можно изменить на свой, где стрелка на запросах есть, но это означает, под ним будет еще категорий. Все сделано просто и главное плюс в нем, это понятно, немного затемненные знаки, при наведение на которые будет эффект и они станут яркими. Так вы будете видеть как гость на сайте.  Как пройдете регистраций, то все изменится и будет по другому.  Сделано под светлый дизайн, но не исключаю, что и темный может подойти, ведь стили присутствуют, и можно его под уникальный сделать. Но можно много говорить, все видно, и приступаем, как его поставить на интернет ресурс. Установка Сам каркас в вверх сайта: Код <div class="bg_topbar"> <div class="topbar_fix clearfix"> <div class="logo"><a href="/">ZORNET.<b>Ru</b></b></a></div> <div class="userbar"> <ul> <?if($LOGIN_FORM$)?><li><a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;"><i class="fa fa-sign-in" aria-hidden="true"></i> Вход</a></li> <li><a href="/index/3"><i class="fa fa-paw" aria-hidden="true"></i> Регистрация</a></li><?endif?> <div class="userbar"> <ul> <?if($LOGOUT_LINK$)?><li><a href="/index/8" target="_blank"><i class="fa fa-user" aria-hidden="true"></i> Профиль</a> </li> <li><a href="/index/10"><i class="fa fa-hand-o-right" aria-hidden="true"></i> Выход</a></li><?endif?> </ul> </div> </ul> </div> <nav class="hnav"> <ul> <li><a href="/news">Скрипты</a></li> <li><a href="/load">Файлы</a></li> <li><a href="/publ">Статьи</a></li> <li><a href="/board">Видео</a></li> <li><a href="/blog">Блог</a></li> <li><a href="/">Шаблоны <i class="fa fa-chevron-down" aria-hidden="true" style="font-size:11px"></i></a> <ul> <li><a href="/">Игровые шаблоны</a></li> <li><a href="/">Паблик шаблоны</a></li> <li><a href="/">Новостные шаблоны</a></li> </ul> </li> <li><a href="/">Обратная связь</a></li> </ul> </nav> </div> </div> CSS: Код .bg_topbar{ background:#333;height: 70px; position:fixed; z-index:99; top:0; left:0; right:0} .bg_topbar .topbar_fix{ width:1060px; margin:0 auto} .bg_topbar .topbar_fix .logo{ float:left;font: bold 18px/70px 'Play'; color:#fff; margin:0 20px 0 0; text-transform: uppercase;} .bg_topbar .topbar_fix .logo a{ color:#fff; text-decoration:none} .bg_topbar .topbar_fix .logo a b {color: #2290D3;} .bg_topbar .topbar_fix nav.hnav{ float:left} .bg_topbar .topbar_fix nav.hnav ul, .bg_topbar .topbar_fix nav.hnav ul li, .bg_topbar .topbar_fix .userbar ul, .bg_topbar .topbar_fix .userbar ul li{ display:block; list-style:none; padding:0; margin:0} .bg_topbar .topbar_fix nav.hnav ul li, .bg_topbar .topbar_fix .userbar ul li{ float:left; position: relative; z-index: 9;} .bg_topbar .topbar_fix nav.hnav ul li a, .bg_topbar .topbar_fix .userbar ul li a{ display:block;font: bold 16px/70px 'Play';position: relative; z-index: 9; color:#aaa; border-bottom: 3px solid transparent; text-decoration:none;padding:0 15px; -webkit-transition:all 0.2s 0.05s ease; -moz-transition:all 0.2s 0.05s ease; -ms-transition:all 0.2s 0.05s ease; -o-transition:all 0.2s 0.05s ease; transition:all 0.2s 0.05s ease} .bg_topbar .topbar_fix nav.hnav ul li a:hover, .bg_topbar .topbar_fix .userbar ul li a:hover, .bg_topbar .topbar_fix nav.hnav ul li:hover a {border-color: #225ED3; color:#fff; background:#222} .bg_topbar .topbar_fix nav.hnav ul li:hover ul {visibility: visible; opacity: 1;} .bg_topbar .topbar_fix nav.hnav ul li ul { transition-property:opacity; transition-duration:0.10s; transition-delay:0.03s; transition-timing-function:linear;position: absolute; padding: 20px 0; visibility: hidden; opacity: 0; left: 0; top: 60px; background: #222; z-index: 8; width: 200px;} .bg_topbar .topbar_fix nav.hnav ul li ul li {float: none;} .bg_topbar .topbar_fix nav.hnav ul li ul li a {display: inline-block;font: 13px/2 'Play'; color: #888 !important; border-bottom: 1px solid rgba(255,255,255,0.05) !important; padding: 0; margin: 0 20px 10px 20px;} .bg_topbar .topbar_fix nav.hnav ul li ul li:last-child a {margin-bottom: 0;} .bg_topbar .topbar_fix nav.hnav ul li ul li a:hover {color: #bbb !important; border-bottom: 1px solid rgba(255,255,255,0.1) !important; } .bg_topbar .topbar_fix .userbar{ float:right} Но на этом еще не все, нам нужно стили, что выводят иконки на меню вывести. А это копируем ниже стиль и в самый вверх шапки его прописываем в head и сохранить. Если вам нужны другие кнопки, то здесь все подробно написано по этой теме. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> К материалу DEMO представлено  | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |