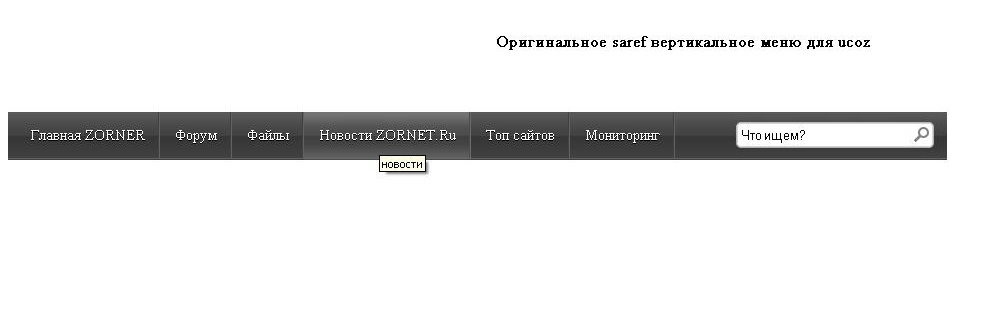
Горизонтальное меню Memno gray для ucoz
| Давно устанавливал на свой сайт Горизонтальное меню Memno gray для ucoz на светлый по дизайну сайт. И смотрелось отлично под шапкой, если она к примеру близка по гамме. Поиск рабочий и он расположен в левой стороне, и вы можете им пользоваться и не создавать в блоке. Как можете посмотреть оно не так темное, а серым оттенком цвета. В свое время мне приходилось его немного перекрасить и делать его совершенно другой цвет. Но очень простое по установке и сайт не замечает не какой нагрузки от него. Вы можете поставить и посмотреть, как у вас будет, а перед тем чтоб копировать, для вас есть демонстрация его в натуре. Код: Код <div class="s-header"> <div class="top-menu"> <a class="menu-button" title="главная страница" href="/">Главная ZORNER</a> <a class="menu-button" title="форум" href="/forum">Форум</a> <a class="menu-button" title="файлы" href="/load">Файлы</a> <a class="menu-button" title="новости" href="/news">Новости ZORNET.Ru</a> <a class="menu-button" title="топ сайтов" href="/dir">Топ сайтов</a> <a class="menu-button" title="мониторинг" href="/blog">Мониторинг</a> </div> <div class="search_form" valign="top"><form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"><input type="text" name="q" maxlength="30" class="search-input" onblur="if (value == '') {value = 'Что ищем?'}" onfocus="if (value == 'Что ищем?') {value =''}" value="Что ищем?"><input type="submit" class="search-button" name="sfSbm" value=""></form></div> </div> CSS: Код .s-header {height:48px;position:relative; background:url('http://zornet.ru/CSS-ZORNET/gerav/refad/header_bg.png'); background-position:0 0;} .top-menu {padding-left:7px;} a.menu-button:link, a.menu-button:visited {width:auto; height:48px; line-height:48px; padding:0px 15px; background:url('http://zornet.ru/CSS-ZORNET/gerav/refad/menu-button.png') no-repeat; background-position:100% 0%; color:#FFFFFF; font-size:11pt; display:block; float:left; text-decoration:none; text-shadow:0px 1px 0px #000000;} a.menu-button:hover, a.menu-button:active {background-position:100% -48px;} .search_form {position:absolute; right:13px; top:10px;} .search-input {width:200px; height:26px; border:0px; background:url('http://zornet.ru/CSS-ZORNET/gerav/refad/search-form_bg.png') no-repeat; padding:5px 22px 5px 5px; margin:0px; position:absolute; right:0px; top:0px; z-index:4;} .search-button {cursor:pointer; width:16px; height:16px; border:0px; background:url('http://zornet.ru/CSS-ZORNET/gerav/refad/search_button.png') no-repeat; position:absolute; right:5px; top:5px; z-index:5;} .search-button:hover {background-position:0 -16px;} .search-button:active {background-position:0 -16px;} Рекомендую посмотреть DEMO | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |