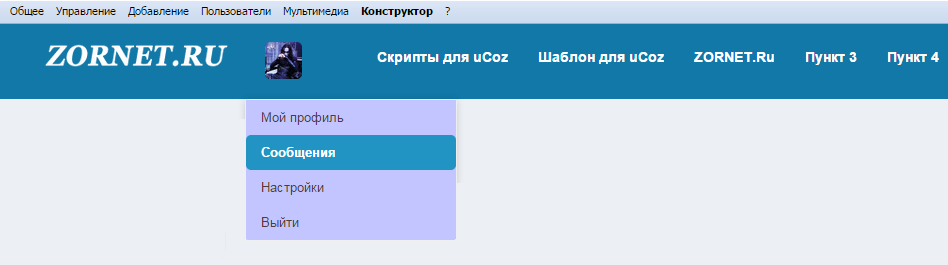
Сейчас очень важно сделать на сайте, чтоб он был доступен по своим материалам и здесь горизонтальное меню и мини профиль для uCoz отличное решение, которое захватывает много на себя функций. Выполнено в синем оттенке цвета горизонтальное меню, где присутствует мини профиль. Также есть эффекты и под меню, чтоб как можно больше информация содержалось. При наведение на Avarat, вы автоматически получаете доступ на редактирование или просто выйти.

Также вы можете прописать разделы и у первых трех, будет показывать как уже сказано под меню, оно было разбито на 2 части, но сделал чтоб одна была, просто так удобнее и пользователь не запутается ища ту или иную информацию, которая ему нужна.

Можно заметить, что также нет углов, и выпадающие меню немного серого цвета, здесь вы сами можете выставить как и по своей стилистике. С моей стороны, только увеличил скрипт и немного подогнал.
Но сделано не до конца, но кому то и так понравиться, так как идет оригиналом. Но хотел, чтоб при наведение на логотип, не было эффекта и также на изображение пользователя. Но здесь вы можете спросить у автора, или оставить оригинал, так как все отлично и визуально смотрится.
Установка:
Делал так, все сверх сайта убрал, но стандартный шаблон был, вы просто можете вверх сайта и в самый потолок установить этот скрипт.
Код <!--Меню-->
<div id="menu_div">
<div id="navigation">
<div id="menu">
<ul id="nav" class="nav">
<li><a href="/" id="logo"><img src="http://i.imgur.com/c9BPNzI.png"></a></li>
<?if($USER_LOGGED_IN$)?> <li><a href="/index/8-$USER_ID$" title="Мой профиль" class="mini_prof_h"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" ><?else?><img src="Ссылка на картинку нет аватара"><?endif?></a>
<ul>
<li><a href="/index/8-$USER_ID$">Мой профиль</a></li>
<li><a href="$PM_URL$">Сообщения</a></li>
<li><a href="/index/11">Настройки</a></li>
<li><a href="$LOGOUT_LINK$">Выйти</a></li>
</ul>
</li><?else?>
<li class="vxod"><a href="$LOGIN_LINK$">Войти</a></li><?endif?>
<div id="clr"></div>
</ul>
<ul id="nav">
<li><a href="#">Скрипты для uCoz</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</li>
</ul>
</li>
<li><a href="#">Шаблон для uCoz</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
</ul>
</li>
<li><a href="#">ZORNET.Ru</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
</ul>
</li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
</ul>
</div><!-- #menu КОНЕЦ-->
</div><!-- #navigation КОНЕЦ-->
</div><!-- #menu_div КОНЕЦ-->
<!--/Меню-->
Логотип стоит под ссылкой в коде а не в стилях.
Теперь CSS:
Код /*Меню*/
#nav ul.nav {
width: 300px;
position: absolute;
float: left!important;
z-index: 9;
}
#logo {
width: 190px;
padding-left: 0px!important;
margin: 0px!important;
}
#nav li a.mini_prof_h img {
width: 37px;
height: 37px;
margin: 5px;
object-fit: cover;
border-radius: 5px;
}
.vxod a{
background: #FC7171;
color: #FFF!important;
padding: 0 15px!important;
}
.vxod a:hover {
background: #00A4E8;
color: #FFF!important;
}
/* Цветовая схема */
/* Menu bar background color */
#navigation,
#nav li ul li,
#nav li ul li a{
background: #E2E2E2;
}
/* Menu Item text color */
#nav li ul li,
#nav li ul li a,
#nav li ul li a:hover {
color: #4e3a40;
}
#nav li a {
color: #FFF;
}
/* Menu Item background color on hover */
#nav li a:hover,
#nav li ul li a:hover {
background: #2194C3;
color: #FFF;
border-radius: 5px;
font-weight: bold;
}
/* /КОНЕЦ Цветовой схемы */
#menu_div {
clear: both;
position: relative;
} /* Free space to top specialy for menu */
#navigation, #menu_div {
width: 100%;
margin: 0 !important;
padding: 0 !important;
}
#menu_div, #navigation, #menu, #nav{
height: 75px;/* menu height */
}
#menu {
width: 100%;
position: relative;
background: #1178A7;
}
#nav{
position: relative;
font-family: Arial, Helvetica, sans-serif;
float: left;
z-index: 10;
}
#nav li a,#nav li {
float:left;
}
#nav li {
list-style:none;
position:relative;
}
#nav li a {
line-height: 40px;
padding:0 15px;
text-decoration:none;
margin:0;
font-size:14px;
font-weight: bold;
}
/*====================
Подменю
=====================*/
#nav li ul {
display:none;
position:absolute;
left:0;
top:100%;
padding:0;
margin:0;
border: 1px solid #eee;
box-shadow: 0 1px 10px rgba(0,0,0,.15);
z-index: 9999;
border-radius: 3px;
} /* стереть подменю */
#nav li:hover > ul {
display:block;
} /* show submenu on hover */
#nav li ul li,#nav li ul li a {
float:none;
height: 35px; /* submenu item height */
min-width: 180px; /* submenu item minimal width */
line-height: 35px;
border-right: 0;
text-shadow: none;
display:block;
font-size:13px;
font-weight:400;
text-transform:inherit;
} /* Submenu item */
#nav li ul li {
_display:inline; /* for IE */
}
/* == 12. Sub-Sub Menu == */
#nav li ul li ul {
display:none;
}
#nav li ul li:hover ul {
left:100%;
top:0;
}
/*========================
Переходы
========================*/
.searchfield:focus,
.searchfield:not(:focus){
-webkit-transition-property:width;
-webkit-transition-duration: 0.5s, 0.5s;
-webkit-transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover)
{
-webkit-transition-property:opacity;
-webkit-transition-duration: 0.5s, 0.5s; /* duration in seconds */
-webkit-transition-timing-function: linear, ease-out;
} /* Анимация прозрачности */
/*Меню*/
Готово, для тех кто копировать будете и сами пишите на своем портале, чтоб уважали чужой труд, так копируйте и источник.
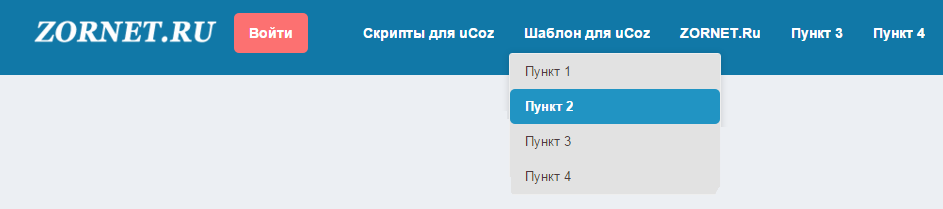
Второе горизонтальное меню с профилем
Вот еще одно горизонтальное меню, которое настраивается автоматически по ширине и у него есть как под меню, так и профиль. Просто не стал делать новый материал и вы можете выбрать, то которое вам лучше подходит на сайт.
Так будет с профилем:

Так как понимаете будет показываться под меню.

Установка:
Вверх сайта:
Код <ul id="nav">
<li><a href="news/" title="">Главная</a></li>
<li><a href="#" title="">Наш Блог</a></li>
<li><a href="forum/" title="">Наш Форум</a></li>
<li><a class="hsubs" href="#" title="">News/Новости</a>
<ul class="subs">
<li><a href="#" title="">Новости Сайта</a></li>
<li><a href="#" title="">Новости WarofDezarm</a></li>
<li><a href="#" title="">Новости Игр</a></li>
<li><a href="#" title="">Новости Ucoz</a></li>
<li><a href="#" title="">Новости Заработка</a></li>
</ul>
</li>
<li><a class="hsubs" href="#" title="">Все для Ucoz</a>
<ul class="subs">
<li><a href="#" title="">Шаблоны для Ucoz</a></li>
<li><a href="#" title="">Скрипты для Ucoz</a></li>
<li><a href="#" title="">Информеры для Ucoz</a></li>
<li><a href="#" title="">Сайты системы Ucoz</a></li>
<li><a href="#" title="">Сайты на Ucoz</a></li>
</ul>
</li>
<li><a class="hsubs" href="#" title="">Графика для Сайта</a>
<ul class="subs">
<li><a href="#">PSD Исходники</a></li>
<li><a href="#">Разные Иконки</a></li>
<li><a href="#">Бесплатная Графика</a></li>
<li><a href="#">Платная Графика</a></li>
<li><a href="#">Онлайн PhotoShop</a></li>
</ul>
</li>
<li><a class="hsubs" href="#" title="">Видео Каталог</a>
<ul class="subs">
<li><a href="#" title="">Уроки WarofDezarm</a></li>
<li><a href="#" title="">Уроки для 3dunity</a></li>
<li><a href="#" title="">Уроки для Игр</a></li>
<li><a href="#">Уроки для Ucoz</a></li>
<li><a href="#">Уроки для Заработка</a></li>
</ul>
</li>
<li><a class="hsubs" href="#" title="">Онлайн Сервисы</a>
<ul class="subs">
<li><a href="#">HTML Таблица цветов</a></li>
<li><a href="#">Генератор Мета Тегов</a></li>
<li><a href="#">Страница Юзербаров</a></li>
<li><a href="#">Создание Кода Банера</a></li>
</ul>
</li>
</ul>
<?if($USER_LOGGED_IN$)?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button" title=""><span class="profile-avatar"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="" title=""><?else?><img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="" title=""><?endif?></span> $USERNAME$ <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$PERSONAL_PAGE_LINK$" title="">Мой профиль</a>
<a href="/index/14" title="">Сообщения</a>
<a href="/index/15" title="">Пользователи</a>
<a href="/load/0-0-0-0-1" title="">Добавить материал</a>
<a href="/index/11" title="">Настройки</a>
<a href="/index/10" class="last" title="">Выйти</a>
</div>
</div>
</div>
</div>
<?else?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button" title=""><span class="profile-avatar"><img src="http://internetempire.ru/ava/coll/avatar_4.png" alt="" title=""></span> Гость <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$LOGIN_LINK$" title="">Войти</a>
<a href="/index/3" class="last" title="">Регистрация</a>
</div>
</div>
</div>
</div>
<?endif?>
CSS:
Код /* Разноцветное меню CSS для uCoz */
#nav,#nav ul { list-style: none outside none; margin: 0; padding: 0; }
#nav {background-color: #1B5277;display: table; padding: 10px; position: relative;margin: auto;width: 1350px;}
#nav ul { background-color: #00415D; border:1px solid #00415D; border-radius: 0 5px 5px 5px; border-width: 0 1px 1px; box-shadow: 0 5px 5px rgba(0, 0, 0, 0.5); left: -9999px; overflow: hidden; padding: 20px 0 10px; position: absolute; top: -9999px; -moz-transform: scaleY(0); -ms-transform: scaleY(0); -o-transform: scaleY(0); -webkit-transform: scaleY(0); transform: scaleY(0); -moz-transform-origin: 0 0; -ms-transform-origin: 0 0; -o-transform-origin: 0 0; -webkit-transform-origin: 0 0; transform-origin: 0 0; -moz-transition: -moz-transform 0.1s linear; -ms-transition: -ms-transform 0.1s linear; -o-transition: -o-transform 0.1s linear; -webkit-transition: -webkit-transform 0.1s linear; transition: transform 0.1s linear; }
#nav li { float: left; position: relative; }
#nav li a { color: #FFFFFF; display: block; font-size: 11.5px; padding: 10px 20px; text-decoration: none;text-transform: uppercase;}
#nav li:hover > a { background-color: #00415D; border-radius: 5px 5px 5px 5px; color: #FFFFFF; }
#nav li:hover > a.hsubs { border-radius: 5px 5px 0 0; }
#nav li:hover ul.subs { left: 0; top: 31px; width: 180px; -moz-transform: scaleY(1); -ms-transform: scaleY(1); -o-transform: scaleY(1); -webkit-transform: scaleY(1); }
#nav ul li { width: 100%; }
#nav ul li:hover > a { background-color: #222222 !important; border-radius: 5px 5px 5px 5px; }
/* colors */
.colorScheme { height: 32px; list-style: none outside none; margin: 0 auto 25px; width: 320px; }
.colorScheme a { cursor: pointer; float: left; height: 30px; margin: 0 5px; width: 30px; }
.colorScheme .red { background-color: red; }
.colorScheme .orange { background-color: orange; }
.colorScheme .pink { background-color: pink; }
.colorScheme .green { background-color: green; }
.colorScheme .blue { background-color: blue; }
.colorScheme .indigo { background-color: indigo; }
.colorScheme .violet { background-color: violet; }
.colorScheme .grey { background-color: grey; }
/* ------------------------- */
/* Мини-профиль */
.profile-menu {position:relative!important}
.profile-button s {display:inline-block;z-index:9;background:#3297db;font-size:10px;margin-right:10px;margin-left:1px;line-height:14px;padding:2px 6px;text-decoration:none;-webkit-border-radius: 55px;-moz-border-radius: 55px;border-radius: 55px;}
.profile-button, .profile-button:hover {display:inline-block;color:#fff;position:relative;line-height:30px;padding-left:39px;padding-right:18px;text-decoration:none}
.profile-button i {position:absolute;right:0px;top:14px;width: 0;height: 0;border-left: 3px solid transparent;border-right: 3px solid transparent;border-top: 4px solid rgba(255,255,255,0.7);}
.profile-avatar, .profile-avatar img {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.profile-avatar {display:inline-block;width:28px;height:28px;position:absolute;top:-0px;left:0px;border-radius: 20px;}
.profile-avatar img {width:28px;height:28px;object-fit:cover;vertical-align:bottom;background:#fff;border:2px solid #fff}
.profile-menu:hover .profile-list {visibility:visible;}
.profile-list {position:absolute;width:190px!important;right:0px!important;top:20px;padding-top:18px;visibility:hidden;z-index:9;}
.profile-list-in {background:#00415D;width:190px!important;max-width:190px!important;padding:3px 0px;box-shadow:0px 8px 35px rgba(0,0,0,0.1);-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.profile-list-in a {display:block;padding:10px 20px;text-decoration:none;border-bottom:1px solid #02344A;font-size:12px;color:#fff}
.profile-list-in a:hover {color:#3498db;}
.profile-list-in a.last {border-bottom:0px !important}
.profile-list-in a i {background:#3297db;color:#fff;font-style:normal;font-size:10px;padding:2px 6px;-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;}
.profile {margin: -42px 110px;height:30px;font-size:13px;float:right}
.profile_avatar, .profile_avatar img {-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}
.profile_avatar {width:27px;height:27px;overflow:hidden;float:left;margin-right:7px;margin-top:2px;border:2px solid #fff}
.profile_avatar img {width:27px;height:27px;object-fit:cover}
/* ------------------------- */
Но думаю с этим материалом понятно, если вы первое не настроите как вам нужно, второе полностью настроено, там только в стилях ширину выставите какую вам нужно. |

