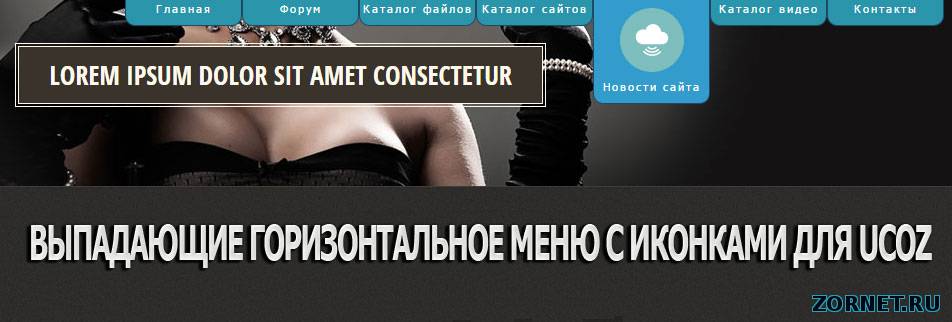
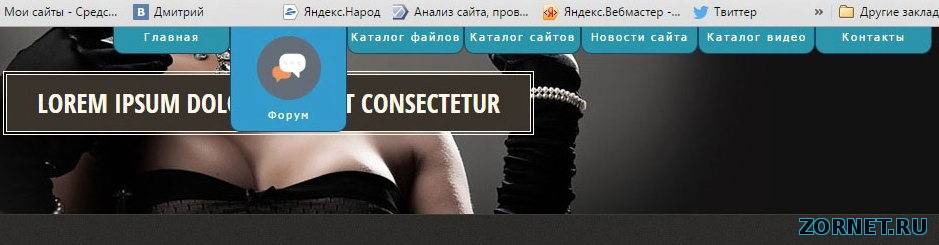
Горизонтальное меню GT-1 с кнопками для uCoz
Отличное горизонтальное меню под категорий или раздела сайта. Так как оно будет на главной и при наведение выезжать та категория, которая вам нужна. Но умолчанию будет стоять с правой стороны, а также выполнено в светло синем оттенке, чтоб могло подойти на светлый или темный портал. С ним идут стили, что можно вывести под конкретный оттенок, если этот цвет не подходит. Также скачиваем кнопки и они на общею тематику, если у вас есть или вы нашли иконки под размер иконки 64x64, то вы просто можете сменить, только название оставляем, как у старых.  В установке не чего сложного нет, для начало скачаем архив и нам нужна папку под названием skr_menu, которую и поместим в файловый менеджер, там вся основа дизайн и функциональности. Потом сам каркас навигаций ставим в шапку в самый вверх. Код <link rel="stylesheet" href="/skr_menu/style.css" type="text/css" charset="utf-8"/> <div class="header"></div> <ul id="navigation"> <li class="home"><a href="/"><span>Главная категория</span></a></li> <li class="forum"><a href="/forum"><span>Форум сайта</span></a></li> <li class="load"><a href="/load"><span>Каталог файлов</span></a></li> <li class="sites"><a href="/dir"><span>Каталог сайтов</span></a></li> <li class="news"><a href="/news"><span>Новости сайта</span></a></li> <li class="video"><a href="/video"><span>Каталог видео</span></a></li> <li class="contact"><a href="/index/0-3"><span>Контакты</span></a></li> </ul> <script type="text/javascript" src="/skr_menu/jquery-1.3.2.js"></script> <script type="text/javascript"> $(function() { var d=300; $('#navigation a').each(function(){ $(this).stop().animate({ 'marginTop':'-80px' },d+=150); }); $('#navigation > li').hover( function () { $('a',$(this)).stop().animate({ 'marginTop':'-2px' },200); }, function () { $('a',$(this)).stop().animate({ 'marginTop':'-80px' },200); } ); }); </script> Вот и все! Как уже было сказано, если кого то не устроили формы кнопок или они не подходят, то просто меняем их в папке. Источник: http://internetempire.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |