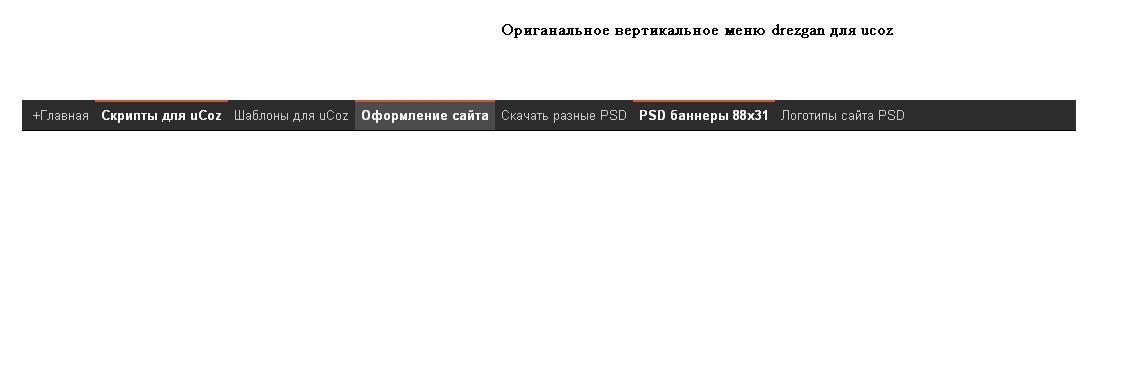
Горизонтальное меню Drezgan для ucoz
| Очень простое как по коду и по дизайну, но все же Горизонтальное меню Drezgan для ucoz в своей рубрике, оно оригинально по своим стилям. Сделано необычно, у нее категорий, которые вы пропишите свои, будут через одну разные. А это, красная полоса и в ней будет жирный шрифт, что можно предположить, сделана специально, для того, чтоб пользователь заметил. Думаю для блога с аналогичной гаммой, будет прекрасно смотреться или можно взять ресурс, где фиксированная ширина у него, таких очень много. Плюс у него большой, нед не одной ссылки на файл и картинку, грузить совершенно не будет. Установка: Код: Код <div class="tmenu"> <ul> <li><a href="#">+Главная</a></li> <li><a href="http://zornet.ru/load/skripty/77" class="active">Скрипты для uCoz</a></li> <li><a href="http://zornet.ru/load/shablony/143">Шаблоны для uCoz</a></li> <li><a href="http://zornet.ru/load/oformlenie_saita/66" class="active">Оформление сайта</a></li> <li><a href="http://zornet.ru/load/oformlenie_saita/raznie_psd/136">Скачать разные PSD</a></li> <li><a href="http://zornet.ru/load/oformlenie_saita/psd_banneri/115" class="active">PSD баннеры 88x31</a></li> <li><a href="http://zornet.ru/load/oformlenie_saita/logotipi_psd/135">Логотипы сайта PSD</a></li> </ul> </div> CSS: Код .tmenu ul { border:0; border-bottom:1px solid #000000; background:#2D2D2D; font-weight:normal; font-size:10pt; font-family:Arial; height:30px; line-height:30px; margin:0; padding:0; padding-left:4px; overflow:hidden; } .tmenu li { list-style-type:none; float:left; } .tmenu a { padding:6px; padding-bottom:7px; color:#CCCCCC; text-decoration:none; } .tmenu a:hover { padding:6px; color:#FFFFFF; padding-top:7px; padding-bottom:8px; text-decoration:none; background:#4C4C4C } .tmenu a.active { border-top:2px solid #DD4B39; padding:6px; padding-top:5px; padding-bottom:7px; color:#FFFFFF; font-weight:bold; text-decoration:none; } .tmenu a.active:hover { border-top:2px solid #DD4B39; padding:6px; padding-top:5px; padding-bottom:7px; color:#FFFFFF; border-top:3px solid #DD4B39; text-decoration:none; background:#4C4C4C } Для демонстрация просмотра DEMO | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |