Когда устанавливаешь свой сайт, то обязательно охота поставить то горизонтальное меню, чтоб было оригинальное пи главное подходило по дизайну. Здесь я вам представлю светлую гамму цвета, что является подавляющим оттенком для любой интернет площадке. Здесь только стили будут разные, что вам безусловно поможет подобрать тот оттенок, который отлично впишется ваш дизайн сайта. Только при наведение клика, вы увидите , что тот раздел, куда вы хотели зайти поменяется, а точнее красиво прогнется и будет своя гамма у него. Вообщем обзор будет большой и есть из чего выбрать. Сами стили вы будете прописывать не в CSS а ниже кода основного, это основном идет так. Верх сайта, потом идет этот код.
Код <div class="gmenured">
<li><a href="http://zornet.ru/">Главная</a></li>
<li><a href="http://zornet.ru/forum">Форум</a></li>
<li><a href="http://zornet.ru/forum/0-0-1-34">Сайт ZORNET.Ru</a></li>
<li><a href="http://zornet.ru/forum/0-0-1-34">Новые сообщения</a></li>
<li><a href="http://zornet.ru/gb">Гостевая</a></li>
</div>
И сразу за ним:
Код <style>
.gmenured {background:-webkit-linear-gradient(bottom, #fff, #ececec); border: 1px solid #ccc; width:960px; height:60px; line-height:60px; margin:auto; padding:0px;}
.gmenured li {list-style:none outside none;}
.gmenured a {border-right:1px solid #ccc; box-shadow: 1px 0px 0px #fff; padding:0px 30px; color:#666; text-shadow:0px 1px 0px #fff; text-decoration:none; text-transform:uppercase; float:left;}
.gmenured a:hover {background: -webkit-linear-gradient(bottom, #ececec, #fff); border-bottom: 2px solid #dc6767; line-height:58px; color:#dc6767;}
</style>
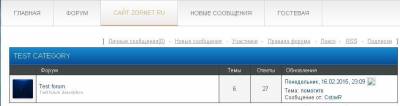
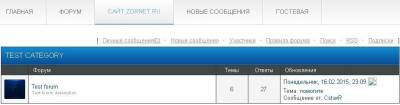
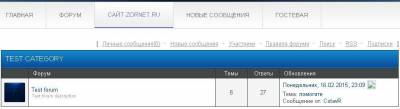
Где width:960px - это вы можете сами подогнать по горизонтали, скрин основной на этот код.
Это Оранжевое меню, найдете в архиве код:

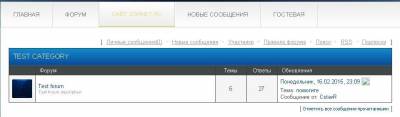
Теперь Желтое меню скачать

Под оригинальный дизайн Зеленое меню, так же скачать и там кот и стиль на его:

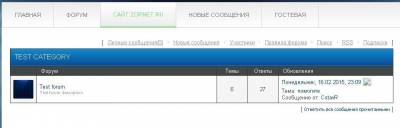
Представляю Голубое меню на светлом дизайне красиво смотреться будет:

Просто Синее меню для сайта

Редкое Фиолетовое меню для вашего ресурса.

А теперь вам хочется показать, как должно установлено, так как идут стили на каждую навигацию и их не нужно прописывать в админ панели.

На этом все, выбираем то, которое подходит, а также можно цветами поиграть. | 
