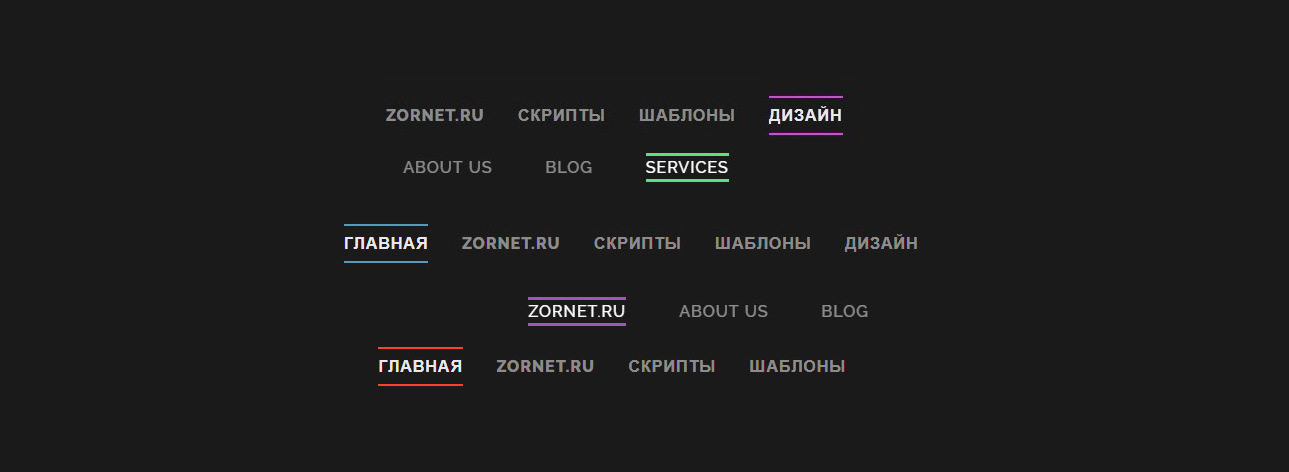
Горизонтальное меню без JavaScript на CSS3
| Современные сайты безусловно нуждаются в простых и гибких навигационных меню, которые созданы на стилях CSS3 и HTML5 для ориентира пользователя или гостей сайта. Чтобы ускорить разработку вашего меню, мы получили качественные бесплатные шаблоны, которые используют jQuery в минимальном размере. Навигационные плагины, основанные на jQuery, необходимы там, где вы хотите создать меню для крупных сайтов, на котором есть много категорий. С помощью этого уникального набора плагинов и фрагментов кода разработка навигации будет намного проще. Адаптивный дизайн макета также поддерживается многими из этих плагинов jQuery, так что меню навигации может принимать любые разрешения. Где можно просматривать интернет ресурсы, как на самом большом мониторе или на самом узком мобильном аппарате, что все корректно смотреться. Настраивать навигационное меню с неограниченными слоями вниз легко, но большую часть времени посетители не поймут, как он падает, так как он становится полностью глючным. Поэтому сохранение минимального дизайна и обеспечение доступности каждой категории из меню навигации является ключевым фактором успеха внутреннего связывания. Здесь в этом разделе мы включили некоторые навигационные меню и плагины jQuery, чтобы вы могли лучше организовать навигационные меню. Приступаем к установке: HTML Код <ul class="navigasya"> <li class="tesulomesa"><a href="http://zornet.ru">Главная</a></li> <li><a href="http://zornet.ru/load/145">ZorNet.Ru</a></li> <li><a href="http://zornet.ru/news">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Стили</a></li> </ul> CSS Код .navigasya { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 700; letter-spacing: 1px; } .navigasya * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .navigasya li { display: inline-block; list-style: outside none none; margin: 0.5em 0.9em; padding: 0; } .navigasya a { padding: 0.3em 0; color: rgba(255, 255, 255, 0.5); position: relative; text-decoration: none; display: inline-block; } .navigasya a:before, .navigasya a:after { height: 2px; position: absolute; content: ''; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; background-color: #5999b6; width: 0; } .navigasya a:before { top: -5px; left: 0; } .navigasya a:after { bottom: -5px; right: 0; } .navigasya a:hover, .navigasya .tesulomesa a { color: #e8e8ef; } .navigasya a:hover:before, .navigasya .tesulomesa a:before, .navigasya a:hover:after, .navigasya .tesulomesa a:after { width: 100%; } Но в этом горизонтальном меню, где будут задействованы стили CSS и HTML документ, где га темном фоне, смиотрится прекрасно. Если ставить на светлый, то в стилистике меняем цветовую гамму. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |