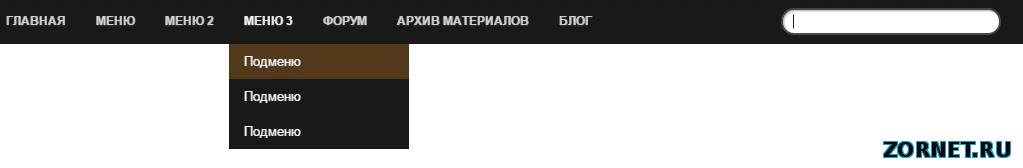
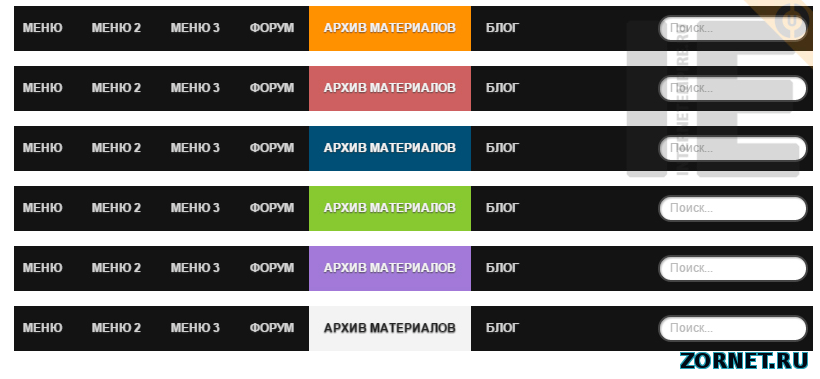
Горизонтальное меню 6 оттенков для uCoz
При выборе шаблона, нужно всегда подобрать горизонтальное меню, чтоб оно полностью влилось в дизайн. И здесь вы можете выбрать, ту гамму, которая вам подходит. Эта навигация будет по ширине вашего экрана и у него нет фиксаций, также оно трех уровнях будет, что можно поместить много информации. Если кто то посчитает, что ему третий не нужен как и второй, он просто его уберет.  Здесь мы видим, что у него есть поиск по сайту, что для кого то очень главным аспектом будет. И скажу больше, что он имеет красивый эффект при клике на его, а точнее он начинает немного удлиняться. Чтоб быстро выбрать под свой дизайн сайта, сразу будет идти несколько оттенков цвета и думаю не трудно подобрать то что нужно. Просто выставлена гамма, та которая основном применяется в интернет ресурсе.  Основы этого материала узнали и приступаем к установке. 1) Создаем папку CSS и загружаем в корень сайта, тот оттенок, который вам нужен. 2) Копируем скрипт и ставим там где вам нужно, но как основа идет, это вверх сайта в самый низ. Скрипт: Код <link rel="stylesheet" type="text/css" href="/demo_file/fix_menu/css/reset.css" media="screen" /> <link rel="stylesheet" type="text/css" href="/demo_file/fix_menu/css/style.css" media="screen" /> <div id="menu_div"> <div id="navigation"> <div id="menu"> <ul id="nav"> <li><a href="http://internetempire.ru/">Главная</a></li> <li><a href="#">Меню</a> <ul> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю - Уровень 2</a> <ul> <li><a href="#">Подменю 2</a></li> <li><a href="#">Подменю 2</a></li> <li><a href="#">Подменю - Уровень 3</a> <ul> <li><a href="#">Подменю 3</a></li> <li><a href="#">Подменю 3</a></li> </ul> </li> </ul> </li> </ul> </li> <li><a href="#">Меню 2</a> <ul> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю - Уровень 2</a> <ul> <li><a href="#">Подменю 2</a></li> <li><a href="#">Подменю 2</a></li> </ul> </li> </ul> </li> <li><a href="#">Меню 3</a> <ul> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> </ul> </li> <li><a href="#">Форум</a></li> <li><a href="#">Архив материалов</a></li> <li><a href="#">Блог</a></li> </ul> <!-- Форма Поиска --> <form class="searchform" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/"> <input class="searchfield" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/> </form> <!-- / Форма Поиска --> </div> </div> </div> Источник: http://internetempire.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 84 | |
|
| |
| 1 2 3 4 5 » | |

