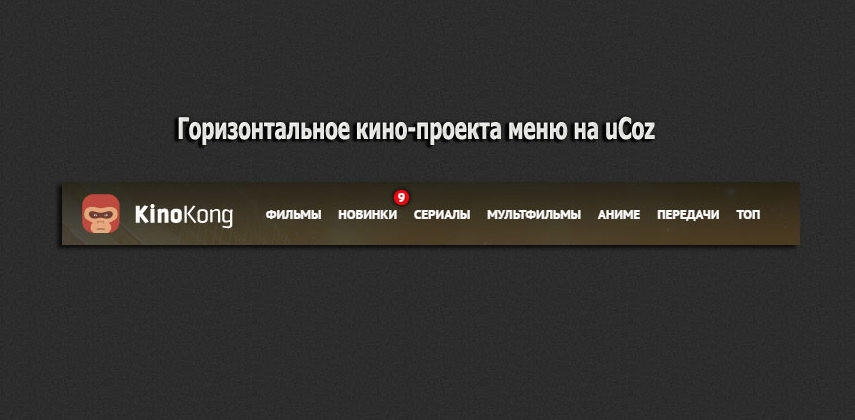
Горизонтальное кино-проекта меню на uCoz
| Красивое горизонтальное меню, для кино-проекта. Как видим, горизонтальное меню в темных тонах, и желательно ставить на темные интернет ресурсы. Данное меню имеет приятную под категорию, плавную спойлер меню. Данное меню специально для системы uCoz. Вам нужно скачать архив и поместить файловый менеджер, там можно сказать тематика ресурса. Так как если логотип сменить, то можно подогнать его под свою тему. Верхняя часть сайта: Код <div class="header"> <div class="top-line"> <div class="top-line1"> <a href="http://zornet.ru/" class="logo">zornet.ru</a> <div class="top-menu2"><span></span></div> <!-- Верхнее меню --> <ul class="reset top-menu"> <li> <a href="#">Фильмы</a> <span style="width:362px;"> <em> <a href="#">Боевики<b></b></a> <a href="#">Вестерн<b></b></a> <a href="#">Военный<b></b></a> <a href="#">Детектив<b></b></a> <a href="#">Драма<b></b></a> <a href="#">Исторические<b></b></a> <a href="#">Комедия<b></b></a> <a href="#">Криминал<b></b></a> <a href="#">Мелодрама<b></b></a> <a href="#">Русские<b></b></a> <a href="#">Приключения<b></b></a> <a href="#">Семейный<b></b></a> </em> <em> <a href="#">Триллер<b></b></a> <a href="#">Ужасы<b></b></a> <a href="#">Фантастика<b></b></a> <a href="#">Фэнтези<b></b></a> <a href="#">2014<b></b></a> <a href="#">2015<b></b></a> <a href="#">2016<b></b></a> <a href="#">2017<b></b></a> <a href="#">Что бы посмотреть</a> <a href="#">Фильмы HD720 онлайн<b></b></a> <a href="#">Моб. видео<b></b></a> <a href="#">Скоро в кино<b></b></a> </em> </span> </li> <li><a href="#">Новинки</a> <i class="redround hide"></i></li> <li> <a href="#">Сериалы</a> <span> <a href="#">Боевик<b></b></a> <a href="#">Мелодрамы<b></b></a> <a href="#">Военный<b></b></a> <a href="#">Детектив<b></b></a> <a href="#">Драма<b></b></a> <a href="#">Исторические<b></b></a> <a href="#">Комедии<b></b></a> <a href="#">Криминал<b></b></a> <a href="#">Приключения<b></b></a> <a href="#">Триллеры<b></b></a> <a href="#">Ужасы<b></b></a> <a href="#">Фантастика<b></b></a> <a href="#">Мобильные сериалы<b></b></a> </span> </li> <li><a href="#">Мультфильмы</a></li> <li> <a href="#">Аниме</a> <span> <a href="#">Драма<b></b></a> <a href="#">Романтика<b></b></a> <a href="#">Комедия<b></b></a> <a href="#">Этти<b></b></a> <a href="#">Мистика<b></b></a> <a href="#">Приключения<b></b></a> <a href="#">Фантастика<b></b></a> <a href="#">Фэнтези<b></b></a> <a href="#">Ужасы<b></b></a> <a href="#">Триллеры<b></b></a> <a href="#">Боевик<b></b></a> </span> </li> <li><a href="#">Передачи</a></li> <li><a href="#">Топ</a> <span> <a href="#">По рейтингу</a> <a href="#">По просмотрам</a> <a href="#">По комментариям</a> <a href="#">Кино-подборка</a> <a href="#">Новости кино</a> <a href="#">Рецензии</a> </span> </li> </ul> <!-- /Верхнее меню --> Css: Код html, body { margin: 0; height: 100%; background: #1f2123; /*overflow-x: hidden;*/ font-family: 'PT Sans', sans-serif; } #header { overflow: hidden; } .top-line { position: fixed; top: 0; left: 0; z-index: 99999; width: 100%; height: 67px; background: rgba(13, 13, 13, 0.70) url(/templates/smartphone/img/top-line.png) repeat-x; } .top-line1 { position: relative; max-width: 1000px; margin: 0 auto; height: 67px; } .logo { position: absolute; left: 10px; top: 14px; display: block; overflow: hidden; width: 157px; height: 39px; background: url(/templates/smartphone/img/logo.svg) no-repeat; line-height: 200px; } /* ---------- Верхнее меню ------------- */ .top-menu2 { visibility: hidden; } .reset, .reset li { list-style: none; padding: 0; margin: 0; } .top-menu { position: absolute; left: 194px; top: 0; } .top-menu li { float: left; position: relative; display: inline; font-weight: bold; font-size: 13px; text-transform: uppercase; padding-right: 17px; } .top-menu li a { display: block; float: left; height: 67px; line-height: 70px; text-decoration: none; color: #FFF; } .top-menu li:hover a { color: #bebebe; } .top-menu li span { display: block; overflow: hidden; position: absolute; z-index: 10; left: -22px; top: 67px; background: #FFF; padding: 12px 0; -moz-opacity: 0.0; opacity: 0.0; filter: alpha(opacity=0); /*IE7 fix*/ -webkit-transform: scale(0); -moz-transform: scale(0); -ms-transform: scale(0); -o-transform: scale(0); transform: scale(0); } .top-menu li:hover span { -moz-opacity: 1.0; opacity: 1.0; filter: alpha(opacity=100); /*IE7 fix*/ -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } .top-menu li span a { display: block; white-space: nowrap; width: 100%; height: 28px; padding: 0 22px 0 22px; line-height: 28px; font-style: normal; font-weight: normal; text-transform: none; font-size: 13px; color: #3b3b3b !important; } .top-menu li span a:hover { color: #FFF !important; background: #2d6a87; } .top-menu li span a b { color: #cb573f; } .top-menu li span a:hover b { color: #60f6ed; } .top-menu li span em { display: block; overflow: hidden; float: left; width: 150px; margin: -12px 0; padding: 12px 0; } .top-menu li span em:last-child { width: 210px; border-left: 2px solid #e7e7e7; } .top-menu, .top-menu li a, .top-menu li span, .top-menu li span a, .top-menu li span a b, .top-menu2 span, .hideline { -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -ms-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease; } (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 17 | |
|
| |