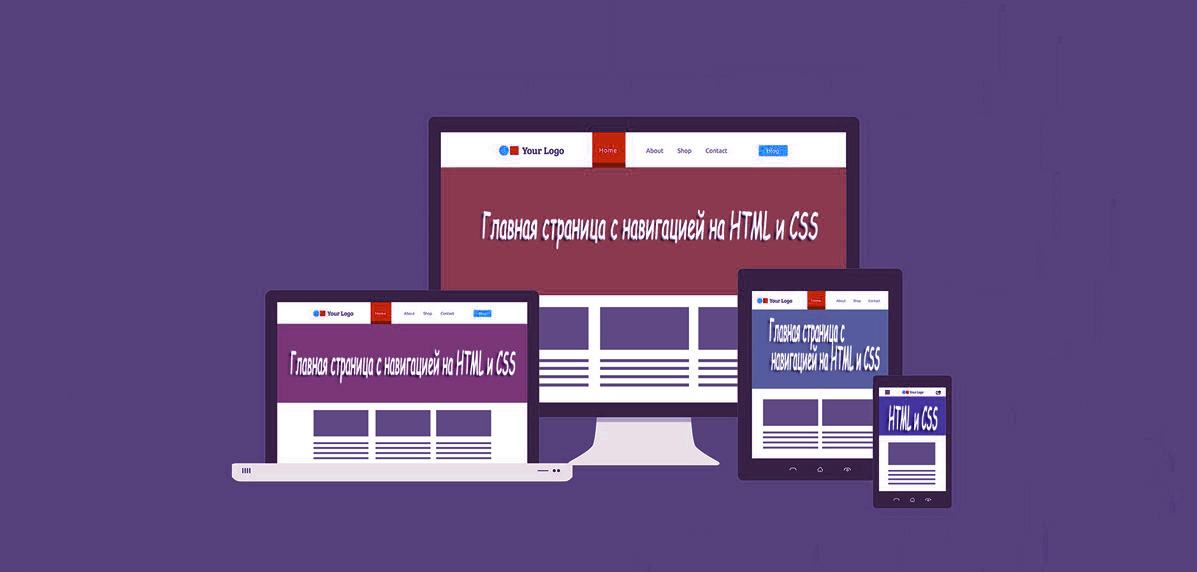
Главная страница с навигацией на HTML и CSS
| Оригинальная страница с навигацией, которая идет на главную и построена на HTML и CSS, что отлично подойдет под разный тематический сайт. Здесь установлено меню в виде шрифтовых кнопок, где по клику будут появиться материал на заданной по оформлению страницы. Где по умолчанию все они идут под разной палитрой цвета. Также присутствует эффект скольжение, где анимация происходит в красивом отображении. Это появление самого материала, что после клика на фигуру, что и будет означать тему, с правой стороны идет смены на новую страницу. Так все сделано в современном дизайне, и безусловно такой стиль создавали под оригинальные площадки. Где можно выставить ее как главную, что построить несколько категорий на ней, в который прописана информация и предоставлены все актуальные запросы. Так, что возможно в таком виде содержать несколько тем, что очень редко можно сделать. Так для этого такая фишка создана, где плюс навигационная система просто выполнение шикарна. Вам только остается поставить кнопку, по которой можно было понять, что за тема за ней скрывается, где при клике вы переходите на ключевые слова, а точнее на страницу, что просто прекрасно оформлена. Так одна страница из нескольких будет смотреться, как можно заметить, что она не сильно оформлена по стилистике.  HTML Код <div class="domaketun" id="t1"> <div class="domaketun" id="t2"> <div class="domaketun" id="t3"> <div class="domaketun" id="t4"> <section> <ul> <a href="#t1"><li class="icon fa fa-home" id="uno"></li></a> <a href="#t2"><li class="icon fa fa-keyboard-o" id="dos"></li></a> <a href="#t3"><li class="icon fa fa-coffee" id="tres"></li></a> <a href="#t4"><li class="icon fa fa-dribbble" id="cuatro"></li></a> </ul> <div class="nagkilopam" id="p1"> <li class="icon fa fa-home"><span class="kilopazeryn">ZORNET.RU</span><span class="skoprtan">Одной из причин этого явления является<br/> что пользователи проводят более шести часов в неделю в социальных сетях.</span></li> </div> <div class="nagkilopam" id="p2"> <li class="icon fa fa-keyboard-o"><span class="kilopazeryn">Шрифт</span></li> </div> <div class="nagkilopam" id="p3"> <li class="icon fa fa-coffee"><span class="kilopazeryn">Кофейный</span></li> </div> <div class="nagkilopam" id="p4"> <li class="icon fa fa-dribbble"><span class="kilopazeryn">Дриблинг</span><span class="skoprtan"><a href="#" target="_blank">Следуй за мной по ссылке</span></li> </div> <p class="credit"> ZorNet - портал для вебмастера <a href="http://zornet.ru/">Kosten</a></p> </section> </div> </div> </div> </div> CSS Код * { transition: all 500ms ease-out; -webkit-transition: all 500ms ease-out; } html, body, sedomaketunion, .nagkilopam { width: 100%; height: 100%; margin: 0; padding: 0; transition: all 1s cubic-bezier(.5, -0.005, 0.2, 1) !important; -webkit-transition: all 1s cubic-bezier(.5, -0.005, 0.2, 1) !important; color: #fff; background: #374046; overflow: hidden; } sedomaketunion { width:400%; } .nagkilopam { position: absolute; } #p1 { left: 0; } #p2 { left: 100%; background: #FF5722; } #p3 { left: 200%; background: #593C1F; } #p4 { left: 300%; background: deeppink; } ul { position: fixed; z-index: 1; } #t1:target .nagkilopam#p1 { transform: translateX(0); } #t2:target .nagkilopam#p2 { transform: translateX(-90%); } #t3:target .nagkilopam#p3 { transform: translateX(-190%); } #t4:target .nagkilopam#p4 { transform: translateX(-290%); } #t2:target .nagkilopam#p1, #t3:target .nagkilopam#p1, #t4:target .nagkilopam#p1 { background: black; } #t2:target .nagkilopam#p1 .icon, #t3:target .nagkilopam#p1 .icon, #t4:target .nagkilopam#p1 .icon { -webkit-filter: blur(3px); filter: blur(3px); } .icon { color: #fff; font-size: 32px; display: block; } ul .icon:hover { opacity: 0.6; } #p1 .icon .kilopazeryn { margin-bottom: 20px; } #t2:target ul .icon, #t3:target ul .icon, #t4:target ul .icon { transform: scale(.6); transition-delay: .25s; } #t2:target #dos { transform: scale(1.2) !important; } #t3:target #tres { transform: scale(1.2) !important; } #t4:target #cuatro { transform: scale(1.2) !important; } ul { position: fixed; top: 0; bottom: 0; left: 0; /*right: 0;*/ margin: auto; height: 280px; width: 10%; padding: 0; text-align: center; } ul li { margin: 30px 0; } a { text-decoration: none; font-family: open sans, sans-serif; } .kilopazeryn, .skoprtan { font-family: open sans, sans-serif; display: block; } .kilopazeryn { font-size: 38px; } .skoprtan { font-size: 13px; } .skoprtan a { color: #EFFF06; transition: all 250ms easet-out; } .skoprtan a:hover { color: #FFF; } .nagkilopam .icon { position: absolute; top: 0; bottom: 0; right: 10%; left: 0; width: 270px; height: 170px; margin: auto; text-align: center; font-size: 80px; transform: translateX(360%); line-height: 1.3; } .nagkilopam#p1 .icon { height: 220px; } .nagkilopam#p1 .icon { transform: translateX(0) !important; } #t2:target .nagkilopam#p2 .icon { transform: translateX(0) !important; transition-delay: 1s; } #t3:target .nagkilopam#p3 .icon { transform: translateX(0) !important; transition-delay: 1s; } #t4:target .nagkilopam#p4 .icon { transform: translateX(0) !important; transition-delay: 1s; } .credit{ position: absolute; bottom: 0; width: 100%; text-align: center; font-size: 10px; } .credit a { color: #fff } Здесь основное руководство описано подробно, а это полноценный процесс создания каркаса под ресурс с помощью HTML, CSS. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |