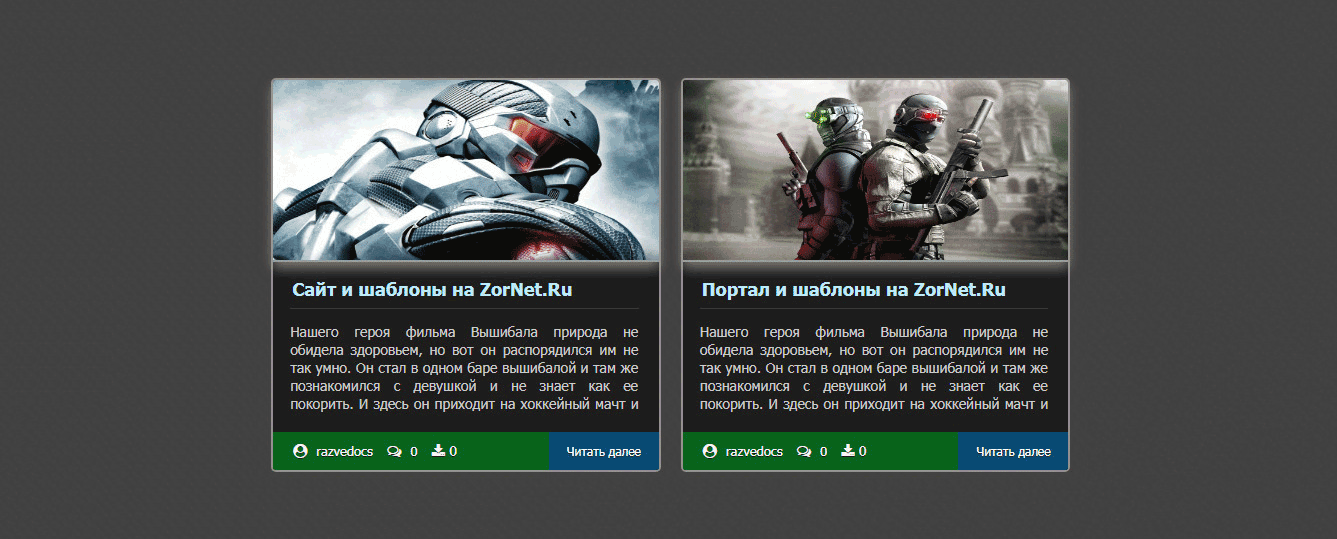
Функциональный вид материалов для uCoz
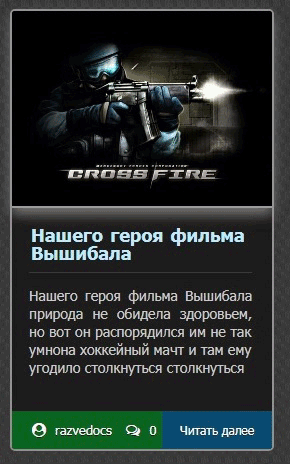
| В 2 колонки разбит адаптивный на мобильные аппараты вид материала под многие модули. Но больше подойдет по формации на новостной блог. Если вы создаете личный дневник, то это будет отличным решение под стилистику, так как он хорошо настраивается по своему формату. И веб мастер может его поменять или изменить в самой структуре кода, что изначально шел в 3 изображение и как видим полностью перестроенный. Но считаю главным плюсом, это что на различные размеры монитора он корректно смотрится и адаптивность произведена на высоте. Были прописаны стили, что визуально он поменялся, это добавлен обвод, на нем тени запрещены, но не удалены, что можно открыть. Синий и зеленый цвет быстро изменяться, что можно или встроить в свой конструктор шаблона, чтоб объемно он влился в основу. Краткое описание будет все показано, но снизу прикрывать, это сделано для итого, чтоб несколько строк в начале идут для прочтения. Элементы все так поставлены, что допускают отступы, которые важны. Здесь не думаю, что он оригинален, но все же отличается от других похожих по структурирование. По умолчанию с открытием площадки;  Планшет;  Смартфон;  Узкие экраны;  HTML Код <div class="col-lg-4 col-sm-6 col-xs-12"> <div class="zornetrureb"> <div class="zornetrureb-images"> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </a> </div> <div class="zornetrureb-content"> <div class="post-title"> <a href="$ENTRY_URL$">$TITLE$</a> <p>$MESSAGE$</p> </div> </div> <div class="zornetrureb-bottom"> <span class="zornetrureb-date"><i class="fa fa-user-circle"></i> $USERNAME$</span> <span class="zornetrureb-comments"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span> <span style="padding-left:10px;"><i class="fa fa-download"></i> $LOADS$</span> <a href="$ENTRY_URL$" class="zornetrureb-more">Читать далее</a> </div> </div> </div> CSS: Код .zornetrureb{background: #1d1c1c;margin: 0 0 20px 0;object-fit: cover;border: 2px solid #928f8f;border-radius: 5px;/* box-shadow: 0px 2px 3px 1px rgba(128, 121, 121, 0.81); */} .zornetrureb-images{position:relative;box-shadow: 0px 5px 17px 0px rgba(148, 148, 148, 0.31), 0px 6px 19px 0px rgba(175, 167, 167, 0.55);border-bottom: 2px solid rgb(151, 157, 160);} .zornetrureb-images a{display:block;overflow:hidden;border-radius: 3px 3px 0px 0px;} .zornetrureb-images a img{height:auto;width:100%;display:block;} .zornetrureb-images a:hover img{opacity:0.8;} .zornetrureb-content{height:auto;overflow:hidden;padding: 12px 20px 0 17px;margin-bottom:20px;text-align: justify; */font-size: 15px;font-size: 14px;line-height: 18px;} .zornetrureb-link{font-size:18px;margin-bottom:20px;} @media (min-width:768px){.zornetrureb-images a img{height:220px;} .zornetrureb-content{height:150px;} } @media (min-width:992px){.zornetrureb-images a img{height:220px;} .zornetrureb-content{height:150px;} } @media (min-width:1200px){.zornetrureb-images a img{height:180px;} .zornetrureb-content{height:150px;} } .zornetrureb-bottom{background: #0b651f;color: #fff6f6;position:relative;height:38px;line-height:38px;overflow:hidden;padding-left:20px;border-radius: 0px 0px 3px 3px;text-shadow: 0 1px 0 #191717;} .zornetrureb-date, .zornetrureb-comments{font-size: 13px;} .zornetrureb-date i, .zornetrureb-comments i{font-size:14px;margin-right:5px;} .zornetrureb-comments{padding-left:10px;} .zornetrureb-bottom .zornetrureb-more{background: #0b4c73;color:#fff;position:absolute;right:0;width:110px;display:inline-block;font-size:12px;text-align:center;text-shadow:1px 1px 1px rgba(255,255,255,0.2);text-shadow: 0 1px 0 #2d2a2a;} .zornetrureb-bottom .zornetrureb-more:hover{background: #1961a2;color:#fff;} .col-lg-4, .col-sm-6, .col-xs-12 .col-vs-12{position:relative;min-height:1px;padding-left:10px;padding-right:10px;} .col-xs-12{float:left;} .col-xs-12{width:100%;} @media (min-width:768px){ .col-sm-6, .col-sm-6{width:45%;}} @media (min-width:1200px){.col-lg-4, .col-lg-4{width:50%;}} .post-title a { display: block; margin: 1px 0px 5px 0px; font-size: 18px; font-weight: bold; color: #bfe9fb; text-decoration: none; border-bottom: 1px solid rgba(112, 113, 115, 0.33); padding: 5px 7px 10px 2px; } .post-title a:hover { color: #85b7c7; } Остается администратору загрузить шрифтовые иконки, что покажутся элегантные значки. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |