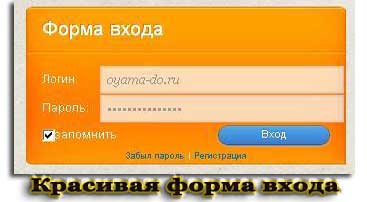
Форма входа для сайта с желтым оттенком
| Редко встретишь такой оттенок цвета на форме входа на сайт.Красивая форма входа для сайта с желтым оттенком подойдет под дизайн сайты где преобладает желтый цвет, или просто присутствует на сайте. Сама форма выполнена красиво без излишеств и всяких изъянов. Установка: Копируем этот код и вставляем в блок сайта. Код <div class="cartBlock"> <div class="cartBlcokTitle">Форма входа</div> <div class="cartBlcokContent"> $LOGIN_FORM$ </div> </div> Дальше нам надо основное прописать, то есть стиль к нашему входу на сайт. В CSS Код .cartBlock{margin: 0 -30px 0 15px;margin-bottom:22px;height:165px;width:320px;background:url('http://zornet.ru/ZORNET-RU/cart.png');color:#FFFFFF;} .cartBlcokTitle{padding:0 17px;line-height:46px;height:46px;font-size:20px;color:#FFFFFF;text-shadow:-1px -1px #D67800;} .cartBlcokContent{padding:15px;} /* стиль кнопки *******************************************************************************/ button.download-itunes { background: #377ad0; background: -moz-linear-gradient(top, #52a8e8 0%, #377ad0 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#52a8e8), to(#377ad0)); border-top: 1px solid #4081af; border-right: 1px solid #2e69a3; border-bottom: 1px solid #20559a; border-left: 1px solid #2e69a3; -moz-border-radius: 16px; -webkit-border-radius: 16px; border-radius: 16px; -moz-box-shadow: inset 0 1px 0 0 #72b9eb, 0 1px 2px 0 #b3b3b3; -webkit-box-shadow: inset 0 1px 0 0 #72b9eb, 0 1px 2px 0 #b3b3b3; color: #fff; font-family: "lucida grande", sans-serif; font-size: 11px; font-weight: normal; line-height: 1; padding: 3px 0 5px 0; text-align: center; text-shadow: 0 -1px 1px #3275bc; width: 112px; -webkit-background-clip: padding-box; } button.download-itunes:hover { background: #206bcb; background: -moz-linear-gradient(top, #3e9ee5 0%, #206bcb 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#3e9ee5), to(#206bcb)); border-top: 1px solid #2a73a6; border-right: 1px solid #165899; border-bottom: 1px solid #07428f; border-left: 1px solid #165899; -moz-box-shadow: inset 0 1px 0 0 #62b1e9; -webkit-box-shadow: inset 0 1px 0 0 #62b1e9; cursor: pointer; text-shadow: 0 -1px 1px #1d62ab; -webkit-background-clip: padding-box; } button.download-itunes:active { background: #3282d3; border: 1px solid #154c8c; border-bottom: 1px solid #0e408e; -moz-box-shadow: inset 0 0 6px 3px #1657b5, 0 1px 0 0 #fff; -webkit-box-shadow: inset 0 0 6px 3px #1657b5, 0 1px 0 0 #fff; text-shadow: 0 -1px 1px #2361a4; -webkit-background-clip: padding-box; } button[disabled].download-itunes, button[disabled].download-itunes:hover, button[disabled].download-itunes:active { background: #dadada; background: -moz-linear-gradient(top, #f3f3f3 0%, #dadada 100%); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#dadada), to(#f3f3f3)); border-top: 1px solid #c5c5c5; border-right: 1px solid #cecece; border-bottom: 1px solid #d9d9d9; border-left: 1px solid #cecece; color: #8f8f8f; box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; cursor: not-allowed; text-shadow: 0 -1px 1px #ebebeb; } button.download-itunes::-moz-focus-inner { border: 0; padding: 0; } P.S - Так как в стилях идет один файл корпуса, его можно перекрасить под свой сайт. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |