Форма обратной связи с эффектом 3D Flip
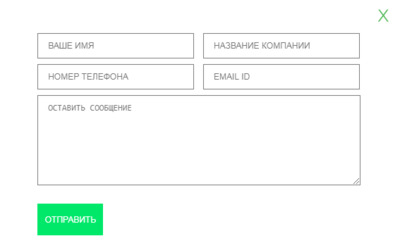
| Этот стильный по анимации вариант почтовой формы отлично подойдет для тематических сайтов, это как официальные ресурсы или площадки с услугами. Ведь здесь присутствует анимационный эффект 3D Flip. Который очень много места не занимает, если ставить по умолчанию заданные размеры, и они останутся при работе с переворотом. Так как вы изначально нажимаем кнопку и этот каркас разворачивается и появляется форма, где идет заполнение и там же отправляем. Как поняли, что тема идет, это как создать контактную форму с эффектом переворачиваемой анимации с использованием HTML, CSS и JavaScript. Вероятно видели раньше много типов контактной формы на веб-сайтах. Веб-сайт каждой категории использует контактную форму. Многие люди используют его для контактов или обратной связи, а многие используют в коммерческих целях. Но дело в том, что в нашем материале уже представлен проверенный продукт по всем функционалам, вам как веб разработчику остается только настроить по свой сайт. Другими словами, каждому владельцу сайта или блога нужна контактная форма. Некоторые люди используют простую контактную форму, а некоторые используют очень привлекательную. Также все проверено все по функциям, где по умолчанию так смотрится:  Здесь по клику по кнопки происходит тот самый разворот под заполнение:  Установочный процесс: HTML Код <div class="forma-obratnoy-svyaz"> <div class="kontaktnuyu-formu"> <div class="front"> <a href="#" class="vorachiv-dayemoy btn-white flip">Форма обратной связи</a> </div> <div class="vaniyem"> <a href="#" class="flip close"></a> <form class="contact-form" action=""> <input class="gutter" type="text" placeholder="Ваше имя"> <input type="text" placeholder="Название компании"> <input class="gutter" type="text" placeholder="Номер телефона"> <input type="text" placeholder="Email ID"> <textarea name="" id="" placeholder="Оставить сообщение"></textarea> <input type="submit" value="Отправить"> </form> </div> </div> </div> CSS Код .kobratnoy-effektom { float: left; padding-right: 5%; width: 45%; } .kobratnoy-effektom h3 { font-size: 28px; } .kobratnoy-effektom h4 { font-size: 22px; font-weight: normal; text-transform: uppercase; } .kobratnoy-effektom h4.section { margin: 30px 0 0; } .kobratnoy-effektom p { margin: 0; } .kobratnoy-effektom p > a { text-transform: uppercase; font-weight: bold; } .forma-obratnoy-svyaz { height: 359px; margin: 0 auto; width: 574px; position: relative; perspective: 800px; } .forma-obratnoy-svyaz .kontaktnuyu-formu { position: absolute; transition: transform 0.5s; transform-style: preserve-3d; height: 100%; width: 100%; } .forma-obratnoy-svyaz .kontaktnuyu-formu .front, .forma-obratnoy-svyaz .kontaktnuyu-formu .vaniyem { display: block; margin: 0; height: 100%; width: 100%; position: absolute; backface-visibility: hidden; } .forma-obratnoy-svyaz .kontaktnuyu-formu .front { background-color: #00E869; } .forma-obratnoy-svyaz .kontaktnuyu-formu .vaniyem { background-color: #fff; transform: rotateX(180deg); } .forma-obratnoy-svyaz .vorachiv-dayemoy { margin-top: 155px; } .forma-obratnoy-svyaz .kontaktnuyu-formu.flipped { transform: rotateX(180deg); } .forma-obratnoy-svyaz .contact-form { padding: 0 10%; margin-top: 50px; width: 80%; } .forma-obratnoy-svyaz .contact-form input, .forma-obratnoy-svyaz .contact-form textarea { border: 1px solid #808080; font-size: 12px; padding: 10px 0; text-transform: uppercase; } .forma-obratnoy-svyaz .contact-form input[type="text"] { float: left; margin-bottom: 8px; padding-left: 3%; width: 44.9%; } .forma-obratnoy-svyaz .contact-form .gutter { margin-right: 2.8%; } .forma-obratnoy-svyaz .contact-form textarea { height: 106px; padding-left: 3%; margin-bottom: 22px; width: 96.2%; } .forma-obratnoy-svyaz .contact-form input[type="submit"] { background-color: #00E869; border: none; color: #fff; height: 45px; width: 100%; max-width: 93px; text-align: center; } .forma-obratnoy-svyaz .close { display: block; height: 19px; width: 19px; background-image: url("http://zornet.ru/ABVUN/Aba/close.png"); background-repeat: no-repeat; background-position: center; position: absolute; top: 15px; right: 3%; } .vorachiv-dayemoy { border: 3px #fff solid; color: #fff; display: block; font-size: 15px; font-weight: normal; margin: 0 auto; max-width: 280px; padding: 15px 0; text-align: center; text-transform: uppercase; text-decoration: none; width: 100%; } JS Код $(document).ready(function(){ $('.flip').click(function(){ $('.kontaktnuyu-formu').toggleClass('flipped'); return false; }); }); Это полностью ваш выбор, сколько вы думаете о своем интерфейсе, где по моему мнению, стильная форма более эффективна, чем простая. Где после полной установки, вы можете увидеть эту контактную форму с флип-анимацией. Может быть, теперь вам нужен полный код страницы, то все находится в архиве, что закреплен за материалом. Важно: Здесь обязательно нужно подключать библиотеку. Демонстрация Видео обзор по работе: На этом установочный процесс закончен. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |