Форма контактной связи при помощи CSS
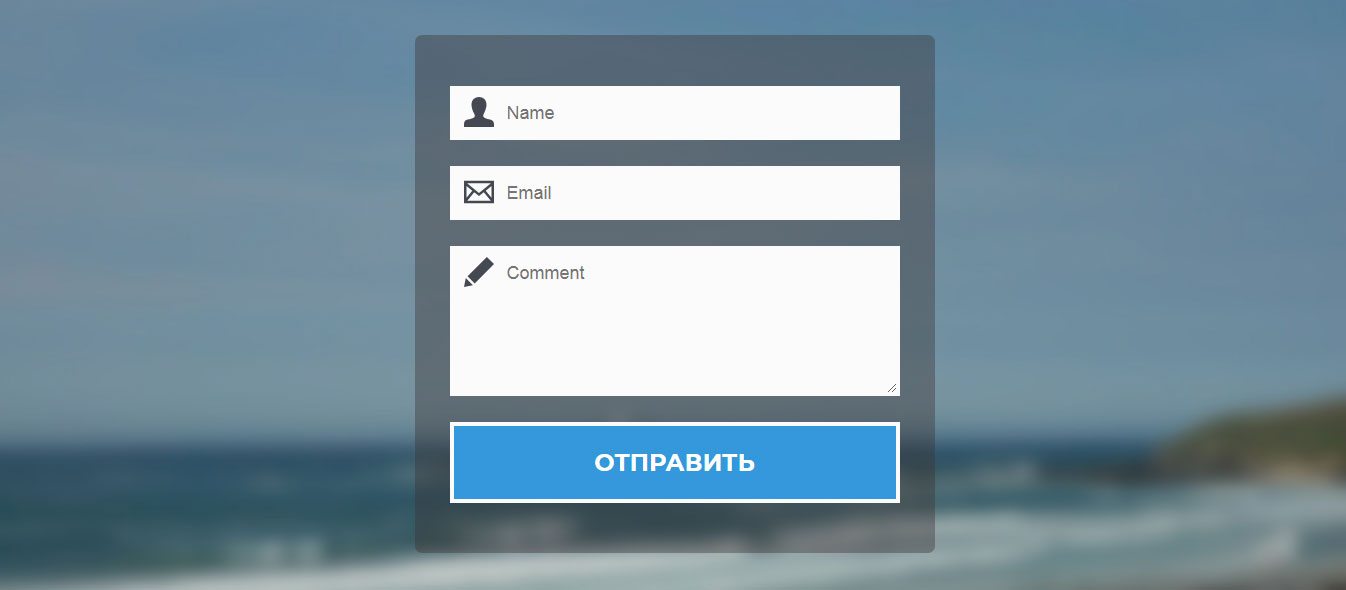
| Сайт не обойдется без функций, как обратная связь или контактная форма, которая будет по своему оригинальна. Использование простой формы контакта, отличный выбор, если вы хотите избежать любых осложнений, которые могут возникнуть у ваших посетителей при заполнении формы. Если вы ищете простой дизайн контактной формы, контактная форма. Дизайн уникален, поэтому он легко привлекает внимание посетителей сайта. Также в самой форме присутствует полный функционал, включаю стилистику и элементы эффекта, если говорить о кнопки. Они также используют контрастный цвет для своего призыва к действию, который не сочетается с остальной частью дизайна формы. Наряду с формой контакта, где отображает свой адрес электронной почты на своей странице контактов. На странице отображается контактная форма, указывающая на то, что лучший способ связаться с ней - заполнить форму. Они также придавали своей форме уникальный вид, создавая закругленную кнопку отправки. Если вы хотите предложить альтернативный метод для связи с вами, вы можете выделить свою форму на своей странице контактов. Вы также можете тестировать различные цвета для своих полей и не забудьте использовать лучший, который отлично смотрится на вашей странице. Где нужно разместить форму поверх фонового изображения. Приступаем к установке: HTML Код <div id="form-main"> <div id="form-div"> <form class="form" id="form1"> <p class="name"> <input name="name" type="text" class="validate[required,custom[onlyLetter],length[0,100]] feedback-input" placeholder="Name" id="name" /> </p> <p class="email"> <input name="email" type="text" class="validate[required,custom[email]] feedback-input" id="email" placeholder="Email" /> </p> <p class="text"> <textarea name="text" class="validate[required,length[6,300]] feedback-input" id="comment" placeholder="Comment"></textarea> </p> <div class="submit"> <input type="submit" value="SEND" id="button-blue"/> <div class="ease"></div> </div> </form> </div> CSS Код #feedback-page{ text-align:center; } #form-main{ width:100%; float:left; padding-top:0px; } #form-div { background-color:rgba(72,72,72,0.4); padding-left:35px; padding-right:35px; padding-top:35px; padding-bottom:50px; width: 450px; float: left; left: 50%; position: absolute; margin-top:30px; margin-left: -260px; -moz-border-radius: 7px; -webkit-border-radius: 7px; } .feedback-input { color:#3c3c3c; font-family: Helvetica, Arial, sans-serif; font-weight:500; font-size: 18px; border-radius: 0; line-height: 22px; background-color: #fbfbfb; padding: 13px 13px 13px 54px; margin-bottom: 10px; width:100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; border: 3px solid rgba(0,0,0,0); } .feedback-input:focus{ background: #fff; box-shadow: 0; border: 3px solid #3498db; color: #3498db; outline: none; padding: 13px 13px 13px 54px; } .focused{ color:#30aed6; border:#30aed6 solid 3px; } /* Icons ---------------------------------- */ #name{ background-image: url(http://rexkirby.com/kirbyandson/images/name.svg); background-size: 30px 30px; background-position: 11px 8px; background-repeat: no-repeat; } #name:focus{ background-image: url(http://rexkirby.com/kirbyandson/images/name.svg); background-size: 30px 30px; background-position: 8px 5px; background-position: 11px 8px; background-repeat: no-repeat; } #email{ background-image: url(http://rexkirby.com/kirbyandson/images/email.svg); background-size: 30px 30px; background-position: 11px 8px; background-repeat: no-repeat; } #email:focus{ background-image: url(http://rexkirby.com/kirbyandson/images/email.svg); background-size: 30px 30px; background-position: 11px 8px; background-repeat: no-repeat; } #comment{ background-image: url(http://rexkirby.com/kirbyandson/images/comment.svg); background-size: 30px 30px; background-position: 11px 8px; background-repeat: no-repeat; } textarea { width: 100%; height: 150px; line-height: 150%; resize:vertical; } input:hover, textarea:hover, input:focus, textarea:focus { background-color:white; } #button-blue{ font-family: 'Montserrat', Arial, Helvetica, sans-serif; float:left; width: 100%; border: #fbfbfb solid 4px; cursor:pointer; background-color: #3498db; color:white; font-size:24px; padding-top:22px; padding-bottom:22px; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; margin-top:-4px; font-weight:700; } #button-blue:hover{ background-color: rgba(0,0,0,0); color: #0493bd; } .submit:hover { color: #3498db; } .ease { width: 0px; height: 74px; background-color: #fbfbfb; -webkit-transition: .3s ease; -moz-transition: .3s ease; -o-transition: .3s ease; -ms-transition: .3s ease; transition: .3s ease; } .submit:hover .ease{ width:100%; background-color:white; } @media only screen and (max-width: 580px) { #form-div{ left: 3%; margin-right: 3%; width: 88%; margin-left: 0; padding-left: 3%; padding-right: 3%; } } Настройка стиля довольно проста после того, как у вас есть фрагменты CSS, которые вы хотите использовать. Все, что вам нужно сделать, это скопировать наиболее подходящие фрагменты CSS для вашего сайта и вставить их в свой дополнительный раздел CSS. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |