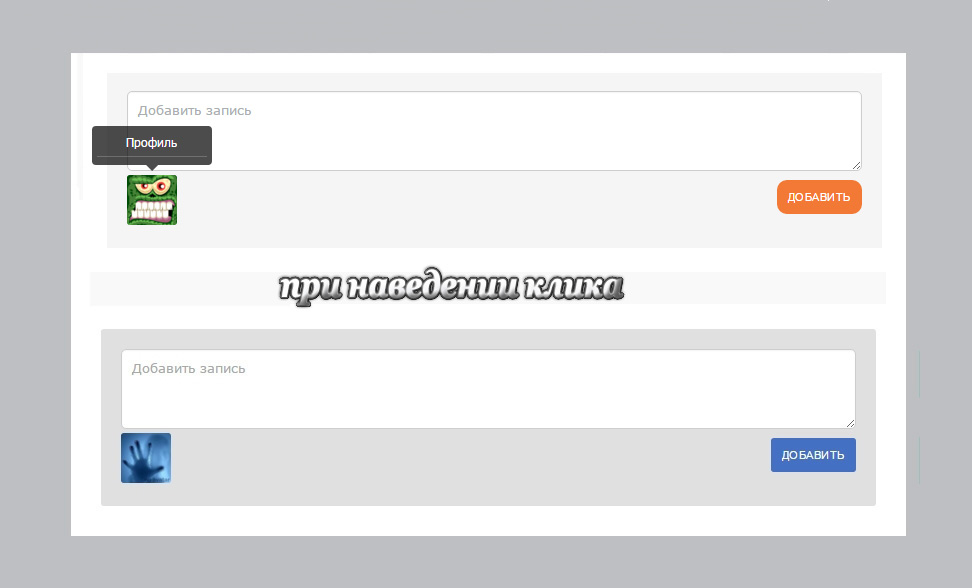
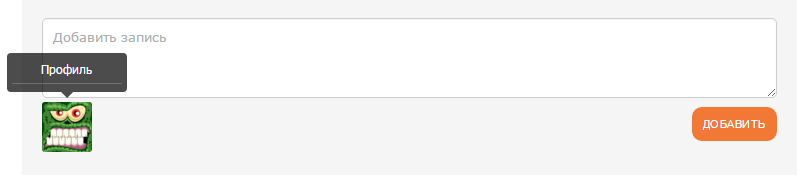
Форма добавления комментарий без BB-кодов
| На сайте системы uCoz идет по умолчанию форма добавление и ее можно сменить на визуальную, здесь же можно поставить без BB-кодов. Которая только будет служить для добавление постов под материал. Будет иметь avatar пользователя, который будет находится в низу под самой формой с левой стороны, а напротив ее с правой сама кнопка для отправление. Смотрится такой вид безусловно оригинально, также в нем буде написано "Добавить запись" где вы начнете писать, и она сразу исчезнет. По началу она шла простой без функций, что пришлось добавить от стандартного, что при наведение появится темно прозрачное окно, где вы можете зайти с него в персональную страницу. Также если пользователь зашел по быстрой регистраций, то основном изображение не идет, то будет в таком случай показывать no ava. А так все как обычно работать будет, если у вас на интернет ресурсе много комментируют, то не думаю что нужны там BB коды, а можно поставить эту форму.  Приступаем к установке: В саму форму в админ панели меняем код. Код <div id="forma_com_block"> <div id="pole_komm"> <textarea name="message" id="message" placeholder="Добавить запись">$MESSAGE$</textarea> <div class="uComForm-inner"><span class="ucf-avatar uf-with-tooltip"> <?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="avatar" /><?else?><img src="http://zornet.ru/SKRIPT/Kransel/noavatar.png" alt="avatar" /><?endif?> <span class="uf-tooltip"><?if($PROFILE_URL$)?><a class="uf-tt-item" href="$PROFILE_URL$" target="_blank">Профиль</a><?else?><a class="uf-tt-item" href="#" target="_blank">Профиль</a><?endif?> <span class="uf-tt-hr"></span> </span> </div> <div id=""> <div id="com_mini_prof"> <div class="clr"></div> </div> <div id="c_komm"><input class="c_komm" id="addcBut" type="submit" name="submit" value="Добавить" /></div> </div> <div class="clr"></div> </div> CSS: Код #forma_com_block { margin: 10px; background: #F5F5F5; padding: 20px; } #pole_komm textarea { width: 100%; height: 80px; border: 1px solid #CDCDCD; padding: 10px; resize: vertical; } #com_mini_prof { float: left; width: 200px; padding: 5px; } #ava_com { width: 50px; height: 50px; float: left; overflow: hidden; } #ava_com img { width: 40px; height: 40px; object-fit: cover; border-radius: 3px; border: 2px solid #B9B9B9; } #inf_user_com { margin-left: 70px; background: #FFF; height: 30px; padding: 10px; } #inf_user_com a { color: #094F73; display: block; font:14px Arial, Tahoma, sans-serif; text-decoration: none; } #inf_user_com b { color: #999999; display: block; font:12px normal Arial, Tahoma, sans-serif; } #c_komm { float: right; padding: 5px 0; } .c_komm { background: #6EBE34; border: none; color: #FFF; cursor: pointer; line-height: 50px; padding: 0 20px; } .com-order-block { display: none; } .clr { clear: both; } PS - материал был взят на сайте talantlev.ru и немного доработан, также кто хочет может вывести смайлы, чтоб была одна надпись и по клику появлялось окно. Здесь сделано так, чтоб только одна рабочая функция была, а точнее прямая по своей работе, это добавить комментарий на сайте. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |