Фильтры CSS эффектов для изображений
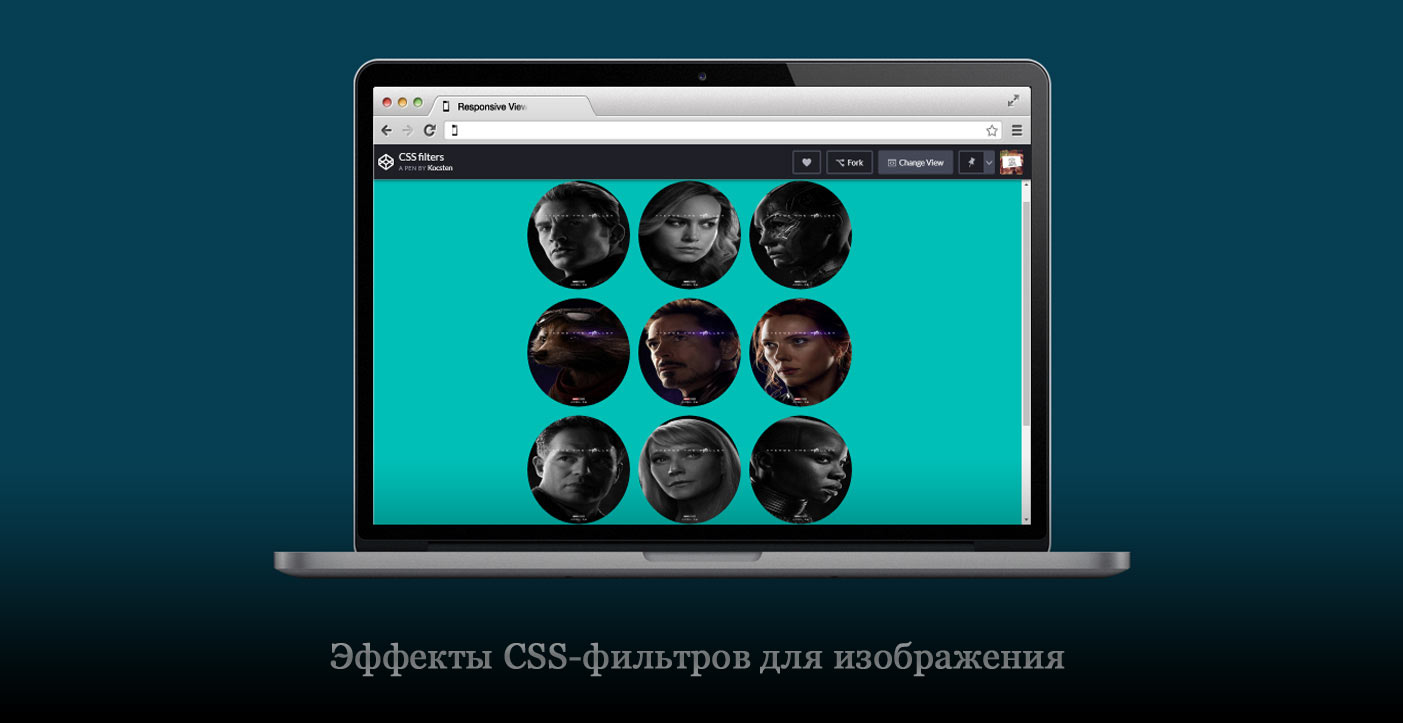
| В материале представлены различные виды эффектов, которые появляются при наведении изображения, где задействованы разные стили фильтров на CSS. Что вероятно многие встречали на различных сайтах, где наводили курсор и видели оттенок серого размытия или метод масштабирования CSS3, который идет для свойства transform. Используя метод масштаба свойства transform, создается эффект наведение. Ведь эта подборка эффектов, которые только появляются при наведении на изображение, это отличный способ отобразить авторские картинки, где закреплены за статьей или материалом, делая сам материал оригинальным. Различные эффекты, которые мы увидим в этой демонстрации, достигаются при помощи различных методов фильтра CSS, а также масштабирования CSS3, под свойства transform для основы. Эффект наведения изображения с помощью фильтров CSS  Эффект наведения черно-белого изображения  Эффект наведения на изображение ZoomIn-ZoomOut  Эффект наведения ZoomIn-ZoomOut и черно-белого изображения  Эффект размытого изображения  Приступаем к установке: HTML Код <div id="mevaod-maluegos"> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s5056080.jpg" class="snimok-1"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s7096565.jpg" class="snimok-1"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s8537854.jpg" class="snimok-1"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s2905990.jpg" class="snimok-2"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s3927496.jpg" class="snimok-2"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s8172979.jpg" class="snimok-2"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s1082256.jpg" class="snimok-3"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s8146116.jpg" class="snimok-3"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s8713903.jpg" class="snimok-3"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s4263579.jpg" class="snimok-4"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s8957501.jpg" class="snimok-4"> </div> <div class="pervaya-animatsiya"> <img src="http://zornet.ru/_fr/79/s6913367.jpg" class="snimok-4"> </div> </div> CSS Код #mevaod-maluegos { width: 695px; padding: 10px; box-sizing: border-box; margin: 20px auto; overflow: hidden; } .pervaya-animatsiya { width: 196px; height: 196px; margin: 7px; float: left; cursor: pointer; border-radius: 50%; overflow: hidden; } .pervaya-animatsiya img { width: 100%; height: 100%; border-radius: 50%; } /* черно-белый эффект навидение*/ .pervaya-animatsiya .snimok-1 { filter: grayscale(1); transition: 0.5s ease-in-out; } .pervaya-animatsiya:hover .snimok-1 { filter: grayscale(0); transition: 0.5s ease-in-out; } /* эффект масштабирования */ .pervaya-animatsiya .snimok-2 { transition: 0.5s ease-in-out; } .pervaya-animatsiya:hover .snimok-2 { transform: scale(1.2, 1.2); transition: 0.5s ease-in-out; } /* увеличение и уменьшение масштаба изображения в черно-белом режиме */ .pervaya-animatsiya .snimok-3 { filter: grayscale(1); transition: 0.5s ease-in-out; } .pervaya-animatsiya:hover .snimok-3 { transform: scale(1.2, 1.2); filter: grayscale(0); transition: 0.5s ease-in-out; } /* эффект размытия */ .pervaya-animatsiya .snimok-4 { filter: blur(4px); transition: 0.5s ease-in-out; } .pervaya-animatsiya:hover .snimok-4 { filter: blur(0); transition: 0.5s ease-in-out; } /* медиа-запросы */ @media all and (min-width: 0px) and (max-width: 920px) { #mevaod-maluegos { width: 540px; margin: 20px auto; } } Вероятно многим такие эффекта знакомы, что теперь вы можете поставить на свой портал. Здесь представлено 4 анимационных эффекта, что больше нравится, где по умолчанию идет крайняя версия, где мы не видим снимок. И только с наведением курсора он появляется в корректном обозначение, что можно в оригинальном виде посмотреть. Но только стоит убрать клик, как изображение автоматически становится, как изначально наблюдали. Демонстрация на все версий Для достижения эффекта, так как хотите его видеть, то для этого все в CSS подписано, где и какой стиль отвечает за эффект, это класс snimok-под номером. Что если потребуется сделать более ярче эффект трюка картинки, то это не сложно задействовать. Хотя нужно подчеркнуть, что все отлично выстроено, это как под светлый или темный формат сайта. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |