Элементы fieldset и legend для формы на CSS
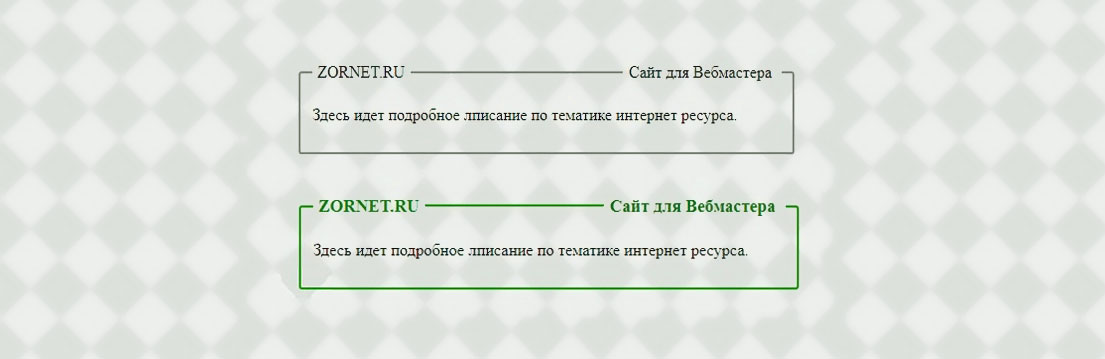
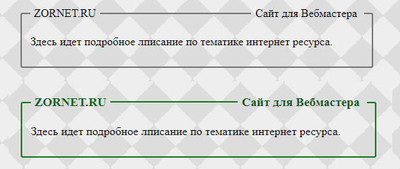
| Это форма под информацию, где на ней можно написать 2 значение, это может быть название, и также ключевое слова, что все сделано на CSS. Некоторым безусловно такой дизайн знакомый, так как его можно увидеть под разные описание, или под информер со скриптами, где создан блок, что в самом обводе вписано название, но в здесь как уже сказано, можно несколько раз вписать его. Что по адаптивности, то все отлично сделано изначально, где будет корректно выводить на разных носителях, это как телефон самым небольшим экраном или планшет. Но больше всего его можно применить на официальном ресурсе, где не делать какой, то специальный раздел, а все вывести на стилях CSS, и для понятности, все красиво оформить в описание. Часто поля или элементы в ваших формах будут соответствовать другим объектам стилистики. В некоторых случаях они могут соответствовать коллекциям объектов домена. В этом последнем случае, с точки зрения пользовательских интерфейсов, вы можете динамически добавлять элементы в пользовательский интерфейс, как отличный пример добавление задач в список. Иногда вам может понадобиться центрировать весь фрагмент текста за один раз, вместо того, чтобы одновременно ставить небольшие разделы. Где нужно сохранить селектор неповрежденным, где будет возможность под ключевые фразы поставить тег h2, как пример. При проверках пришлось немного добавить стилистики, чтоб увеличить название, также выставить размер шрифта. 1. Можно сравнить, как изначально шло, что потом пошли небольшие изменение. Где сам веб мастер может самостоятельно что-то добавить, чтоб сделать более арче или наоборот, все выставить под основной дизайн.  2. Так будет по умолчанию, только в сером виде, что палитру уже самому можно поставить, так как в стилях она прописана.  Приступаем к установке: HTML Код <fieldset class="dleverytaingun"> <legend class="mealitykadsets"> <span class="stryconnectivi">ZORNET.RU</span> <span class="sibletosalarger">Сайт для Вебмастера</span> <span class="kagkopam"></span> </legend> <div class="content">Здесь идет подробное лписание по тематике интернет ресурса.</div> </fieldset> CSS Код .dleverytaingun { min-width: 17em; padding-left: 12px; padding-right: 15px; border: 2px solid #797676; margin: 3em; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .mealitykadsets { overflow: hidden; width: 100%; border-color: inherit; } .stryconnectivi { float: left; margin: 0 3px; font-size: 17px; font-weight: bold; color: #0d5f1b; } .sibletosalarger { float: right; margin: 0 8px 0 9px; font-size: 17px; font-weight: bold; color: #0b5417; } .kagkopam { position: relative; left: 3px; display: block; overflow: hidden; border-bottom: 2px solid; border-color: inherit; margin: 7.5px 0 0 0; } .content { padding: 1em 0; } Элемент представляет собой универсальный контейнер, который по умолчанию выставлен на 2 пикселя, где идет в темной гамме цвета. Это ничего не значит, пока вы не примените CSS к нему, но это полезно, если хотите применить тот же стиль к разделу своей страницы, в котором есть разные части. Так как в стилистике, вы сможете полностью поменять палитру и изменить саму форму, как вам нужно. Есть несколько способов, где можно обернуть содержимое, это просто одно их многих, которое простое, где в то же время смотрится оригинально на любом тематическом сайте. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |