Эффекты кнопок соцсетей для сайта на CSS
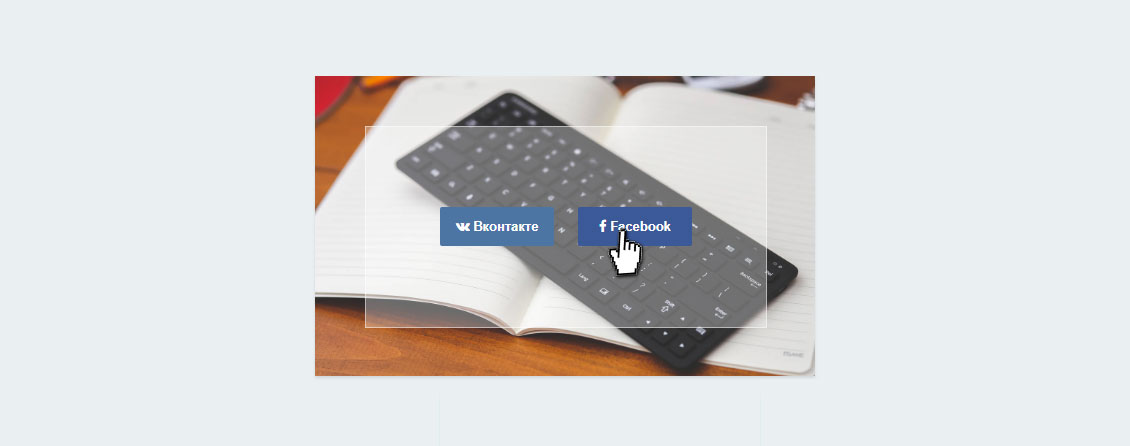
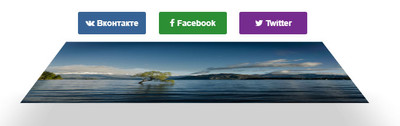
| Красивый эффект появление социальных кнопок на изображение смотрится оригинально, когда есть еще выбор, что можно подобрать анимацию CSS. Вероятно многие думали, так можно создать совместно, это изображение и прикрепить к ним социальные кнопки, чтоб они полностью работали. Теперь со стилистикой CSS3 это возможно сделать, и что главное не одну анимацию, а целую подборку. Где вы наводите клик на картинку, и с уникальным эффектом будут появляться кнопки, что можно по клику разместить материал на социальных площадках. Вообще в архиве представлено 12 разных методов появление, но в материале идет один, где на его будет страница демонстраций, чтоб понять, как все это работает. При установках вы безусловно будете выделиться от других с похожей тематикой, что на поисковую систему этот эффект не влияет, но разве немного веса более будет изначально. Также здесь нужно подключить шрифтовые иконки Font Awesome, но сейчас у большинства они уже установлены. Это делается для красоты или понятие, так как можно сами кнопки вывести отдельно под разную гамму цвета. При проверке выбрал один метод, который так идет по умолчанию, а точнее просто снимок.  Здесь навели курсор и сразу как все преобразилось, где появились кнопки.  Приступаем к установке: HTML Код <div class="microwas-velokat-canautoma"> <div class="sivedsa-posibiravel"> <a href="#" class="danected-sogeken share-via-vk"> <i class="fa fa-vk"></i> Вконтакте </a> <a href="#" class="danected-sogeken share-via-facebook"> <i class="fa fa-facebook"></i> </a> <a href="#" class="danected-sogeken share-via-twitter"> <i class="fa fa-twitter"></i> </a> </div> <div class="devinguca-racanamake"> <img src="http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/tree.jpg" width="495" alt="ZorNet - портал для вебмастера"> </div> </div> CSS Код .microwas-velokat-canautoma{ width: 495px; height: 293px; position: relative; margin: 0 auto; -webkit-perspective: 900px; perspective: 900px; } .microwas-velokat-canautoma .devinguca-racanamake{ position: absolute; top:0; left: 0; height: 295px; -webkit-transition: 0.7s; transition: 0.7s; z-index: 1; } .microwas-velokat-canautoma:hover .devinguca-racanamake{ -webkit-transform: rotateX(70deg); transform: rotateX(70deg); overflow: visible; } .microwas-velokat-canautoma .devinguca-racanamake img{ height: 100%; } .microwas-velokat-canautoma .devinguca-racanamake:before{ content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(27, 26, 26, 0.5); box-shadow: 0 0 98px 47px rgba(25, 24, 24, 0.5); opacity: 0; -webkit-transition: all 0.7s; transition: all 0.7s; -webkit-transform: rotateX(115deg) translateZ(-30px) translateY(109px) scale(0.80); transform: rotateX(115deg) translateZ(-30px) translateY(109px) scale(0.80); -webkit-transform-origin: bottom; -ms-transform-origin: bottom; transform-origin: bottom; } .microwas-velokat-canautoma:hover .devinguca-racanamake:before { opacity: 0.4; } .microwas-velokat-canautoma .sivedsa-posibiravel{ position: absolute; bottom: 100px; left: 0; width: 100%; height: 100px; opacity: 0; z-index: 10; -webkit-transition: 0.7s; transition: 0.7s; -webkit-transform: rotateX(70deg); transform: rotateX(70deg); } .microwas-velokat-canautoma:hover .sivedsa-posibiravel { opacity: 1; -webkit-transform: rotateX(0deg) translateY(-70px); transform: rotateX(0deg) translateY(-70px); } .danected-sogeken{ display: inline-block; text-decoration: none; color: #f9f7f7; padding: 11px; width: 93px; border-radius: 3px; margin: 30px 9px; } .share-via-vk{ background-color:#366396; } .share-via-facebook{ background-color:#2c8e34; } .share-via-twitter{ background-color:#762c8e; } .sivedsa-posibiravel{ text-align: center; font: bold 14px sans-serif; } Большинству из пользователей или гостей сайта очень нравится плавные анимация CSS3, что безусловно они здесь будет присутствовать в разных деталях. Этот набор эффектов для красивого и уникального появление кнопок на прямом доступе. Так как есть возможность использовать их в своей персональной страницы или вид материалов, вообще там, где будет картинка, как на фотоальбоме или галереях. Основное количество трюков, которые идут в различным преобразований эффектов, то они работают при помощи стилистике CSS. По этому не нужно забывать, что на старой версий браузера будет все исполнять не корректно, на новых все отлично в визуальном плане смотрится. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |