Эффекты кнопок для сайта с помощью CSS3
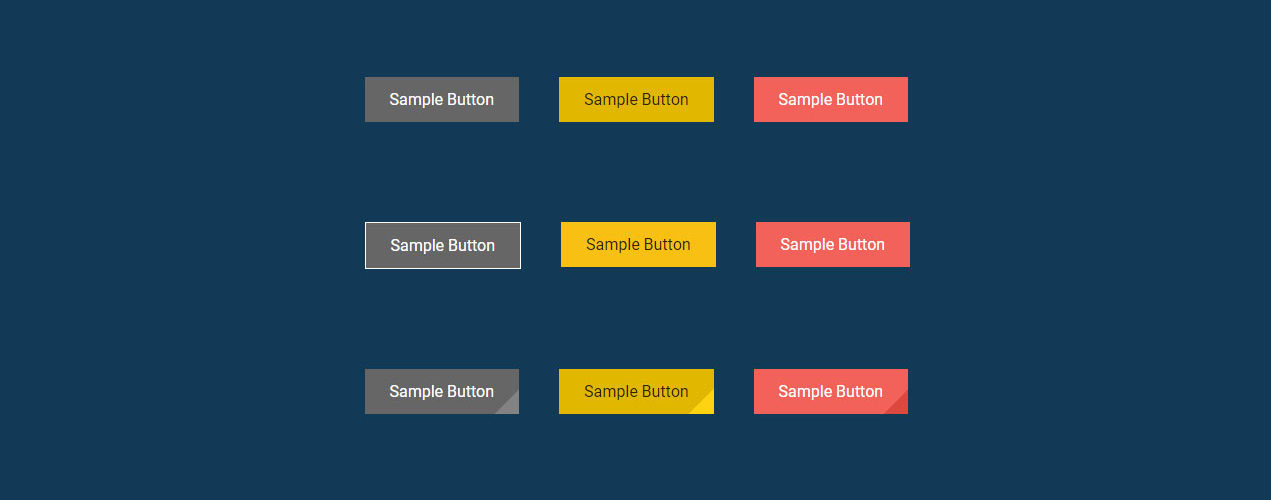
| В этом материале подобрана огромная подборка кнопок на чистом CSS, где реально очень много разных эффектов, которые работают при наведении на основу каркаса, и имеют различные атрибуты стилистики стиля. Все предоставленные эффекты здесь вы можете увидеть только при подключении файла, который нужно скачать, так как он находится в архиве. Что при открытии вы увидите всю представленную коллекцию разнообразного стиля, это от стандартного, и до уникальных эффектов. Здесь я использую пограничную анимацию, переход границы и эффекты преобразования. Вам только останется выбрать ту стилистику кнопок, которая вам понравилась, так как их много, то они идут под номерами, это говорим за стили. Также сам код в текстовом документе представлен, где с него была сделана страница на демонстрацию, что можете посмотреть кнопки, что идут со стрелкой, где изначально написано, по при наведенье будет с любой стороны выезжать стрелка, но это как справой и левой, также вверх и низ, но и безусловно смена оттенка цвета, которая идет на тот материал, где весь каркас покрыт палитрой. Также есть оригинальные, это просто полосы, что аналогично при наведении преображаться. Здесь все представленные эффекты очень несложные, и что главное, они удобны в использовании, так и в самой установки на сайте.  Приступаем к установке: HTML Код <div class="monthly-subscription"> <div class="everything_container"> <div class="everything_2_button color1 everything_2_including-1 icon-forward"><span>Sample Button</span></div> <div class="everything_2_button color2 everything_2_including-1 icon-backward"><span>Sample Button</span></div> <div class="everything_2_button color3 everything_2_including-2 icon-up"><span>Sample Button</span></div> <!--End of Button 3 --> <div class="everything_2_button color4 everything_2_including-2 icon-down"><span>Sample Button</span></div> <div class="everything_2_button color5 everything_2_including-2 icon-down"><span>Sample Button</span></div> <div style="clear:both"></div> </div> </div> CSS Код .everything_2_button { font: inherit; color: #FFF; width: auto; float: left; padding: 0px 25px; line-height: 45px; margin-right: 2.5em; overflow: hidden; position: relative; transition: all 1s; cursor: pointer; } .everything_2_button:before { left: 48%; } .everything_2_button:active { background: #cccccc; color: #000000; top: 2px; transition: all 1s; } .everything_2_button > span { display: inline-block; transition: all 0.5s; } .icon-forward:before { content: "→"; position: absolute; } .icon-backward:before { content: "←"; position: absolute; } .icon-up:before { content: "↑"; position: absolute; } .icon-down:before { content: "↓"; position: absolute; } .everything_2_including-1:before { left: -100%; transition: all 0.5s; } .everything_2_including-1:hover:before { left: 48%; transition: all 1s; } .everything_2_including-1:hover > span { transform: translateX(300%); transition: all 1s; } .everything_2_including-2:before { top: -100%; transition: all 0.5s; } .everything_2_including-2:hover:before { top: 0px; } .everything_2_including-2:hover > span { transform: translateY(300%); } .color1{ background:#666666 ; } .color2{ background:#f8c013; color:#2e2302; } .color3{ background:#f2625a; } .color4{ background:#b9ccd2; color:#252b2d; } .color5{ background:#56c5ff; color:#fff; } Здесь вы можете посмотреть только одну вариацию кнопок, где стиль больше стандартного вида, но и хорошим эффектом стрелки, все остальные, чтоб просмотреть все, то нужно скачать архив, там уже открыть файл на полную демонстрацию, что на странице вы безусловно найдете или оцените сам стиль и анимацию кнопок. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |