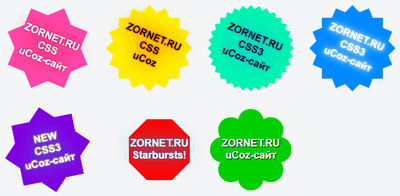
Эффекты и анимация Starbursts для сайта CSS3
| Собрана отличная подборка разных по эффекту и анимации на CSS элементов, которые будут отличным решением при создании сайта или в работе. В материале приведены звездочки, которые полностью при помощи CSS3, что каждый веб мастер может выстроить гораздо больше и красивее при наведении клика. Здесь приведены разноплановые по стилистике элементы, виде звездочек, а также с округлыми границами, с применением теней и безусловно анимацией с переходами на преобразование. Где в самом центре можно выставить ключевые слова, это как название категорий или раздел, что как только курсор навести, и как роза раскрывается каркас, что смотрится просто шикарно. Где также можно назвать их анимированные вспышки CSS3 или CSS3 Starbursts, где возможно ближе знакомое название. Сразу нужно подчеркнуть, что корректно работать будет на обновленных браузерах. Поскольку текст в каждой звездной вспышке фактически является реальным текстом, он будет сканироваться всеми поисковыми системами, что можно использовать в навигации. Все представленные и проверены на работоспособность, что можете оценить на DEMO странице.  Рассмотрим один из многих, где будет установка: HTML Код <ul class="zornet_ru_bilkan"> <li> <a href="http://zornet.ru" class="brusam_kervunela"><span><br>ZORNET.RU<br>CSS<br>uCoz-сайт</span></a> </li> </ul> CSS Код ul.zornet_ru_bilkan { list-style:none; margin:19px 0; padding:0; overflow:hidden; } ul.zornet_ru_bilkan li { float:left; width:9em; height:9em; position:relative; } ul.zornet_ru_bilkan * { margin:0; padding:0; line-height:1.3em; } /* Starburst 1 */ .brusam_kervunela { display:block; width:6em; height:6em; background:#2b579a; -webkit-transform:rotate(-22.5deg); -moz-transform:rotate(-22.5deg); rotation:-22.5deg; position:absolute; top:2em; left:2em; text-align:center; text-decoration:none; color:#f9f0f0; font-weight:bold; font-family:Arial, sans-serif; text-shadow: 0 0 3em #176f2a, 0 0 4px #171616; -moz-transition: -moz-transform 0.3s ease; -webkit-transition: -webkit-transform 0.3s ease; -o-transition: -o-transform 0.3s ease; transition: transform 0.3s cubic-bezier(0.25, 0.1, 0.1, 0.8); } .brusam_kervunela span { display:block; width:6em; height:6em; background:#2b579a; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); rotation:45deg; } .brusam_kervunela:hover, .brusam_kervunela:hover span { background:#176f2a; color:#fbf7f7; text-shadow:0 0 20px #797373, 0 0 8px #524f4f; } .brusam_kervunela:hover { -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); rotation:-405deg; } Один из многих, где поменял палитру цвета.  Демонстрация Все заголовки вы сами прописываете, это означает, что вы можете увеличить размер текста и добавлять тени или создавать красивый обвод. Почти все стили на изменение установлены, здесь просто веб мастер сам видит, как сделать, чтоб вписался в основной дизайн сайта. PS - в архиве, что нужно скачать, там в текстовых документах прописаны стили под нумерацией и под классом, что не сложно найти тот эффект, который вам нужно. Здесь демонстрация на весь материал. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |