Эффект сложенной бумаги с помощью CSS
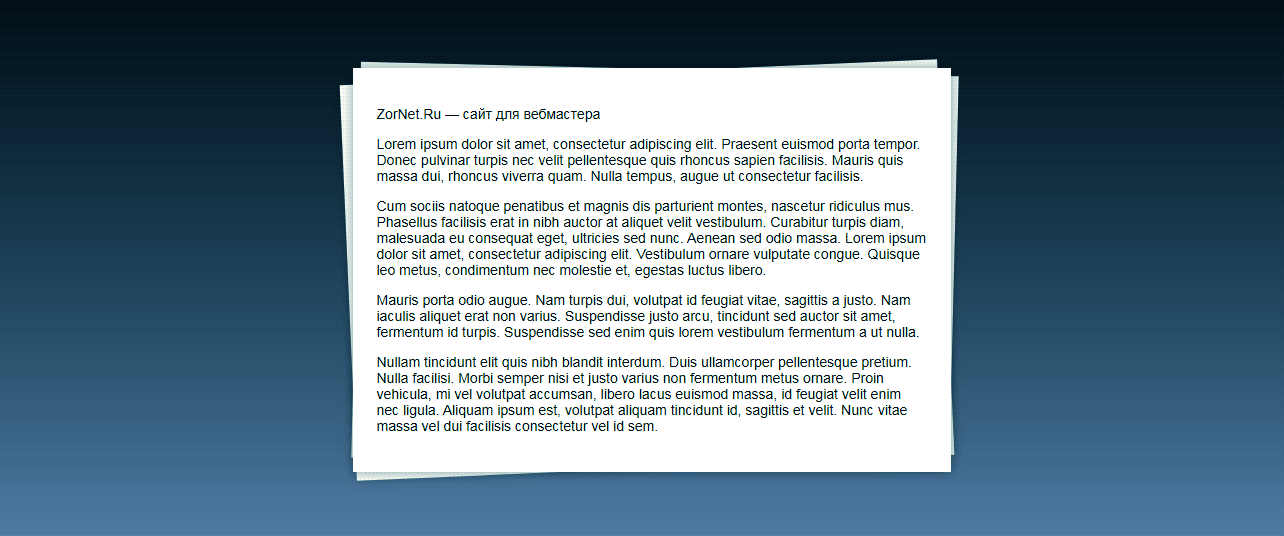
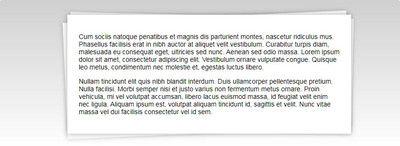
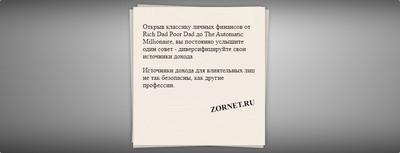
| Красиво смотрится эффект сложенной бумаги под описание, что выполнен на чистом CSS, где отлично подойдет под любую тематику своей стилистикой. Это стал популярным вариантом для проектирования, а также в создание контейнера, где будет находиться содержимое, вроде описание, так как тетрадный лист и описание соответствуют друг другу, где после сложение получается оригинальный дизайн стопки листов. Дизайн, который выглядит как лист бумаги, где отлично сделано в плане помещение под него тетрадного листа бумаги, то здесь идет добавление многослойности или трехмерный стиль для просмотра. Теперь вы можете создать этот эффект, используя только стили CSS, где будут представлены элементы для нескольких листов в частности. Сама идея заключается в том, что наш контейнер содержимого, это соответственно верхний лист бумаги, а уже под ним идет укладывание листов в большем количестве, где края оригинально отображаются, что создавая трехмерную видимость. Здесь также можно задать размеры, где по умолчанию идут от написанных знаков.  Установочный процесс: Первый вариант: HTML Код <div class="stopka-bumagi"> <p>ZorNet.Ru — сайт для вебмастера</p> <p>Первый раздел</p> <p>Второй раздел</p> <p>Третий раздел</p> <p>Четвертый</p> <p>Пятый</p> </div> CSS Код .stopka-bumagi { background: #f9f9f9; box-shadow: 0 0 10px rgba(19, 18, 18, 0.3); margin: 25px auto 0; max-width: 550px; min-height: 315px; padding: 21px; position: relative; width: 95%; } .stopka-bumagi:before, .stopka-bumagi:after { content: ""; height: 98%; position: absolute; width: 100%; z-index: -1; } .stopka-bumagi:before { background: #f5f1f1; box-shadow: 0 0 7px rgba(21, 19, 19, 0.2); left: -7px; top: 5px; transform: rotate(-2.5deg); } .stopka-bumagi:after { background: #f1efef; box-shadow: 0 0 3px rgba(27, 25, 25, 0.2); right: -3px; top: 1px; transform: rotate(1.4deg); } На этом все, где самостоятельно выставляем оттенок цвета, но не нужно забывать про листы, что по вверх создают композицию. Демонстрация Второй вариант:  Этот от первого варианте по своему формату не чем не отличается, разве только здесь присутствует эффект наведение клика. Где изначально видим наложение листов, но как только наводим курсор, то все автоматически складывается, где становится один лист. HTML Код <div class="skladnoy-listok"> <p>Открыв классику личных финансов от Rich Dad Poor Dad до The Automatic Millionaire, вы постоянно услышите один совет - диверсифицируйте свои источники дохода</p> <p>Источники дохода для влиятельных лиц не так безопасны, как другие профессии.</p> <h3>ZORNET.RU</h3> </div> CSS Код h3 { margin: 45px 0 0; text-align: right; transform: rotate(-10deg); } .skladnoy-listok { background: #f1ebeb; box-shadow: 0 0 14px rgba(14, 12, 12, 0.3), 0 0 300px 30px rgba(247, 237, 207, 0.7) inset; width: 275px; height: 290px; margin: 1.5% 50% auto; left: -225px; padding: 23px; position: relative; } .skladnoy-listok:before, .skladnoy-listok:after { content: ""; background: #f9f3f3; box-shadow: 0 0 8px rgba(4, 4, 4, 0.2), inset 0 0 300px rgba(165, 153, 118, 0.7); height: 100%; width: 100%; position: absolute; z-index: -2; transition: .5s; } .skladnoy-listok:before { left: -5px; top: 2px; transform: rotate(-1.5deg); } .skladnoy-listok:after { right: -3px; top: 0px; transform: rotate(2.4deg); } .skladnoy-listok:hover:before { transform: rotate(0deg); border: solid rgba(121, 111, 80, 0.4); border-width: 0px 0px 0px 1px; left: -6px; top: -6px; } .skladnoy-listok:hover:after { transform: rotate(0deg); border: solid rgba(99, 91, 66, 0.4); border-width: 0px 0px 0px 1px; right: 3px; top: -3px; } Такая концепция может реально обновить страницу, где будет находиться описание, а также можно поставить изображение, так как в нашем случай идет как блок. Если ставить на светлый фон, то также отлично смотрится, как и на темном, хотя изначально его создавали под светлый дизайн. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |