Эффект скользящей панели с иконками CSS
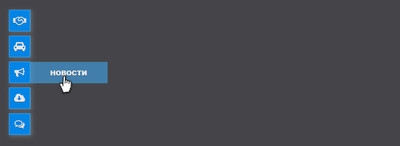
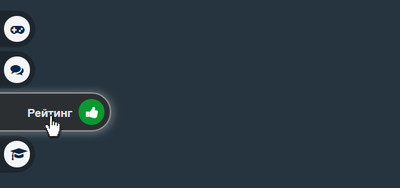
| Это функция скользящей панели с оригинальны эффектом на CSS подойдет под социальные медиа, которые можно задействовать в навигации по сайту. Если говорить про социальные сети, то здесь идет о продвижение сайта на различных интернет ресурсах и не исключаю. Это делается для того, чтоб как можно больше привлечь клиентов или потенциальных пользователей, так как в дальнейшем бывает распространение данного материала. Вашему вниманию представлена 2 кода, которые полностью созданы на чистом стиле CSS, и привлечением шрифтовых кнопок, где отлично вписываются под дизайн. Здесь вид идет кнопочный, который выставлен по правую сторону сайта, где при наведении в первом случай просто выдвигается панель. Второй идет более современно, так как выдвижение сопровождается круговым оборотом кнопки, что смотрится оригинально. Также такой формат станет несомненно увеличивает число подписчиков вашего портала или блога, так как материал распространяется, где помогает привлечь трафик на ресурс. Такую панель можно задействовать в навигации, что в первом методе прописано, и место очень мало займет и на главной странице такой стиль можно выставить. Приступаем к установке: Первый вариант:  HTML Код <div class="buvaluaton-kuideganes"> <ul> <li> <i class="fa fa-handshake-o"></i> <div class="ganemanual"> <p>Контракты</p> </div> </li> <li> <i class="fa fa-car"></i> <div class="ganemanual"> <p>Автомобили</p> </div> </li> <li> <i class="fa fa-bullhorn"></i> <div class="ganemanual"> <p>Новости</p> </div> </li> <li> <i class="fa fa-cloud-download"></i> <div class="ganemanual"> <p>Скачать</p> </div> </li> <li> <i class="fa fa-comments-o"></i> <div class="ganemanual"> <p>Комментарий</p> </div> </li> </ul> </div> CSS Код .buvaluaton-kuideganes { position: absolute; top: 48%; left: 3%; transform: translate(-50%, -50%); } ul { list-style: none; } ul li { width: 47px; height: 47px; position: relative; background: #0084e5; margin: 10px 0; cursor: pointer; box-shadow: 2px 2px 15px 2px rgba(148, 141, 141, 0.44), 0px 2px 17px 5px rgba(0, 0, 0, 0); border: 1px solid rgb(61, 173, 255); } ul li .fa { position: absolute; top: 47%; left: 47%; transform: translate(-47%, -47%); font-size: 23px; color: #e3e6e8; text-shadow: 0 1px 0 #585454; } .ganemanual { content: ""; position: absolute; top: 0; left: 46px; width: 0px; height: 46px; background: rgba(65, 157, 224, 0.66); transition: all 0.5s 0.2s ease; border: 1px solid rgba(64, 146, 183, 0.92); } .ganemanual p { font-family: arial; text-transform: uppercase; font-size: 15px; font-weight: 800; color: #edeeef; text-align: center; line-height: 47px; opacity: 0; transition: all 0.9s ease; text-shadow: 0 1px 0 #4e4a4a; } ul li:hover .ganemanual { width: 175px; transition: all 0.5s ease; } ul li:hover .ganemanual p { opacity: 1; transition: all 1s 0.2s ease; } Цветовую палитру меняем в стилях, которые прикреплены к этому материалу. Демонстрация Этот элемент идет в темно светлом оттенке, где изначально выстроено так, что показаны одни иконки, что по ним можно понять, под какую тематику идет функция. Плюс в том, что такой дизайн изрядно экономит место на вашей странице, где безусловно делает его более привлекательным. Также нужно подчеркнуть, что значки показывают просто идеальную по красоте анимацию, это происходит, после как наведете клик. Второй вариант:  HTML Код <nav class="busomagen-sakadactuve"> <ul> <li><a href="#">Играть <i class="fa fa-gamepad"></i></a></li> <li><a href="#">Комментарий <i class="fa fa-comments"></i></a></li> <li><a href="#">Рейтинг <i class="fa fa-thumbs-up"></i></a></li> <li><a href="#">Статьи <i class="fa fa-graduation-cap"></i></a></li> </ul> </nav> CSS Код .busomagen-sakadactuve { position: fixed; top: 15px; } .busomagen-sakadactuve ul { padding: 0px; -webkit-transform: translate(-270px, 0); -moz-transform: translate(-270px, 0); -ms-transform: translate(-270px, 0); -o-transform: translate(-270px, 0); transform: translate(-270px, 0); } .busomagen-sakadactuve ul li { display: block; margin: 6px; background: rgba(16, 16, 16, 0.36); width: 293px; text-align: right; padding: 8px; -webkit-border-radius: 0 45px 45px 0; -moz-border-radius: 0 45px 45px 0; border-radius: 0 45px 45px 0; -webkit-transition: all 0.7s; -moz-transition: all 0.7s; -ms-transition: all 0.7s; -o-transition: all 0.7s; transition: all 0.7s; } .busomagen-sakadactuve ul li:hover { -webkit-transform: translate(110px, 0); -moz-transform: translate(110px, 0); -ms-transform: translate(110px, 0); -o-transform: translate(110px, 0); transform: translate(110px, 0); background: rgba(47, 45, 45, 0.68); border: 2px solid #919598; box-shadow: 1px 1px 14px 4px rgba(193, 189, 189, 0.31); font-size: 17px; font-weight: bold; color: #f1f1f1; } .busomagen-sakadactuve ul li:hover a { color: #e1e4e6; } .busomagen-sakadactuve ul li:hover i { color: #fdfeff; background: #0b9832; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); -webkit-transition: all 2s; -moz-transition: all 2s; -ms-transition: all 2s; -o-transition: all 2s; transition: all 2s; } .busomagen-sakadactuve ul li i { margin-left: 5px; color: #06274a; background: #f4f4f5; padding: 9.8px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; width: 19.8px; height: 19.8px; font-size: 20px; background: #f3f5f7; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } Все зависит от самого веб разработчика, это в какой сфере он преминет такую выдвижную панель, что появление идет только в том случай, когда на ее наведен клик. Перейдя на demo странице, там предоставлен материал, только под другим дизайном, где уже немного доработан в плане стилистики. Это сделано для того, чтоб вы могли выбрать, тот который по формату и палитре цвета больше подойдет под основу сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |