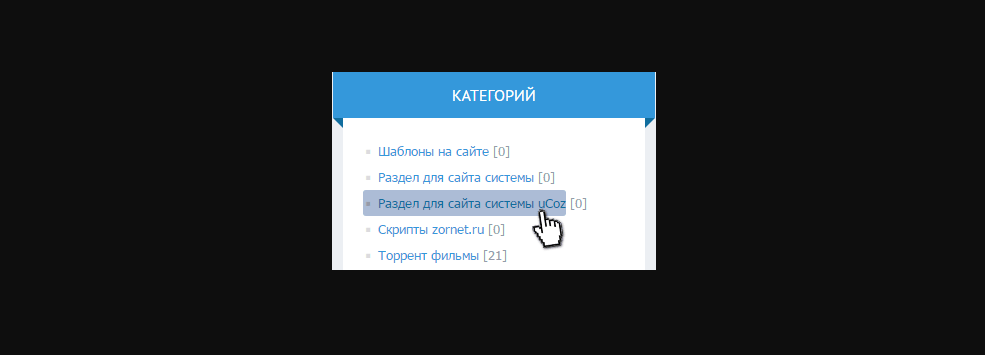
Эффект на блок категории для uCoz
| Прозрачный эффект на ваши категорий, которые вы создали на сайте и вывели на главную страницу, который при клике появляется. Он создан на стилях, где можно его по гамме цвета вывести под основной дизайн сайта. Проверяя его на тестовом сайте, что снимок с него, по по умолчанию будет прозрачно синея гамма. Есть скрипт, которые убирают скобки на вывод значение, что можете посмотреть здесь на сайте. И тогда получиться как продолжение навигаций, что безусловно привнесет в стилистику интернет ресурса. Так что если у кого стандартный шаблон он конструктора стоит, то это отличное приложение будет, где по установке не сложно все сделать, но после нее соответственно этот блок измениться. Приступаем к установке: Можно новый блок создать или если создан, то убираем оператор и вместо его устанавливаем. Код <div style="max-height:150px;overflow:auto;">$CATEGORIES$</div> CSS: Код a.catName:link, a.catName:visited {padding:4px; display: block;} a.catName:hover, a.catName:active {padding:4px;background: #acbcd6;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius: 3px;color:#fff;} a.catNameActive:link, a.catNameActive:visited {padding:4px; display: block;} a.catNameActive:hover, a.catNameActive:active {padding:4px; background:#848484; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff;} .catNumData, .catDescr {display:none} На это вся установка, если не покажется эффект, то перезагрузите страницу. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |