Дизайн переключателей страниц для uCoz
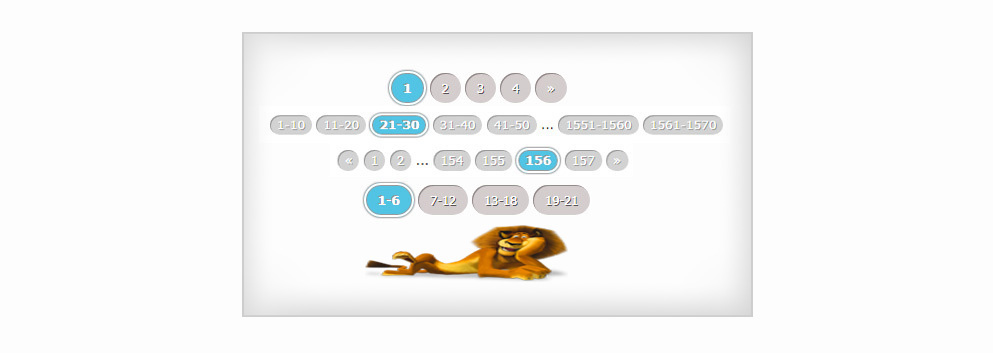
| Здесь представлен стиль на переключатели страниц для сайта uCoz, которой создан в светло-синем оттенке для аналогичного фона на портале. Если вас не устраивают стандартный вид, то вы легко можете сменить на оригинальные, где идут как по вверх, так и внизу отображаются. Вам только остается убрать стиль, что идет по умолчанию, который находится в CSS. После этого копируем представленные стили и устанавливаем на это же место и все сохраняем. На этом все, вы поставили новые переключатели, которые можно редактировать как по цветовой гамме, так и по форме. CSS: Код .catPages1 {margin:8px 0;padding: 1px 0;} .swchItemA, .swchItemA1 {border-radius: 20px 20px 20px 20px;box-shadow: 0 0 1px 1px #999, 0 0 0 1px #999 inset;background:#52C4E4;color: #fff;padding: 3px 7px;text-decoration: none;text-shadow: -1px -1px 0 #999;border: 2px solid #fff;} .swchItem, .swchItem1 {border-radius: 20px 20px 20px 20px;box-shadow: 1px 1px 0 #999 inset, 1px 1px 0 #fff;background:#d2d2d2;color: #fff;padding: 3px 7px;text-decoration: none;text-shadow: 1px 1px 0 #999;} .swchItem:hover, .swchItem1:hover {background:#52C4E4;} .com_page .swchItemA, .com_page2 .swchItemA1, .com_page .swchItem:hover, .com_page2 .swchItem1:hover {background:#fb9b2a;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |