Дизайн карточки товара интернет магазина
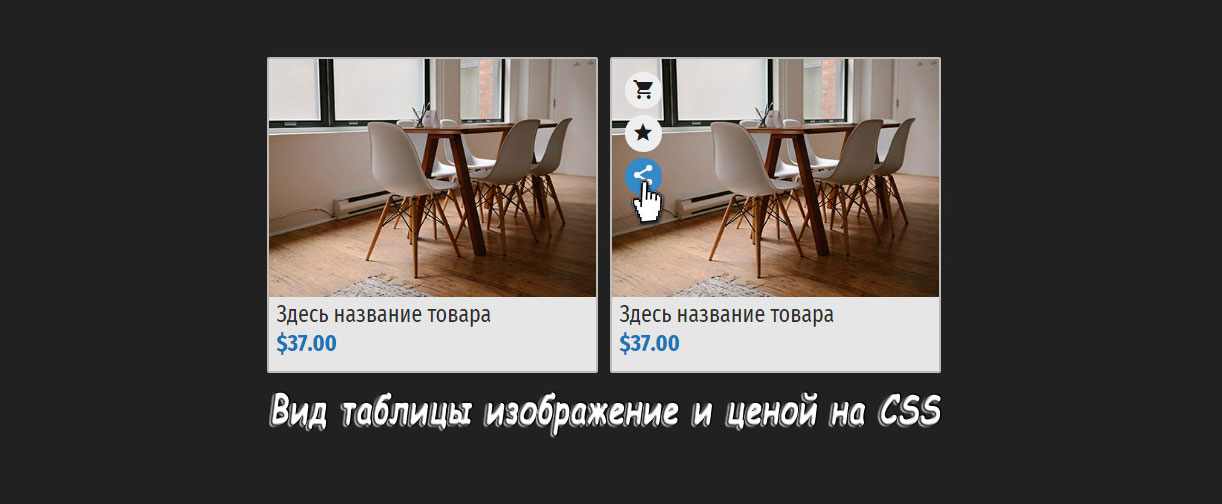
| Красиво выполнена по своим эффектам HTML таблица упорядочивает и выводят на экран данные, как заголовок и цена товара при помощи CSS3. Которая безусловно создана под тематику интернет магазины, так как ценник представлен ниже название материала. Здесь же присутствует эффект, который подключен под социальные закладки, чтоб можно было гостям и пользователям перекидывать по одному клику к себе на страницы социальных проектов. Также такой вид можно увидеть под названием карточка торговой площадки того или другого магазина. По этому направлению все учтено, остается только взять полностью блок, который можно поставить на несколько колонок. Где вы будете размещать товар, который как можно заметить, по видимости отлично представлен. Здесь идет полноценный каркас со всеми эффектами и анимацией, где осталось разработчику подключить свои операторы, которые отвечают за вывод информации. При заходи на сайт или открытие страницы, так по умолчанию выглядит.  Здесь появляется эффект, что был наведен курсор на основу.  Приступаем к установке: HTML Код <figure class="internet-magazin"> <img src="http://zornet.ru/ABVUN/sarunolas/Sarukipan/zornet-ru.jpg" alt="Интернет магазин вид материалов" /> <div class="icons"><a><i class="ion-android-cart"></i></a><a><i class="ion-android-star"></i></a><a><i class="ion-android-share-alt"></i></a></div> <figcaption> <h3>Здесь название товара</h3> <div class="price">$37.00</div> </figcaption> </figure> CSS Код .internet-magazin { font-family: 'Fira Sans Extra Condensed', Arial, sans-serif; position: relative; display: inline-block; overflow: hidden; margin: 5px; min-width: 227px; max-width: 327px; width: 100%; font-size: 15px; background-color: #e6e6e6; color: #2f2e2e; line-height: 1.3em; text-align: left; border: 2px solid #bfbaba; border-radius: 2px; } .internet-magazin *, .internet-magazin *:before, .internet-magazin *:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.40s ease; transition: all 0.40s ease; } .internet-magazin img { max-width: 100%; vertical-align: top; } .internet-magazin figcaption { padding: 8px; } .internet-magazin h3 { font-size: 1.5rem; font-weight: 500; margin: 0 0 3px; } .internet-magazin .price { margin: 10px 0; font-weight: 600; color: #1b75b7; font-size: 1.5rem; } .internet-magazin .icons { position: absolute; top: 0; bottom: 0; left: 0; right: 0; padding: 10px; display: flex; flex-direction: column; justify-content: flex-start; } .internet-magazin .icons a { margin: 3px; opacity: 0; -webkit-transform: translateY(50%); transform: translateY(50%); } .internet-magazin .icons a i { display: block; font-size: 24px; line-height: 37px; width: 37px; background-color: #efefef; text-align: center; color: #1b1a1a; border-radius: 100px; } .internet-magazin .icons a i:hover { background-color: #3489c7; color: #f8f8f9; cursor: pointer; } .internet-magazin:hover a, .internet-magazin.hover a { opacity: 1; -webkit-transform: translateX(0); transform: translateX(0); } .internet-magazin:hover a:nth-child(2), .internet-magazin.hover a:nth-child(2) { -webkit-transition-delay: 0.2s; transition-delay: 0.2s; } .internet-magazin:hover a:nth-child(3), .internet-magazin.hover a:nth-child(3) { -webkit-transition-delay: 0.3s; transition-delay: 0.3s; } Они изначально помогают покупателю разобраться в том товаре, которые ищет, где предоставляют самую главную информацию. Это безусловно само название, и сколько будет стоить приобрести этот товар. Все очень просто в этом плане и доступно, а эффект только добавит виртуальности. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |