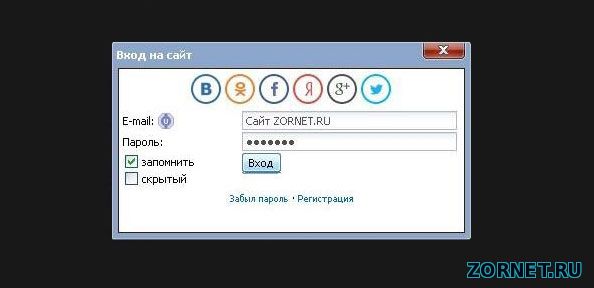
Делаем оригинальный вход на сайт в Ajax окне
| Сейчас на сайте у нас вход на сайт можно только выбрать, это новый и старый. Но мы Делаем оригинальный вход на сайт в Ajax окне где будет предоставлен выбор и не каких переходов. То что было раньше, наживаем на старую версию и переходим, здесь она уже стоит по умолчанию и по верх ее социальные значки, по которым вы можете зайти как пользователь сайта или зарегистрироваться на нем. Ранее был представлен код, но его нужно после установки дорабатывать под свой дизайн, но этот безусловно нужно будет делать. Но только выставить ширину и длину окна и больше не чего, все должно быть так как должно и вписаться под все стили. Скрипт сделал likbezz, администратор сайта Likbezz.ucoz.ru где попросил с этим кодом разобраться и предоставил только изображение и по несу создано.
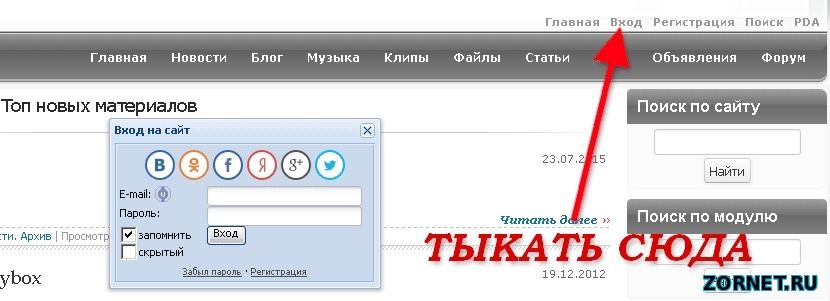
Установка: Если сайт ставили системы и у вас вход должен стоять на таком коде. Код <a href="$LOGIN_LINK$">Вход</a> Если его нет, то просто следующий скрипт ставим там, где и будем вызывать окно, если он есть, то просто поменяйте его на этот. Код <a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-130,{autosize:0,closeonesc:1,resize:1,oncontent:function(){setSocial()}},{url:'/index/40'});return false;">Вход</a> Теперь переходим к главному, что за функций будет там находиться и нужно прописать, чтоб на всех страницах они при нажатие появлялись, а это значит можно вверх сайта поставить, так как этот модуль на каждой странице. Код <script type="text/javascript"> function setSocial(){ $('#frmLg555').prepend('<div align="center" style="margin-bottom:4px;"><a href="javascript://" onclick="return uSocialLogin(\'vkontakte\');" class="login-with vkontakte" title="Войти через ВКонтакте" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'ok\');" class="login-with ok" title="Войти через Одноклассники" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'facebook\');" class="login-with facebook" title="Войти через Facebook" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'yandex\');" class="login-with yandex" title="Войти через Яндекс" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'google\');" class="login-with google" title="Войти через Google+" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'twitter\');" class="login-with twitter" title="Войти через Twitter" rel="nofollow"><i></i></a></div>'); }; </script> На этом все, так как это полностью рабочая версия. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 14 | |
|
| |