Цветное адаптивное меню на чистом CSS
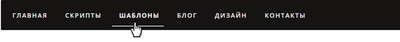
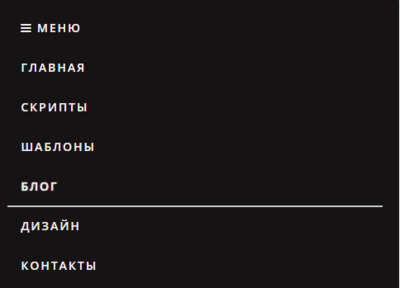
| Простое в темном оттенке горизонтальное меню, которое полностью адаптивно на все мобильные устройства, где корректно выводит информацию на сайте. На любом интернет ресурсе должна присутствовать навигация, виде горизонтального меню, плюс она обязательно должна идти в адаптивной верстке. Все больше становится мобильных пользователей и для поисковых систем нужно обязательно иметь полностью отзывчивый дизайн. Здесь представлена навигация, которая полностью создана при помощи стилистике, на CSS. Разве можно подметить одну часть, которая выводится с помощью шрифтовых иконок, что в дополнение можно выставить под каждый имеющейся на панели запрос. Где по одной фигуре можно изначально понять, что при переходе вы зайдете на ту или иную тематику. Но подробнее и самой навигаций, то здесь все очень просто сделано, и названа она цветной, это потому, что веб-разработчик может самостоятельно выставить палитру цвета, которая соответствует тому дизайн, что идет в основном дизайн. Все проверено на работоспособность, где при открытии странице или заходе на портал, будет такой вид.  Здесь подключается мобильная вертка, где появляется само название с кнопкой.  Это уже после клика разворачивается полностью меню, где как заметить, оно стало вертикальным в положение.  Приступаем к установке: HTML Код <nav id="gekasante-rnational" class="sanukagdes"> <input type="checkbox" name="toggle" id="toggle" /> <label for="toggle"><i class="icon-reorder"></i> Меню</label> <ul id="nalcanemakeg"> <li>Главная</li> <li>Скрипты</li> <li>Шаблоны</li> <li>Блог</li> <li>Дизайн</li> <li>Контакты</li> </ul> </nav> CSS Код .sanukagdes { margin: 15px auto; } #gekasante-rnational { width: 1124px; background: rgb(21, 19, 19); font-weight: 600; font-size: 14px; border-radius: 2px; padding: 10px; } #gekasante-rnational ul { margin: 0px; padding: 0px; } #gekasante-rnational ul li, label[for=toggle] { display: inline-block; cursor: pointer; color: rgb(251, 244, 244); padding: 17px 10px 15px 16px; text-transform: uppercase; letter-spacing: 2px; margin-right: 10px; } #gekasante-rnational ul li:hover, label[for=toggle]:hover { color: rgb(245, 239, 239); text-shadow: 0 0 1px #f7f4f4; transition: 0.5s; box-shadow: 0px 2px 0px 0px rgba(251, 251, 251, 0.79); margin-right: 10px; } @media only screen and (min-width : 1025px) { input[type=checkbox]#toggle, label[for=toggle] { display: none; } } @media only screen and (max-width : 679px) { #gekasante-rnational { width: 92%; } input[type=checkbox]#toggle { position: absolute; z-index: -9999px; top: -9999px; left: -9999px; } i.icon-nalcanemakeg-1 { margin: 0 10px 0 0; } label[for=toggle] { width: 90%; } #nalcanemakeg { display: none; } input[type=checkbox]#toggle:checked ~ #nalcanemakeg { display: block; } input[type=checkbox]#toggle:checked ~ #nalcanemakeg li { display: block; } } @media only screen and (min-width : 680px) and (max-width : 702px) { #gekasante-rnational { width: 80%; font-size: 11px; } input[type=checkbox]#toggle, label[for=toggle] { display: none; } } @media only screen and (min-width : 703px) and (max-width : 728px) { #gekasante-rnational { width: 80%; font-size: 12px; } input[type=checkbox]#toggle, label[for=toggle] { display: none; } } @media only screen and (min-width : 728px) and (max-width : 1024px) { #gekasante-rnational { width: 80%; font-size: 13px; } input[type=checkbox]#toggle, label[for=toggle] { display: none; } } Изначально эффект шел стандартным, это когда наводите клик на знаки, то они меняются в оттенке. Здесь эффект был оставлен, но также добавлен следующий, который уже отвечает за подчеркивание ключевой фразы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |