Чёрный мини-чат для uCoz
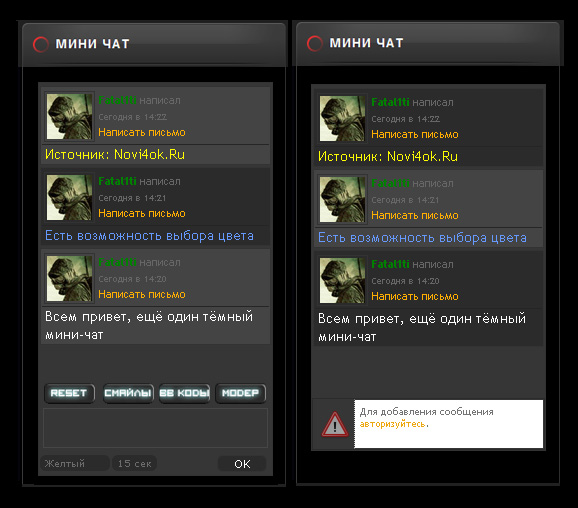
| Чёрный мини-чат для uCoz, материал из категории Мини чат. Чёрный мини-чат для uCoz, отличный мини чат а главное много функций есть даже поменять цвет. Цветовая гамма у него разная, что очень красиво смотрится на темном фоне. Так как в форме добавление 4 кнопки, нужно чтоб был блок не стандартный а немного по шире. Чтоб они в ряд все стояли. Приступаем к установке: В настройках модуля чата активируем Дополнительное поле 1 В вид материалов чата ставим: Код <div id="iChat-messages" align="left"><div style="padding:0px;"> <div style="padding:1px;;padding:1px;margin:2px 0 2px 0;border:1px solid #333333;" class="bbboj$PARITY$"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="38" style="padding:3px 0 2px 2px"> <a style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"> <?if($AVATAR_URL$)?> <img alt="$USERNAME$" src="$AVATAR_URL$" style="border:1px solid #333333; padding:2px; width:45px; height:45px; float: left;"> <?else?> <img alt="$USERNAME$" src="http://zornet.ru/CSS-ZORNET/TR/noavatar.png" style="border:1px solid #333333; padding:2px; width:45px; height:45px; float: left;"> <?endif?> </a> </td> <td style="font-size:8pt; color:#666; padding-left:4px;"> <b><a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"> <?if($USER_ID$=1)?><span style="color:#008000"><?else?><span style="color:#248BFF"><?endif?>$USERNAME$</span></a></b> </b> написал<br> <span style="font-size:7pt">$DATE$ в $TIME$</span> <br> <span style="color:#cccccc; font-size:8pt;"> <a style="text-decoration:none" href="/index/14-$USER_ID$-0-1" target="_blank" title="Написать ЛС"><span style="color:#FFAE00">Написать письмо</a> </span> </td> </tr> </tbody> </table> <div class="linnov"> </div> <div style="padding:0 3px 0 3px; text-align:left;"> <?if($CUSTOM1$)?><font color=$CUSTOM1$>$MESSAGE$</font><?else?><span style="color: #fff">$MESSAGE$</span><?endif?> </div> </div></div> </div> <style>body {background: #363636 !important;} .linnov {overflow:hidden;border-bottom:1px solid #252525;} .bbboj1 {background: #2B2B2B;} .bbboj2 {background: #444444;} </style> Этот скрипт меняем в форму добавления сообщения: Код <?if($USER_LOGGED_IN$)?> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/TR/res.png" style="padding-right: 1px;" width="51" height="21"></a> <?if($SMILES_URI$)?><a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/TR/smiles.png" style="padding: 0 1px 0 3px;" width="51" height="21"></a><?endif?> <?if($BBCODES_URI$)?><a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/TR/bb.png" style="padding-right: 1px;" width="51" height="21"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/TR/setting.png" style="padding-right: 1px;" width="51" height="21"></a><?endif?> <?if($FLD_SECURE$)?> <table id="t4"> <tr><td>$FLD_SECURE$</td><td>$IMG_SECURE$</td></tr> </table> <?endif?> <div class="mchat" style="margin: 4px"> $FLD_MESSAGE$ </div> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table class="tarrt" border="0" cellpadding="1" cellspacing="0"><tr><td><select style="font-size:7pt;" size="-1" title="Белый" id="zvett" class="mchat" name="custom1"><option value="0" selected="selected" >Белый</option><option value="#087CAB" >Синий</option><option value="#FF0000" >Красный</option><option value="#FFFF00" >Желтый</option><option value="#CD6600" >Оранжевый</option><option value="#6699FF" >Голубой</option><option value="#00FF00" >Зелёный</option></select></td><td><select id="mchatRSel" size="-1" onchange="setT7174(this);" class="mchat" title="Автообновление" style="font-size:7pt;"><option value="0">Нет</option><option value="15">15 сек</option><option value="30">30 сек</option><option value="60">1 мин</option><option value="120">2 мин</option></select></td><td id="sugdf"><td align="right">$SUBMIT$</td></td></tr></table> <?endif?> <?else?> <br> <table cellspacing="0" cellpadding="0" style="border: 1px #2B2B2B solid;"> <tr> <td class="op_fon"> <img src="http://zornet.ru/CSS-ZORNET/TR/dialog-warning.png"></td> <td class="gost" valign="top"> Для добавления сообщения <a href="$LOGIN_LINK$">авторизуйтесь</a>. </td> </tr> </table> <?endif?> <style> .tarrt {width: 90% !important;} #sugdf {width: 70% !important;} #zvett, #mchatRSel { border: 1px #2B2B2B solid;border-radius: 6px; -moz-border-radius:6px; -khtml-border-radius: 6px;background: #2B2B2B;color: #6C6B6A;} #zvett:hover, #mchatRSel:hover {background: #A7A7A7;color:#36C6B6A;} #mchatBtn {width: 50px !important;border: 1px #333333 solid;border-radius: 6px; -moz-border-radius:6px; -khtml-border-radius: 6px;background: #2B2B2B;color: #fff;} #mchatBtn:hover {background: #A7A7A7;color:#333333;} .chat {background:#363636;border:1px solid #464646;padding:3px 0;font:11px Tahoma;border-top:none;} .mchat textarea {color: #fff; border:1px solid #464646;background:#363636;} .mchat textarea:hover {background:#464646;} .mchat input {background:#363636;border:1px solid #363636;border-left:none;height:42px;width:100%;margin-left:-2px;} .gost {background:#fff;border:1px solid #363636;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;} .gost a {font-size:7pt; color: #EDA710;} .gost a:hover {text-decoration:none; color:000;} .op_fon {background:#363636;border:1px solid #363636;border-right:1px dotted #ccc;width:40px;height:50px;} .op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;} </style> Теперь нужно создать новый блок в конструкторе, в блок ставим код: Код $CHAT_BOX$ <div id="novi4ok-ru" style="background: #363636; border:1px solid #333333;margin: 4px 0 4px 0">$CHAT_BOX$</div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |
| 1 2 » | |