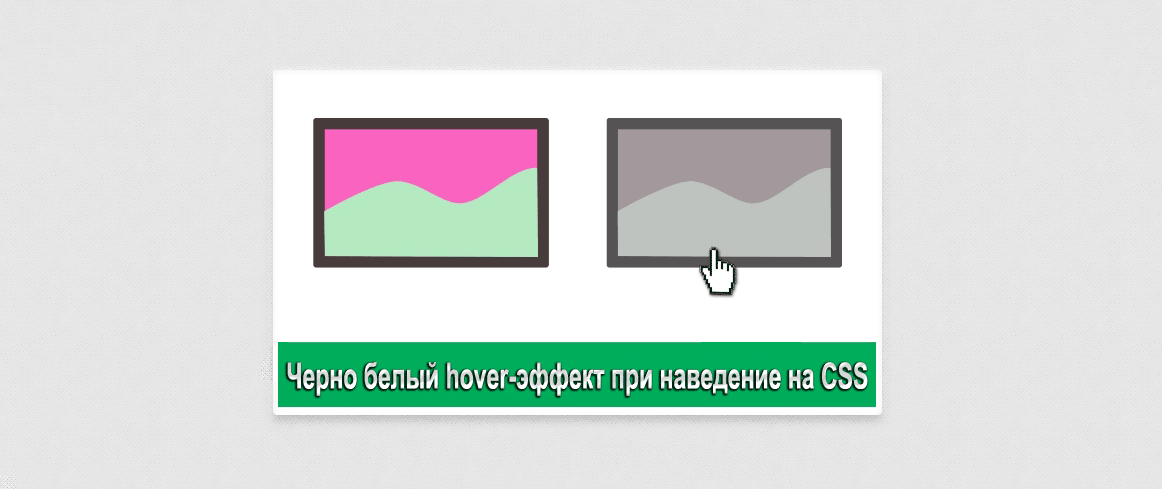
Черно белый hover-эффект при наведение на CSS
| Есть много различных методов, как можно изменить оттенок изображение, при наведение курсора, но здесь идет серый в простой установке. В этой статье рассмотрим различные виды эффектов наведения изображения с использованием фильтров CSS. Это будет оттенок серого или сено белого, что при наведении быстро происходит. Этот метод масштабирования CSS3 подойдет на различные функций, где будет присутствовать снимки. Используя фильтр оттенков серого, можно создать черно-белый эффект, как уже было сказано, когда курсор наводится на изображения. Используя фильтр размытия, мы можем создать эффект размытого изображения, но это уже другая тема. Быстрые способы превратить красочное изображение в черно-белый с помощью CSS без использования JavaScript. HTML Код <div> <img src="http://zornet.ru/ZORNET-RU/ZR/Alinuversa/OHH_0snVQHujEhdtBcg1cw.png" /> </div> Вот фрагмент кода CSS, который поможет вам преобразовать изображение в черный и белый с помощью мыши. CSS Код img { transition: filter .7s ease-in-out; -webkit-filter: grayscale(0%); filter: grayscale(0%); } img:hover { -webkit-filter: grayscale(99%); filter: grayscale(99%); } В этой демонстрации достигаются с помощью методов CSS фильтра и метода масштабирования CSS3 для преобразования свойства. PS - если вам нужно сделать курсор, то в стили добавляем style="cursor:pointer;" и после этого появится, а по умолчанию стрелка идет. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |