Боковые кнопки для сайта с эффектом
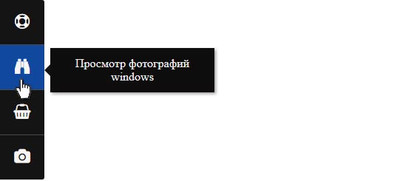
| Не редко на сайте можно встретить боковые кнопки, где в материале представлен один из вариантов, который идет с эффектом появления описание. Сама затея поставить на интернет ресурс такие кнопки для веб мастера не новинка, так как на них можно вывести различные функций, что социальные закладки не исключение. Но здесь работа больше заключается под навигацию. Так как по умолчанию они выставлены по левую сторону, где видна панель, которая разделена по категориям, что в каждой поставлена шрифтовая иконка. Это сделано для того, чтоб изначально понимать какая тематика по материалу или статьи при переходе ждет пользователей. Но и когда вы наведете клик на одну из представленных кнопок, то покажется на темном фоне краткое описание, это больше всего будет ключевое слово. Так что куда и под какую функцию ставить, здесь веб-разработчик может сам понять, это будет навигация или переход на созданные страницы. Проверено на demo страницы, где в точности так выглядят эти кнопки.  Приступаем к установке: HTML Код <div id="keseminan-gionmethods"> <div class="democatized-sepractices"> <a class="busineges-knownaned" href="#" target="_blank"><i class="fa fa-life-ring" aria-hidden="true"></i><span class="saengineop-kumizaton">Автомобильные шины</span></a> </div> <div class="marketin-ganudieren"> <a class="busineges-knownaned" href="#" target="_blank"><i class="fa fa-binoculars" aria-hidden="true"></i><span class="saengineop-kumizaton">Просмотр фотографий<br>windows</span></a> </div> <div class="sinevds-abingapub"> <a class="busineges-knownaned" href="#" target="_blank"><i class="fa fa-shopping-basket" aria-hidden="true"></i><span class="saengineop-kumizaton">Купить фотоаппарат canon</span></a> </div> <div class="saguned-gapububeg"> <a class="busineges-knownaned" href="#" target="_blank"><i class="fa fa-camera" aria-hidden="true"></i><span class="saengineop-kumizaton">Купить фотоаппарат canon</span></a> </div> </div> CSS Код @media only screen and (max-width:992px) { #keseminan-gionmethods { display: none; } } @media only screen and (min-width:992px) { #keseminan-gionmethods { display: block; left: 0; position: fixed; top: 20%; width: 60px; z-index: 100; } #keseminan-gionmethods div>a { background: #141414; border-top: 1px solid #4c4c4c; display: block; height: 60px; text-align: center; } #keseminan-gionmethods div.democatized-sepractices>a { border-top: 0; border-top-right-radius: 3px; moz-border-radius-topright: 3px; webkit-border-top-right-radius: 3px; } #keseminan-gionmethods div.saguned-gapububeg>a { border-bottom-right-radius: 3px; moz-border-radius-bottomright: 3px; webkit-border-bottom-right-radius: 3px; } #keseminan-gionmethods div>a:hover { background: #10489e; } #keseminan-gionmethods div>a i { color: #f9f5f5; font-size: 20px; line-height: 59px; } } .busineges-knownaned { position: relative; } .busineges-knownaned .saengineop-kumizaton { background: #0e0d0d; box-shadow: 2px 2px 5px #a29d9d; color: #ececec; margin-right: -230px; opacity: 0; padding: 12px; position: absolute; right: 9999px; top: 4px; transition: opacity 250ms ease-out; width: 198px; } .busineges-knownaned .saengineop-kumizaton:before { border: 8px solid transparent; border-right-color: #141414; color: #141414; content: ' '; height: 0; left: -16px; margin-top: -8px; position: absolute; top: 50%; width: 0; } .busineges-knownaned:hover .saengineop-kumizaton { opacity: 1; right: 0px; } Как известно, сколько переходов не ставь на главную страницу, всегда будет не хватать, а здесь еще нужно все красиво оформить, так, чтоб эффект красивый присутствовал, что материал по свои функционалу имеет по характеристике. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |
