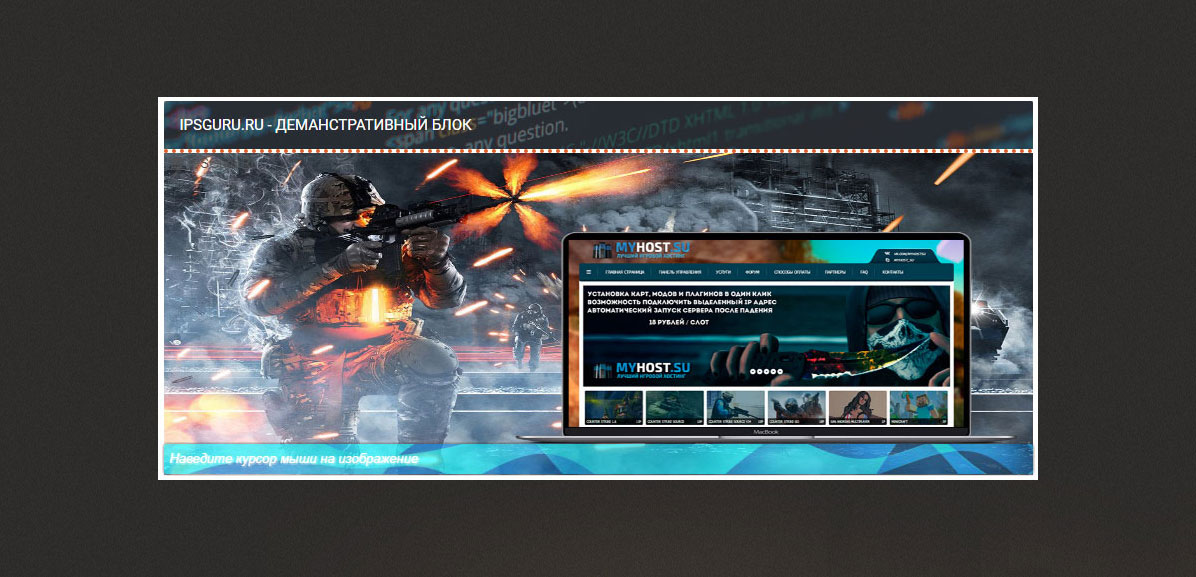
Блок информации с эффектом переворота на CSS
| Анимация на CSS всегда смотрится оригинально, сто создан на ней информационный блог, где идет по умолчанию изображение по клику описание. Что только стоит на картинку в блоке навести клик, так происходит эффект анимации и появляется описание. Что можно поставить как на вид материала и или выставить как полноценный блок под новостной каталог. Здесь можно самому выставить как вам угодно, а это элегантный переворот или плавное появление. Все настраивается в CSS, что на материал идет демонстрация, где вы сами увидите где можно на интернет ресурсе применить этот материал. Примерно так работает: Это вы зашли на сайт и видите изображение: Здесь вы наводите на его клик и происходит тот самый эффект переворота и появляется различная информация, здесь вы сами выставляете, это может баннер или описание и также новости под то самое изображение название, что будет приписано. Подробная информация находиться здесь на форуме, там и код и стили для установки, также ссылка на demo, что можете посмотреть и оценить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |